
WordPressのカスタム投稿で、一覧ページをつくる方法が知りたい。

そもそもカスタム投稿タイプってなに?
こんなお悩みを解決できます!
WordPressテーマ開発がはじめてという方も、簡単に実現できちゃいますよ。

1、WordPressのカスタム投稿タイプとは?

カスタム投稿タイプとは、もともとWordPressに用意されている「投稿ページ」や「固定ページ」とは別に、新たな投稿タイプ(投稿の種類)を作成できる機能のことです。
例えば、数十ページ以上の大規模なサイトを作成する場合、「投稿ページと固定ページだけでは足りない」ということが出てくると思います。
そのような場合にカスタム投稿タイプを使えば、新たな投稿タイプの枠を増やすことができるのです。

カスタム投稿タイプは、複数の異なるコンテンツを管理したい場合に便利な機能といえます。

2、カスタム投稿タイプで一覧ページを作成する方法

それでは早速、カスタム投稿タイプの一覧ページを作成する方法を説明していきます。作成方法として、下記の2パターンがあります。
- プラグインで実装する方法
- functions.phpで自作する方法
順番に説明しますので、お好みの方法で実装してみてください。
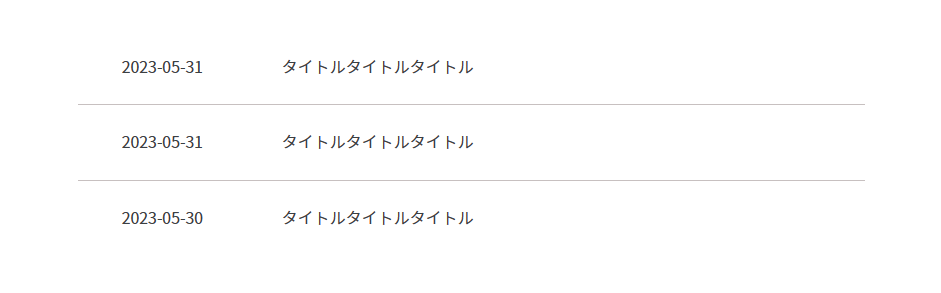
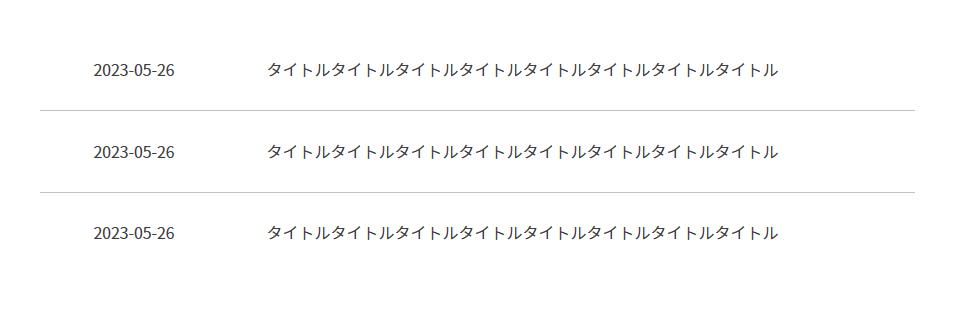
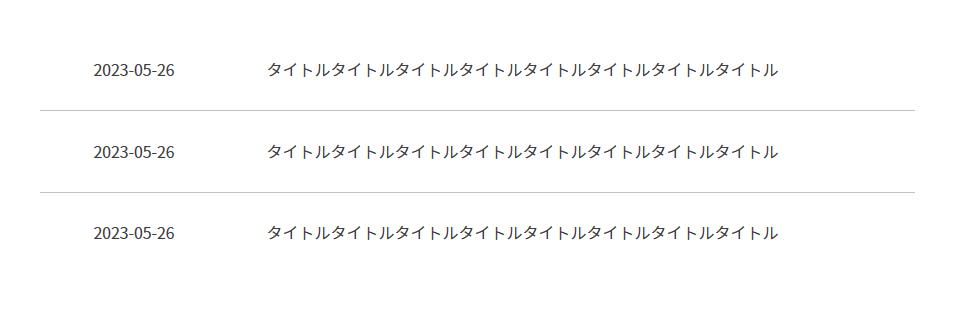
また、今回作成する記事一覧は下記のようなイメージです。日付とタイトルだけを示したシンプルなデザインになります。

プラグインを使って実装する方法
まずは、プラグインを使用して作成する方法を解説していきます。
今回は、「Custom Post Type UI」というプラグインを使用します。ものの数分で実装できるので、初心者でも簡単に作成できるのが魅力です。
それでは、解説していきます。
プラグイン導入方法
まずは、WordPressの管理画面から「Custom Post Type UI」のプラグインをインストールしていきましょう。設定手順は以下のとおりです。
設定手順①:
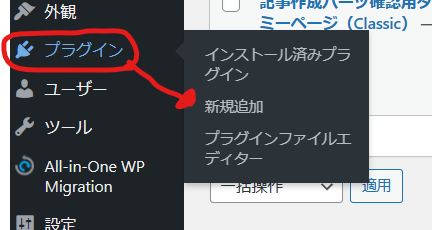
WorePress管理画面の「プラグイン」にカーソルをあてて、「新規追加」をクリックします。

設定手順②:
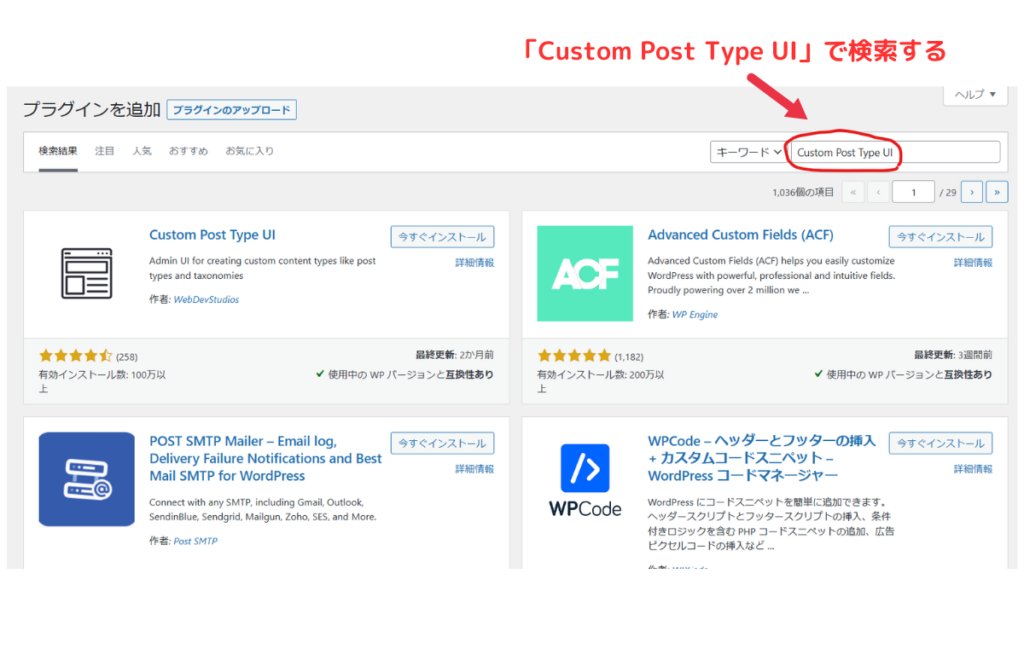
右上の検索窓で、「Custom Post Type UI」を検索しましょう。

設定手順③:
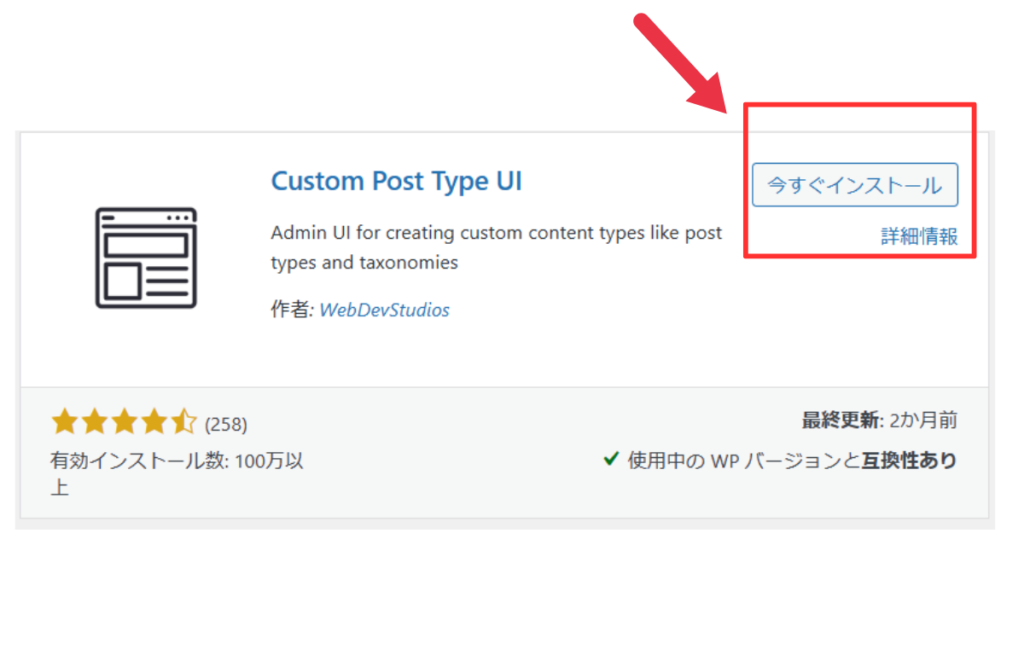
「Custom Post Type UI」のプラグインがでてくるので、「今すぐインストール」をクリックします。

設定手順④:
「有効化」をクリックすれば、インストール完了です。

プラグイン設定方法
プラグインの導入ができたら、カスタム投稿タイプの設定をしていきます。設定手順は以下のとおりです。
設定手順①:
WorePress管理画面に、新たに「CPT UI」という項目が追加されています。
「CPT UI」にカーソルをあてると「投稿タイプの追加と編集」という項目が出てくるので、それをクリックしてください。

すると、下記のような画面がでてくると思います。

設定手順②:
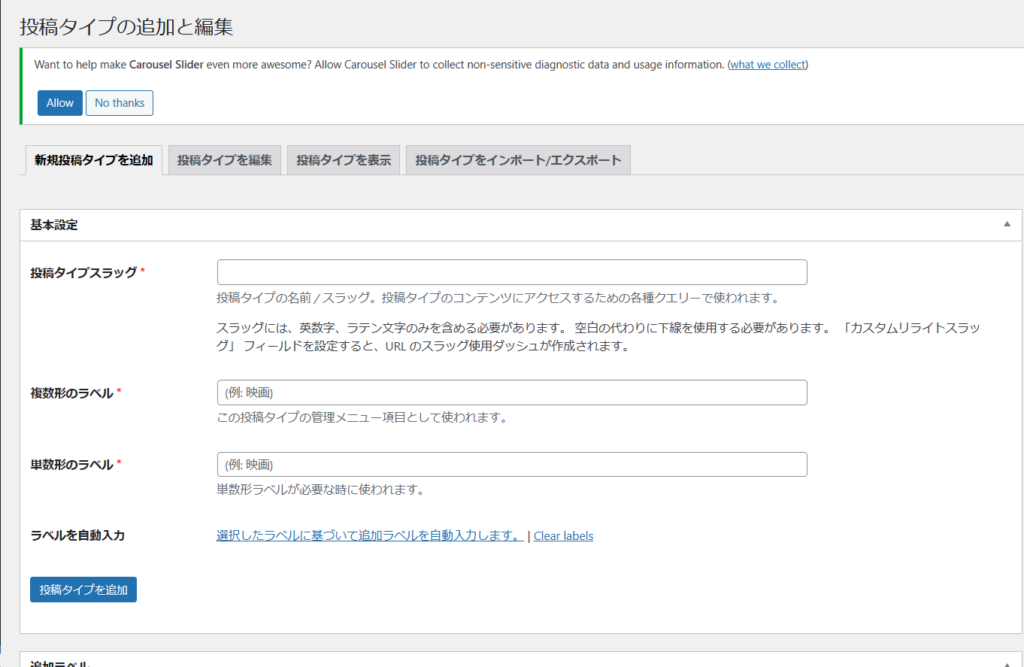
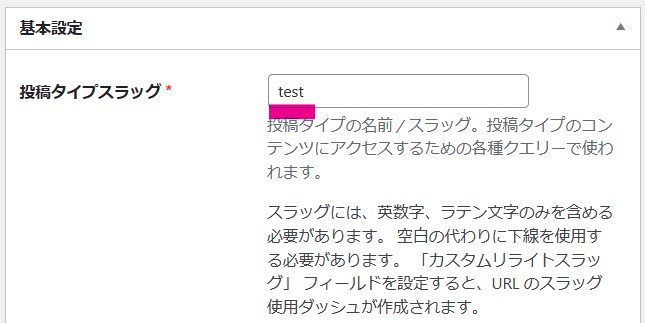
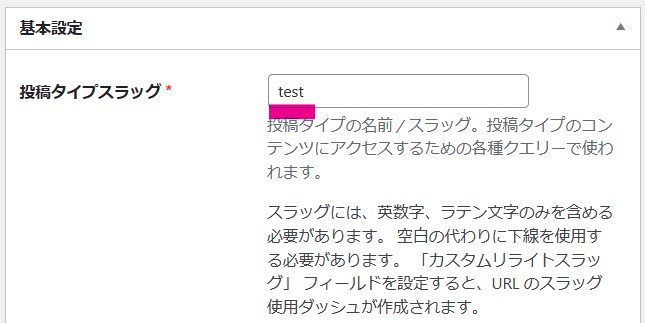
まずは、1ブロック目の「基本設定」の欄を設定していきます。
ここでは、仮に「テスト」という投稿ページを作成するとします。その場合は、下記のように設定します。

・投稿タイプスラッグ
→カスタム投稿のスラッグを、半角英数字で設定します(20文字以内)。今回は、「テスト」という投稿ページを作成するということで、ローマ字で「test」と入力しました。
・複数系のラベル
→カスタム投稿の表記名を設定できます。日本語でOKです。
・単数系のラベル
→同じく、カスタム投稿の表記名を設定できます。日本語でOKです。
設定手順③:
続いて、3ブロック目の「設定」の欄にいきます。主に下記の2つを設定します。
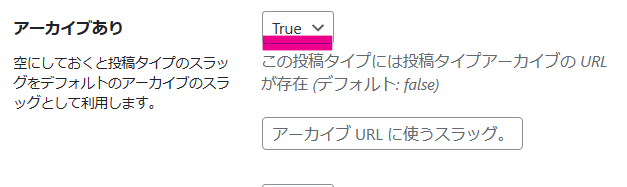
★「アーカイブあり」を「true」に設定
→アーカイブ一覧表示ページを用意するか、否かを設定できます。作成する場合は「true」に設定します。

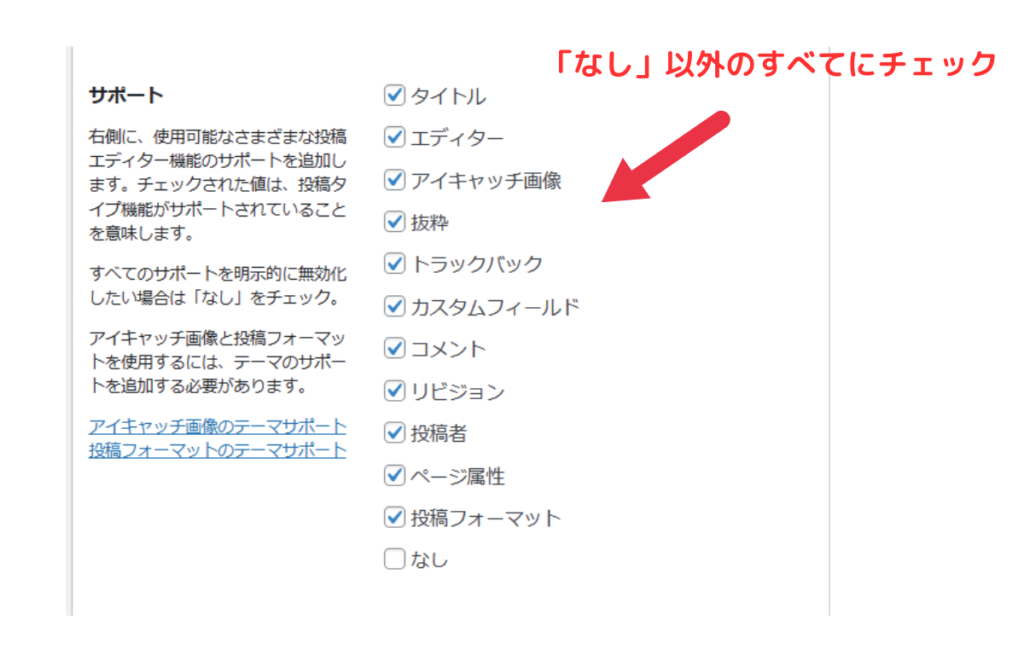
★サポート
カスタム投稿タイプの編集時に使用する機能を選べます。「なし」以外全てにチェックしておきます。

※なお、2ブロック目の「追加ラベル」では、WordPressの管理画面上で表示される項目名などを変更できます。基本的には、変更せずそのままの状態でも問題ありません。ご自身で必要になったときに、自由に設定してみてください。
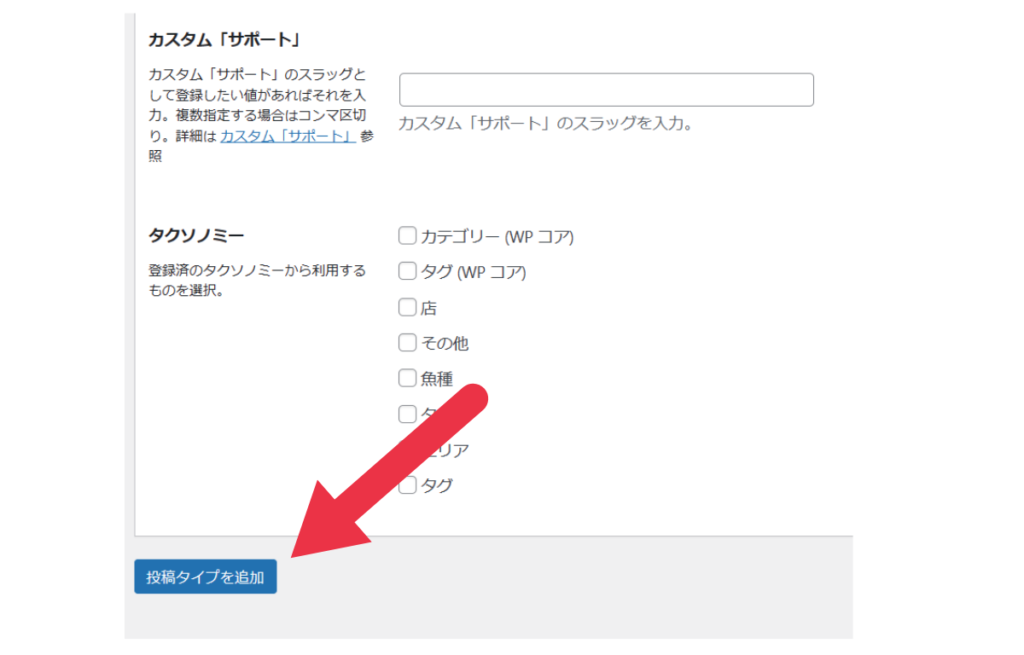
設定手順④:
最後に、一番下にある「投稿タイプの追加」というボタンを押すと、設定が完了します。

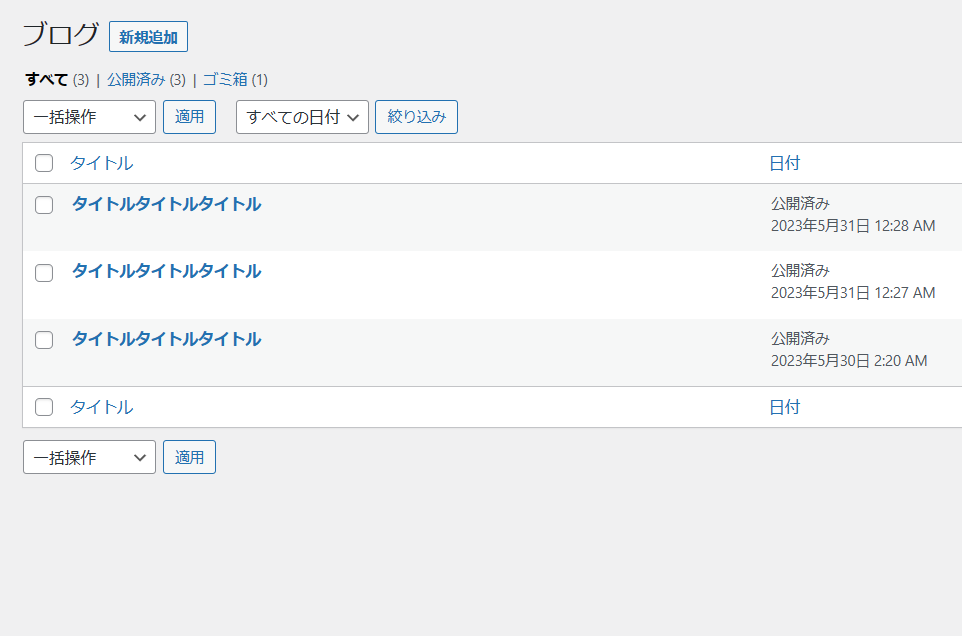
WordPressの管理画面にもどり、「テスト」という項目が作成されていればOKです。

記事一覧を作成していく
先ほど設定したプラグインを使用し、記事一覧を作成していきます。
一覧ページを表示させるためには、カスタム投稿一覧専用の「テンプレートファイルの作成」と、「ループ処理」というものを行う必要があります。
そうすることではじめて、カスタム投稿タイプで投稿した記事を、一覧ページとしてブラウザ上に表示させることができます。
(下記はカスタム投稿タイプで投稿した記事を、一覧ページとして表示させている例です。)

↓

それでは、実際に作成していきましょう。
テンプレートファイルの作成
記事一覧を表示させるために、まずは下記いずれかの名前のテンプレートファイルを作成します。
●archive-[スラッグ名].php
→複数のカスタム投稿タイプを、それぞれのファイルに分けたい場合に使用
●archive.php
→すべてのカスタム投稿タイプを、同じファイルにまとめたい場合に使用
「スラッグ」というのは、プラグイン設定時に記載した下記のことを指します。

今回の場合は、archive-test.phpというテンプレートファイルを作成していきます。お使いのコードエディタでファイルを作成してみてください。
下記は、Visual Studio Codeでファイルを作成した例です。

これで、カスタム投稿タイプ一覧を表示させるファイルの準備ができました。

ループ処理
さきほど作成したarchive-test.phpのファイル内で、一覧を表示させるために必要なループ処理を行います。下記のようなサブループを使用します。
<div class="test">
<?php
$wp_query = new WP_Query();
$my_posts = array(
'post_type' => 'test',// 投稿タイプを設定
'posts_per_page' => '3',// 表示する記事数を設定
);
$wp_query->query($my_posts);
if ($wp_query->have_posts()) : while ($wp_query->have_posts()) : $wp_query->the_post();
$obj = get_post_type_object($post->post_type); //投稿タイプ情報を取得
?>
<!-- ループさせるコンテンツをここにいれる -->
<?php endwhile;
endif;
wp_reset_postdata();
?>
</div>サブループの説明を簡単にしておきます。
サブループの説明
①WP_Query
→投稿一覧を表示させるサブループには、WP_Queryを使用します。WP_Queryの詳細は、下記サイトをご参照ください。
関数リファレンス/WP Query - WordPress Codex 日本語版 (osdn.jp)
WordPressのWP_Queryを使って記事一覧を表示する方法 | 侍エンジニアブログ (sejuku.net)
②'post_type'
→ここに投稿タイプ(スラッグ名)を設定することで、WordPressのカスタム投稿とテンプレートファイルがリンクします。今回の場合は、下記の「CPT UI」プラグインで設定した'test'が入ります。

②'posts_per_page'
→一覧記事に表示させる投稿数を設定できます。
WordPressループについてもっと詳しく知りたい方は、下記サイトをご参照ください。
【初心者必見】WordPressループの使い方をマスターして、投稿を正しく表示させよう
-

-
【初心者必見】WordPressループの使い方をマスターして投稿を正しく表示させよう
「WordPressループを使って記事一覧を表示させたいけど、やり方がわからない…。」「そもそもWordPressのループてなに?」本記事を読めば、こんなお悩みを解決できます!
続きを見る
-----------サブループを作成-----------
それでは、サブループを使用して記事一覧を表示させてみましょう。下記コードを、テンプレートファイル内にコピペしてみてください。
<div class="test">
<!-- 表示件数設定 -->
<?php
$wp_query = new WP_Query();
$my_posts = array(
'post_type' => 'test',
'posts_per_page' => '3',
);
$wp_query->query($my_posts);
if ($wp_query->have_posts()) : while ($wp_query->have_posts()) : $wp_query->the_post();
$obj = get_post_type_object($post->post_type); //投稿タイプ情報を取得
?>
<!-- ループさせるコンテンツ -->
<dl class="test-item">
<dt class="test-date"><?php the_time('Y-m-d'); ?></dt>
<dd class="test-title">
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</dd>
</dl>
<?php endwhile;
endif;
wp_reset_postdata();
?>
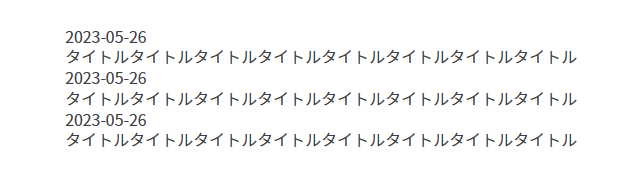
</div>Webブラウザ画面をチェックしてみてください。下記のように表示されていればOKです。(CSSスタイルは未設定の状態)

ブラウザ画面でページを表示させる際は、下記のような形式のURLでアクセスできます。
http(s)://ドメイン名/スラッグ名
※スラッグ名=今回の場合は「test」になります。
-----------CSSスタイルの設定-----------
次に、一覧ページのCSSスタイルを設定していきます。下記コードをstyle.cssにコピペしてみてください。
.test {
margin: 50px auto;
max-width: 700px;
}
.test-item{
display: flex;
flex-wrap: wrap;
justify-content: center;
border-top: 1px solid rgb(199, 192, 192);
}
.test-item:first-child{
border-top: none;
}
.test-date{
width: 150px;
padding: 23.5px 0 24.5px;
text-align: center;
}
.test-title{
width: 550px;
margin-left: 0;
padding: 23.5px 0 24.5px 31px;
text-align: left;
}ブラウザ画面をチェックしたときに、下記のように表示されればOKです。あとは、お好きなようにCSSをカスタマイズしていただければと思います。

functions.phpで自作する方法
続いて、functions.phpで自作する方法を解説していきます。
プラグインと違って少し複雑なコードが出てきますが、基本はコピペのみで実装できるので大丈夫です。
前提として、下記のようなシンプルなデザインの一覧ページを作成していきます。

functions.phpを編集
それでは、functions.phpに下記のコードをコピペしてください。今回は例題として、「ブログ」という名前のカスタム投稿タイプを作成していきます。
下記コードをいれることで、WordPress管理画面内で投稿タイプを作成することができます。
add_action('init', 'create_blog');
function create_blog() {
register_post_type('blog', array( // ⓵スラッグ名「blog」をいれる
'labels' => array(
'name' => 'ブログ', // 投稿タイプの表示名を設定
'singular_name' => 'ブログ', // 投稿タイプの表示名を設定
),
'public' => true,
'has_archive' => true, // ⓶アーカイブページを作成するかどうか
'menu_position' => 5, // ⓷管理画面での表示位置
'hierarchical' => false, // ⓸階層構造を持つかどうか
'supports' => array( // ⓹編集画面の項目
'title', // タイトル
'editor', // エディタ
'thumbnail', // サムネイル
'revisions', // リビジョン
'excerpt', // 抜粋
'custom-fields' // カスタムフィールド
)
));
}ここで、簡単にコードの説明をしていきます。
コードの説明
①register_post_type('○○')
○○のなかにローマ字でスラッグ名をいれます。今回の場合は「ブログ」ということで、'blog'と設定しておきます。
②has_archive
記事一覧ページを作成するか、否かを設定できます。「true」を指定すると作成でき、「false」を指定すると作成されません。
③menu_position
作成したカスタム投稿タイプを、WordPress管理画面上のどの位置に配置するかを設定できます。また下記のように、それぞれの番号によって位置が決まっています。
- '5'→「投稿」の下
- '10'→「メディア」の下
- '20' →「 固定ページ」の下
④hierarchical
階層構造をもつかどうかを設定できます。「true」で親子関係を持たせることができ、「false」で持たせないという設定ができます。
⑤supports
カスタム投稿の編集画面内で使用したい項目を追加できます。ここでは、タイトル・エディタ・サムネイル・リビジョン・抜粋・カスタムフィールドを設定しています。
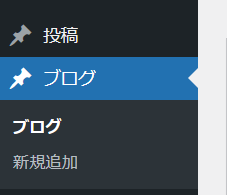
WordPress管理画面のメニューバーを確認してみてください。下記のように「ブログ」という項目が表示されていればOKです。

※重要ポイント
カスタム投稿タイプが設定できたら、パーマリンク設定を必ず空更新しておきましょう。
この設定をしなければ、カスタム投稿の記事を作成したとしても、表示させることができなくなる可能性があります。
---------設定手順---------
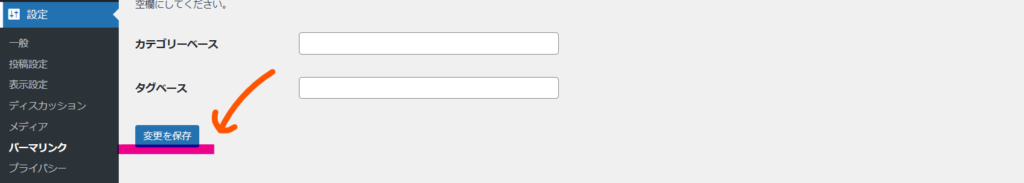
WordPress管理画面 > 設定 > パーマリンク の順に開いてください。
「パーマリンク設定」という画面を開いたら、内容はなにも変更せず、「変更を保存」をクリックするだけで大丈夫です。

ついつい忘れがちですが、大事なポイントですね。

記事一覧を作成していく
先ほど設定したカスタム投稿タイプを使って、記事一覧を作成していきます。
一覧ページを表示させるためには、カスタム投稿一覧専用の「テンプレートファイルの作成」と、「ループ処理」というものを行う必要があります。
そうすることではじめて、カスタム投稿タイプで投稿した記事を、一覧ページに表示させることができます。
下記はカスタム投稿タイプで投稿した記事を、一覧ページとして表示させている例です。


↓

以下で詳しく説明します。
テンプレートファイルの作成
下記いずれかの名前のテンプレートファイルを、お使いのコードエディタで作成しましょう。
●archive-[スラッグ名].php
→複数のカスタム投稿タイプを、それぞれのファイルに分けたい場合に使用
●archive.php
→すべてのカスタム投稿タイプを、同じファイルにまとめたい場合に使用
ちなみに「スラッグ」というのは、さきほどのfunctions.php内で設定した下記の部分のことです。

今回の場合は、archive-blog.phpというテンプレートファイルを作成していきます。お使いのコードエディタでファイルを作成してみてください。
下記は、Visual Studio Codeでファイルを作成した例です。

これで、カスタム投稿タイプ一覧を表示させるファイルの準備ができました。

ループ処理
さきほど作成したarchive-blog.phpのファイル内で、一覧を表示させるために必要なループ処理を行います。下記のようなサブループを使用します。
<div class="test">
<!-- 表示件数設定 -->
<?php
$wp_query = new WP_Query();
$my_posts = array(
'post_type' => 'blog',// 投稿タイプを設定(スラッグ名)
'posts_per_page' => '3',// 表示する記事数を設定
);
$wp_query->query($my_posts);
if ($wp_query->have_posts()) : while ($wp_query->have_posts()) : $wp_query->the_post();
$obj = get_post_type_object($post->post_type); //投稿タイプ情報を取得
?>
<!-- ループさせるコンテンツをここにいれる -->
<?php endwhile;
endif;
wp_reset_postdata();
?>
</div>コードの説明は、「プラグインを使って実装する方法」の、サブループの説明で解説していますのでご参照ください。
-----------サブループを作成-----------
それでは、サブループを使用して実際に記事一覧を表示させてみましょう。下記コードを、テンプレートファイル内にコピペしてみてください。
<div class="test">
<?php
$wp_query = new WP_Query();
$my_posts = array(
'post_type' => 'blog',
'posts_per_page' => '3',
);
$wp_query->query($my_posts);
if ($wp_query->have_posts()) : while ($wp_query->have_posts()) : $wp_query->the_post();
$obj = get_post_type_object($post->post_type); //投稿タイプ情報を取得
?>
<!-- ループさせるコンテンツ -->
<dl class="test-item">
<dt class="test-date"><?php the_time('Y-m-d'); ?></dt>
<dd class="test-title">
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</dd>
</dl>
<?php endwhile;
endif;
wp_reset_postdata();
?>
</div>ブラウザ画面をチェックしたときに、下記のように表示されればOKです。(CSSスタイルは未設定の状態)

ブラウザ画面でページを表示させる際は、下記形式のURLでアクセスできます。
http(s)://ドメイン名/スラッグ名
※スラッグ名=今回の場合は「blog」になります。
-----------CSSスタイルの設定-----------
次に、一覧ページのCSSスタイルを設定していきます。下記コードをstyle.cssにコピペしてみてください。
.test {
margin: 50px auto;
max-width: 700px;
}
.test-item{
display: flex;
flex-wrap: wrap;
justify-content: center;
border-top: 1px solid rgb(199, 192, 192);
}
.test-item:first-child{
border-top: none;
}
.test-date{
width: 150px;
padding: 23.5px 0 24.5px;
text-align: center;
}
.test-title{
width: 550px;
margin-left: 0;
padding: 23.5px 0 24.5px 31px;
text-align: left;
}ブラウザ画面をチェックしたときに、下記のように表示されればOKです。あとは、お好きなようにCSSをカスタマイズしていただければと思います。

WordPress学習に役立つおすすめの参考書

ここからは、WordPress学習におすすめの参考書を3選ご紹介します。
| テキスト名 | 値段 | おすすめポイント | 発売日 | ページ数 |
|---|---|---|---|---|
| WordPressデザインレシピ集 | 3,058円 | WordPressの機能が230個も掲載されている | 2019/8/24 | 672ページ |
| WordPress 仕事の現場でサッと使える! デザイン教科書 | 3,300円 | 仕事で必要なWordPressの知識が身に付く | 2020/2/17 | 384ページ |
| WordPressオリジナルテーマ制作入門 | 2,948円 | オリジナルテーマの自作方法を丁寧に解説 | 2022/1/13 | 416ページ |
WordPressのさまざまな機能についてもっと理解を深めたい方は、ぜひ参考にしてください。
WordPressデザインレシピ集
WordPressデザインレシピ集のおすすめポイント
- WordPressの機能が230個も掲載されている
- 辞書のようにサッと使える
WordPressデザインレシピ集は、「あのカスタマイズってどうやるんだっけ?」をサッと解決できる辞書のような解説書です。
テーマ作成・投稿ページ・固定ページ・カスタム投稿タイプ・カスタムフィールドなど、WordPressの機能が230個も掲載されています。実現したいテクニックが目的別に整理されているので、すぐに引き出せるのが魅力です。
日ごろからWordPressを使用している人も、「WordPressってこんな機能もあったんだ!」と新たな発見につながるでしょう。
WordPress 仕事の現場でサッと使える! デザイン教科書
WordPress 仕事の現場でサッと使える! デザイン教科書のおすすめポイント
- 仕事で必要なWordPressの知識が身に付く
- オリジナルテーマを使用したWebサイト構築が学べる
WordPress 仕事の現場でサッと使える! デザイン教科書は、仕事で必須のWordPressの知識が身に付く解説書です。
テーマの仕組みや構造やが丁寧に解説されているほか、プラグインを利用して効率的にWordPressを運用する方法や、サイトの高速化やセキュリティ強化についても解説されています。
オリジナルテーマを使用したWebサイト構築が学べるため、「WordPressをもっと使いこなせるようになりたい」という方にぴったりの1冊です。
WordPressオリジナルテーマ制作入門
WordPressオリジナルテーマ制作入門のおすすめポイント
- オリジナルテーマの自作方法を丁寧に解説
- テーマをブロックエディターに対応させる方法を学べる
WordPressオリジナルテーマ制作入門は、オリジナルテーマの自作方法を基礎から学べる解説書です。
テーマ作成に必須の基礎知識から、テーマをブロックエディターに対応させる方法まで一から丁寧に解説されています。
これ1冊でしっかりと学べるため、「WordPressの案件でオリジナルテーマを作りたい」という方は必読です。
まとめ

今回は、カスタム投稿タイプ一覧の実装方法を解説しました。
カスタム投稿タイプは簡単に作成できるうえに、とても便利ですよね。複数のコンテンツを管理したいときにぜひ活用してみてください。
最後までお読みいただきありがとうございました。