
WordPressループを使って記事一覧を表示させたいけど、やり方がわからない…。

そもそもWordPressのループてなに?
こんなお悩みを解決できます!
この記事を読むことで、ループの使い方をばっちりマスターできますよ!

1、WordPressのループとは

ループとは、WordPressで投稿した記事を表示させるPHPコードのことです。
「ループ」という名前のとおり、投稿した記事をくりかえし表示してくれます。主に一覧ページなどで使用することが多いです。
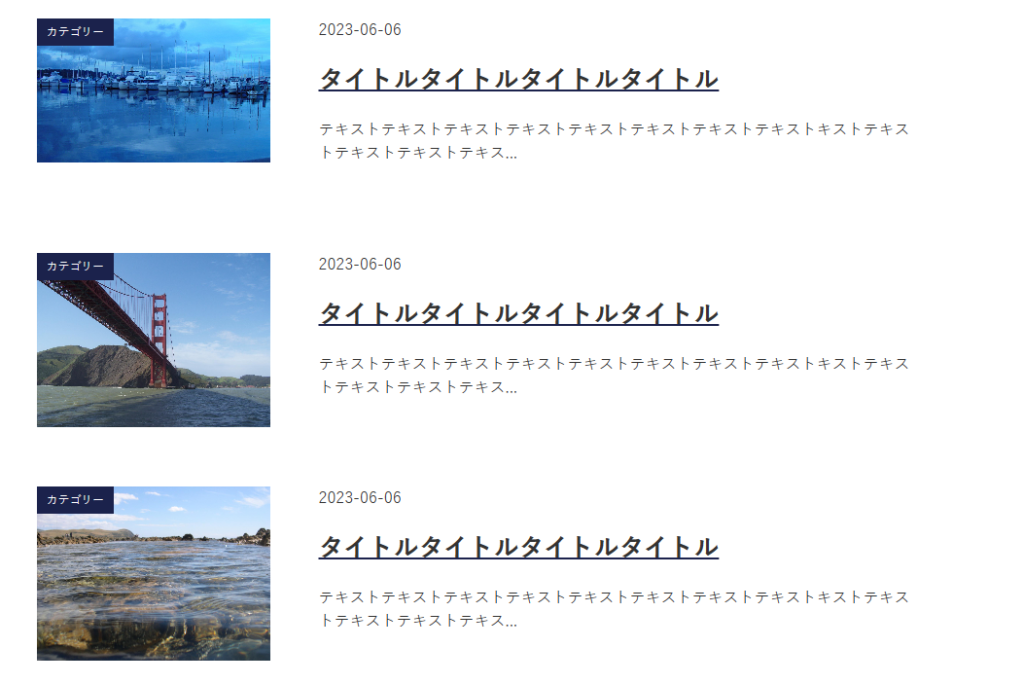
例えば、下記のような記事一覧はループによって表示させています。

これは3回同じコードを書いているわけではなく、1つのPHPコードをループによって繰り返し表示させています。

もしHTMLだけで表示させようとすると、1つ1つ手作業でコーディングしないといけないため、時間がかかってしまいますよね。
しかしループを使えば、簡単に記事一覧を表示させることができるのです。
2、WordPressループの使い方

この章からは、ループの使い方を解説していきます。
ループには、「メインループ」と「サブループ」の2種類があります。状況によって使い分ける必要はありますが、いずれも機能として変わりはありません。
まずはメインループから説明していきます。
メインループの書き方
メインループは、投稿した記事の情報を自動で読み込み、くりかえし表示してくれます。
つまり、投稿された記事がないかどうかを全体から探し出し、見つけたら自動的に表示してくれるということです。
また、1つのページにつき1つしか使うことができません。もし複数のループを使用したい場合は、この後に説明するサブループが必要になります。
メインループを表示させるコードは下記のようになります。
<?php if ( have_posts() ) : ?>
<?php while(have_posts()): the_post(); ?>
<!-- ここにくりかえし表示させる内容をいれる -->
<?php endwhile; ?>
<?php endif; ?>メインループで、記事一覧を表示させてみよう
それでは、メインループを使って下記のような投稿一覧を表示させてみましょう。

作成するにあたって、下記の2点を準備する必要があります。
前提条件:
WordPressローカル環境設定は、すでに終えていることを前提として説明します。ローカル環境設定がわからない方は、下記サイトを参考にしてみてください。
WordPressテーマを開発しよう!ローカル環境構築の方法も紹介|ワプ活 (conoha.jp)
用意するページ:
- index.php
- style.css
→Visual Studio Codeなど、お使いのコードエディタで作成しておいてください。
それでは、作成方法を解説していきます。
手順①:
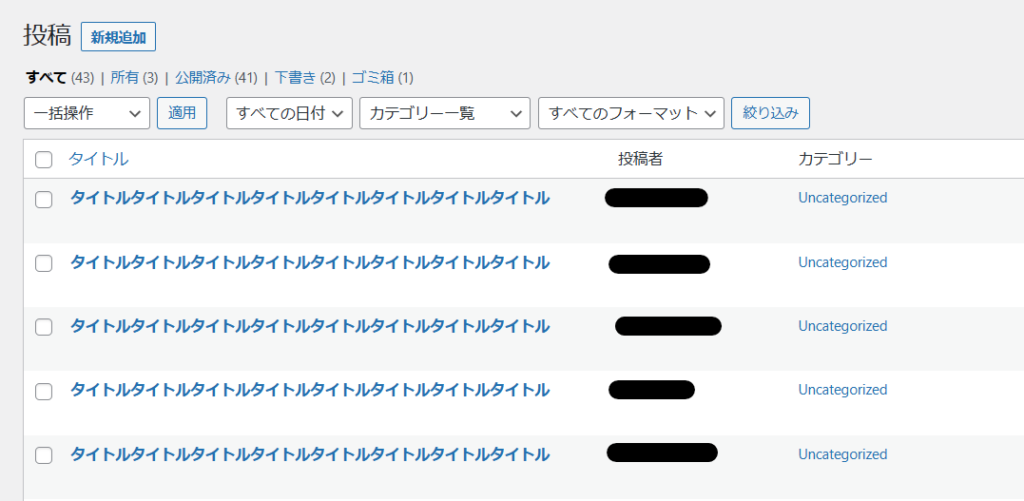
WordPressの管理画面から「投稿」を選択します。

投稿画面が開いたら、「新規追加」ボタンから記事をいくつか投稿します。タイトルを記載するだけで大丈夫です。

※この時点では、まだWebブラウザ画面上に記事は表示されていません。
手順②:
コードエディタで作成しておいたindex.phpファイルに、メインループを記述します。下記コードをコピペしてみてください。
<div class="test">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<!-- ここからループさせる内容 -->
<dl class="test-item">
<dt class="test-date"><?php the_time('Y-m-d'); ?></dt>
<dd class="test-title">
<a class="test-link" href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</dd>
</dl>
<!-- ループさせる内容ここまで -->
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>
</div><-- ここからループさせる内容 -->のなかにある、3つのテンプレートタグについて少し解説します。
テンプレートタグとは、WordPressで定義されているPHP関数のことです。
これを使用することによって、記事内で投稿した「タイトル」や「日付」などを表示させることができます。
今回使用した3つのタグは下記のとおりです。
⓵記事を公開した日付(時刻)を表示する
<?php the_time('Y-m-d'); ?>⓶投稿した記事のタイトルを表示する
<?php the_title(); ?>⓷投稿した記事のURLを取得する
<?php the_permalink(); ?>※テンプレートタグについてさらに詳しく知りたい方は、下記サイトをご参照ください。
ここで一度、Webブラウザ画面をチェックしてみてください。おおよそ下記のように表示されていればOKです。(CSSスタイルは未設定の状態)

手順③:
記事一覧のスタイルを適用させていきます。style.cssに下記コードをコピペしてみてください。
.test {
margin: 50px auto;
max-width: 700px;
}
.test-item {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
border-top: 1px solid rgb(199, 192, 192);
}
.test-item:first-child {
border-top: none;
}
.test-date {
width: 150px;
padding: 23.5px 0 24.5px;
text-align: center;
}
.test-title {
width: 550px;
margin-left: 0;
padding: 23.5px 0 24.5px 31px;
text-align: left;
line-height: 1.3;
}
.test-link {
color: #333333;
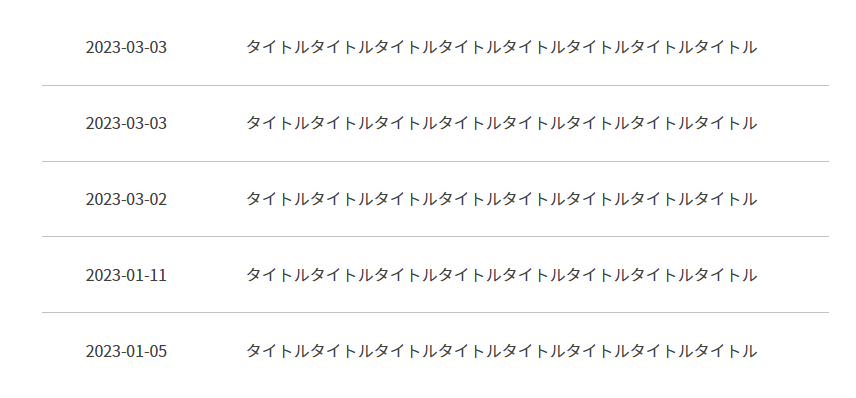
}Webブラウザ画面をチェックし、おおよそ下記のように表示されていればOKです。あとはお好みのスタイルに変えていいただければと思います。

これで、メインループを使って記事一覧を作成することができました!
表示させたい投稿の件数を設定する場合は、下記から設定可能です。
⓵WordPress管理画面の「設定」>「表示設定」を選択

⓶表示設定の画面が出てきたら、「1ページに表示する最大投稿数」に表示させたい件数を設定します。設定後は「変更を保存」をクリックしましょう。

サブループの書き方
サブループとは、細かな条件を設定し、読み込ませることができるループのことです。メインループとは異なり、自分である程度自由に設定できます。
例えば、「投稿タイプ」や「投稿の表示数」などを設定することが可能です。
また、1つのページに複数設置できるのもポイント。「おすすめの記事」や「関連記事」など、メインとは別で一覧を表示したいときに便利ですね。
サブループには「WP_Query」と「get_posts」の2種類の書き方があります。
| WP_Query() | while文で処理を行う |
| get_posts() | foreach文で処理を行う |
どちらも指定した条件を読み込むことができますが、「WP_Query」は、「get_posts」よりも複雑な処理ができるのが特徴です。
使い分けとして、基本的には「get_posts」を使用し、複雑な処理が必要になった場合は「WP_Query」を使う、というのがよいかと思います。
それでは、「WP_Query」と「get_posts」それぞれの使い方について説明していきます!
サブループ⓵:WP_Query
サブループWP_Queryを使用したコードの例は、下記のようになります。
<?php
$args = array(
'post_type' => '〇〇', // ⓵ページの種類(例、page、post、カスタム投稿タイプ名),
'posts_per_page' => '〇〇', // ⓶表示させる投稿数を設定
'orderby' => 'date', // ⓷作成日で並べる
'order' => 'DESC' // ⓸投稿を日付の降順(新しい順)で取得
);
$the_query = new WP_Query($args);
if ($the_query->have_posts()) : ?>
<?php while ($the_query->have_posts()) : $the_query->the_post(); ?>
<!-- ループさせる内容をここにいれる -->
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>大まかに言えば、上部が「詳細な設定」を記述するところ、下部が「ループさせる内容」を記述するところ、というかんじです。
コードの説明をサクッとしておきます。
コードの説明
①'post_type'
表示させたいページの種類を設定できます。
例えば、投稿ページの投稿を表示させたい場合は'post' 、カスタム投稿タイプの投稿を表示させたいのであれば、そのスラッグ名を設定します。
②'posts_per_page'
表示させたい投稿数を設定できます。
例えば、全100件ある投稿数のうち10件だけ表示させたい場合、'posts_per_page'に’10’を設定すればOKです。
サブループ「WP_Query」で、記事一覧を表示させてみよう
それでは、サブループ「WP_Query」を使って、下記のような投稿一覧を表示させてみましょう。

前提条件:
WordPressローカル環境設定は、すでに終えていることを前提として説明します。ローカル環境設定がわからない方は、下記サイトを参考にしてみてください。
WordPressテーマを開発しよう!ローカル環境構築の方法も紹介|ワプ活 (conoha.jp)
用意するページ:
- index.php
- style.css
→Visual Studio Codeなど、お使いのコードエディタで作成しておいてください。
それでは、作成方法を解説していきます。
手順①:
WordPressの投稿ページを開き、あらかじめ複数の記事を投稿しておきます。タイトルだけで大丈夫です。

※この時点では、まだWebブラウザ画面上に記事は表示されていません。
手順②:
index.phpに、「WP_Query」のサブループを記述します。下記コードをコピペしてみてください。
<div class="test">
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => '5',
'orderby' => 'date',
'order' => 'DESC'
);
$the_query = new WP_Query($args);
if ($the_query->have_posts()) : ?>
<?php while ($the_query->have_posts()) : $the_query->the_post(); ?>
<!-- ここからループさせる内容 -->
<dl class="test-item">
<dt class="test-date"><?php the_time('Y-m-d'); ?></dt>
<dd class="test-title">
<a class="test-link" href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</dd>
</dl>
<!-- ループさせる内容ここまで -->
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
</div>テンプレートタグ(<?php the_title(); ?> など)については、こちらで解説しています。
ここで一度、Webブラウザ画面をチェックしてみてください。おおよそ下記のように表示されていればOKです。(CSSスタイルは未設定の状態)

手順③:
style.cssを作成し、スタイルを適用させていきます。下記コードをコピペしてみてください。
.test {
margin: 50px auto;
max-width: 700px;
}
.test-item {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
border-top: 1px solid rgb(199, 192, 192);
}
.test-item:first-child {
border-top: none;
}
.test-date {
width: 150px;
padding: 23.5px 0 24.5px;
text-align: center;
}
.test-title {
width: 550px;
margin-left: 0;
padding: 23.5px 0 24.5px 31px;
text-align: left;
line-height: 1.3;
}
.test-link {
color: #333333;
}
Webブラウザ画面をチェックし、おおよそ下記のように表示されていればOKです。あとはお好みのスタイルに変えていいただければと思います。

以上で、サブループ「WP_Query」を使って記事一覧を作成することができました!
サブループ⓶:get_posts
続いて、サブループ「get_posts」の説明に移ります。基本的なコードは下記のようになります。
<?php
$args = array(
'post_type' => '〇〇', // ⓵ページの種類(例、page、post、カスタム投稿タイプ名)
'posts_per_page' => '〇〇', // ⓶表示させる投稿数を設定
'orderby' => 'date',
'post_status' => 'publish',
);
$myposts = get_posts($args);
foreach ($myposts as $post) :
setup_postdata($post);
?>
<!-- ループさせる内容をここにいれる -->
<?php
endforeach;
wp_reset_postdata();
?>サブループ「get_posts」で、記事一覧を表示させてみよう
それでは、サブループ「get_posts」を使って、投稿一覧を表示させてみましょう。
サブループ⓵:WP_Queryと全く同じ作成方法になりますので、類似する部分は省略しながら解説します。
手順①:
index.phpに、「get_posts」のループを記述します。下記コードをコピペしてみてください。
<div class="test">
<?php
$args = array(
'post_type' => 'post', // 投稿タイプ
'posts_per_page' => 5, // 取得する投稿数
'orderby' => 'date',
'post_status' => 'publish',
);
$myposts = get_posts($args);
foreach ($myposts as $post) :
setup_postdata($post);
?>
<!-- ループさせる内容をここにいれる -->
<dl class="test-item">
<dt class="test-date"><?php the_time('Y-m-d'); ?></dt>
<dd class="test-title">
<a class="test-link" href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</dd>
</dl>
<!-- ループさせる内容ここまで -->
<?php
endforeach;
wp_reset_postdata();
?>
</div>手順②:
style.cssを作成し、スタイルを適用させていきます。下記コードをコピペしてみてください。
.test {
margin: 50px auto;
max-width: 700px;
}
.test-item {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
border-top: 1px solid rgb(199, 192, 192);
}
.test-item:first-child {
border-top: none;
}
.test-date {
width: 150px;
padding: 23.5px 0 24.5px;
text-align: center;
}
.test-title {
width: 550px;
margin-left: 0;
padding: 23.5px 0 24.5px 31px;
text-align: left;
line-height: 1.3;
}
.test-link {
color: #333333;
}Webブラウザ画面をチェックし、おおよそ下記のように表示されていればOKです。あとはお好みのスタイルに変えていいただければと思います。

以上で、サブループ「get_posts」を使って記事一覧を作成することができました!
お疲れ様でした!

まとめ

今回は、WordPressのループの使い方について解説しました。
ループを使いこなせるようになれば、自由なカスタマイズが可能になるので、この機会にぜひ習得しておきたいですね!
最後までお読みいただき、ありがとうございました。