
CSS疑似要素のbeforeやafterって、どうやって使うんだろう。

そもそも疑似要素って何?初心者だけど簡単に使えるようになりたい!
こんなお悩みを解決します。
サンプルコードを用いて説明しているので、初心者の方でも簡単に実現できますよ!

1,疑似要素とは?

「そもそも疑似要素とは何なのか」「使用するメリットはあるのか」などについて簡単に説明していきます。
疑似要素とは「要素もどき」のこと
疑似要素を使うと、HTML内に要素を書かずして、実際の要素のようなもの(=要素もどき)をつくることができます。
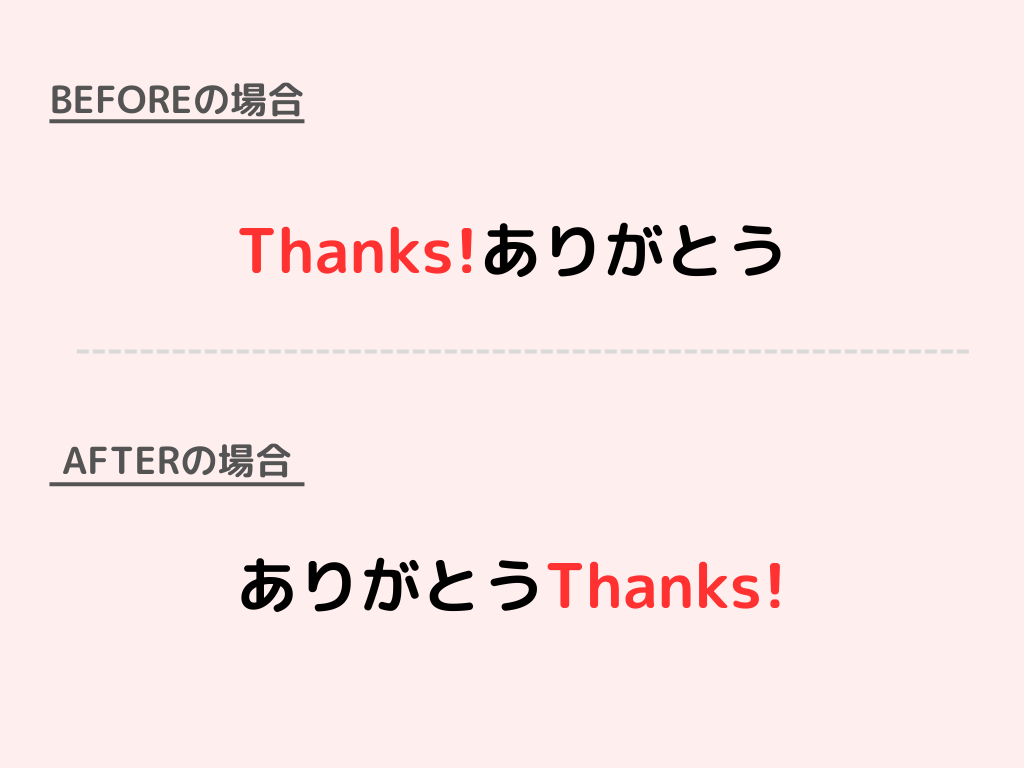
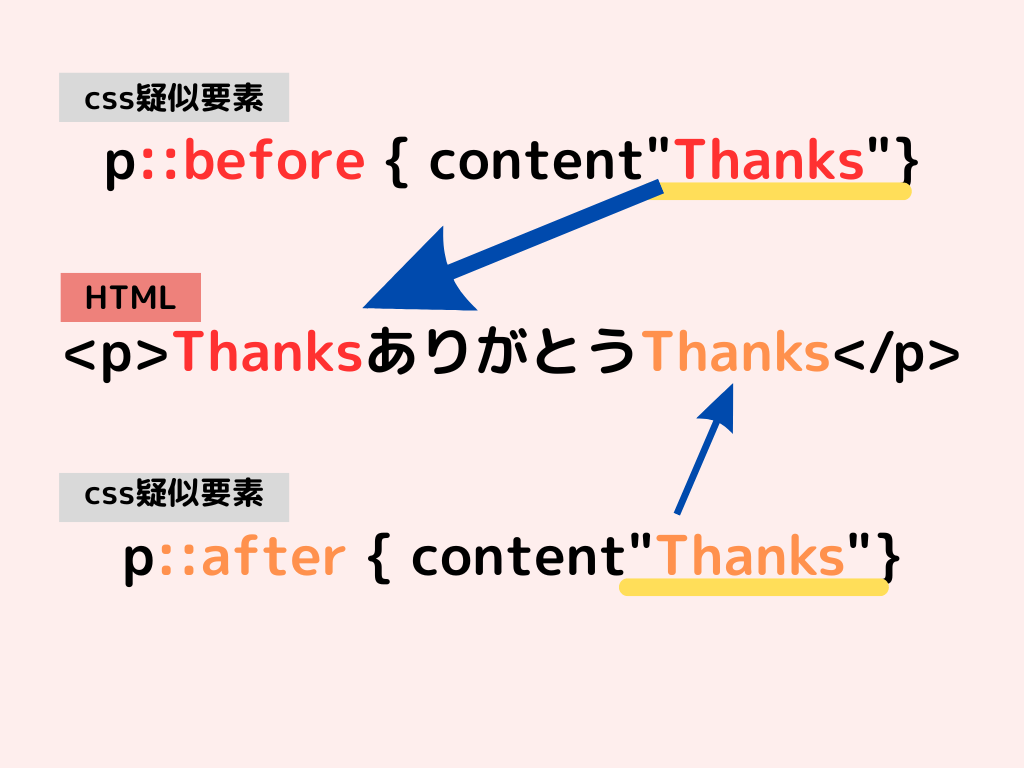
例えば、HTMLで書かれた「ありがとう」という文章の前後に、CSS疑似要素で「Thanks!」を表示させてみます。(下図参照)
<p>ありがとう</p>p::before {
content: 'Thanks';
}
p::after {
content: 'Thanks';
}
このように、HTMLに直接「Thanks!」と書かなくても、CSS疑似要素だけで表現することができるようになるのです。
疑似要素を使うメリット
疑似要素を使うことで得られるメリットを3つ解説していきます。
メリット①:さまざまな表現ができるようになる
疑似要素で好きな場所に画像やアイコンをいれたり、線や記号などをいれたりすることもできます。また、自作のデザインを作成することも可能です。
(詳しくは「疑似要素の活用例4パターン」で説明しています。)
疑似要素が使えるようになると、表現の幅がグンと広がりますよ。

メリット②:HTMLコードがすっきりする
疑似要素はcssで表現します。そのためhtmlのコードを複雑にすることなく、すっきりときれいなコードに見せることができます。
例えば下記のように、fontawesomeのアイコンを文章の前にいれる場合があるとします。

これをhtmlだけで表示させた場合、コードは下記のように少しごちゃごちゃとした印象になります。
<p><i class="fa-solid fa-house"></i>これは例文です。</p>今度は、css疑似要素でアイコンを表示させてみます。すると、先ほどよりもhtmlがすっきりとした印象になりました。
<p>これは例文です。</p>p::before {
font-family: FontAwesome;
content: '\f015';
}css記述量は増えますが、パッと見た感じでは後者のほうが見やすいですね。

メリット③:SEOに影響を与えない
CSSで作成された疑似要素は、検索エンジン側でコンテンツ内容として認識されていません。つまりHTMLに反映されないため、SEOに影響を与えず表示できるということになります。
SEOに直接の影響を与えないため、自由な表現が可能になりますね。

2、beforeとafterの使い方

ここでは、疑似要素のbeforeとafterの具体的な使い方について説明していきます。
書き方の基本
まずは、疑似要素の基本的な書き方について説明します。
CSSセレクターのうしろにコロンを2つ付けてから、beforeまたはafterをつけ加えます。下記の図のようなイメージです。
ありがとうの前後に、css疑似要素で「Thanks」を挿入しています。

ポイントとしては、下記の2つです。
★ポイント
・contentのなかに、表示させたい文字をいれます。
・beforeを使えば要素の前に入り、afterを使えば要素のうしろに入ります。
コロンは1つor2つ?
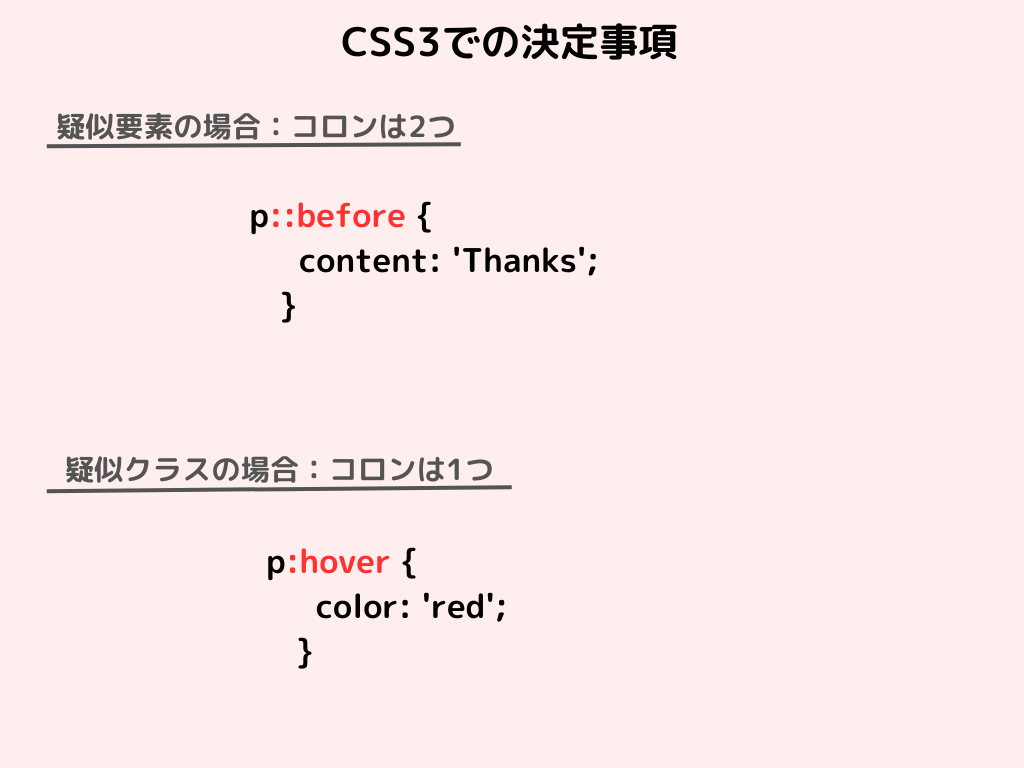
疑似要素を使う場合、::beforeのようにコロンを2つ付ける必要があります。

コロンを1つだけ付けているのもよく見かけるけど、どう違うの??
シングルコロンは、:hoverなどの「疑似クラス」で使用します。
というのもCSS3では、疑似クラスのシングルコロン「:」と区別するため、疑似要素はダブルコロン「::」で記述するよう決定されました。

しかし「::」が使用できるのはCSS3に対応しているブラウザだけなので、CSS3に対応していないブラウザでは「:」でも表示は可能。
つまり、現状では「:」「::」のどちらも使用できるということになります。
ひとまず疑似クラスはシングルコロン「:」、疑似要素はダブルコロン「::」を使う、という風に覚えておくとよいでしょう。

3、疑似要素の活用例4パターン

ここからは、疑似要素の具体的な使い方をご紹介していきます。
初心者の方でも、簡単に実現できるようになっていますのでぜひチェックしてみてください。

文章の前後に絵文字をいれる
絵文字・特殊記号・特殊文字などを、疑似要素で表示させることができます。今回は例題として、文章の前後に★マークをいれてみます。
<p>文の前後に記号をいれてみる</p>p::before {
content: '★';
}
p::after {
content: '★';
}
content""のなかに絵文字をいれるだけで、簡単に文章の装飾ができました。
アイコンフォントをいれる
アイコンフォントを表示させることも可能です。ここでは、FontAwesomeのアイコンを使用してみます。
<p>アイコンフォントをいれる</p>p::before {
font-family: FontAwesome;
content: '\f015';
}
「アイコンフォントをいれる」の文章の前に、家マークのアイコンを挿入することができました。
ここで、アイコンフォントの入れ方をざっくりと説明します。
★アイコンフォントの入れ方
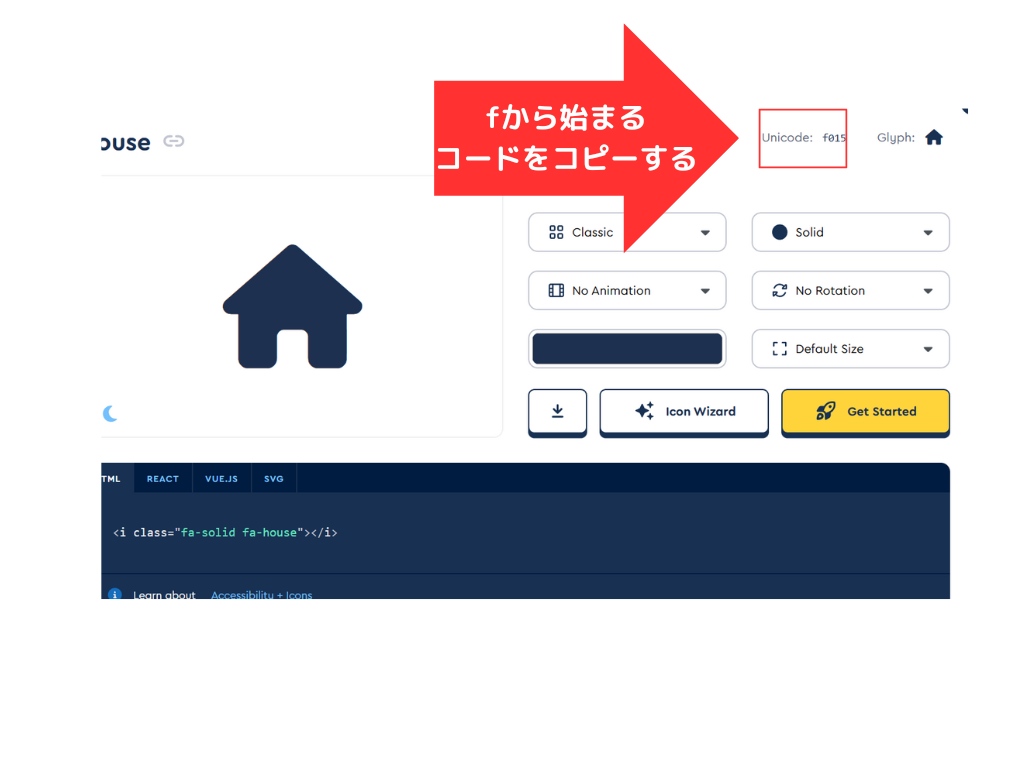
①FontAwesome内で、挿入したいアイコンを検索します。アイコンをクリックすると、詳細画面が表示されます。
②詳細画面内のUnicodeという箇所に、f○○○というコードがあるので、こちらをコピーします。

③ 先ほどの①でコピーしたコードをcontent内に挿入します。(※コードの前にスラッシュ"\"をつけます)
加えて、font-family:に FontAwesomeを指定しましょう。
下記のように記載します。
p::before {
font-family: FontAwesome;
content: '\f015';
}FontAwesomeの使い方についてもっと詳しく知りたい方は、下記をご参照ください。
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう (saruwakakun.com)
画像を表示させる
画像パスのurlをcontent:''のなかに挿入すると、画像を表示させることが可能です。
ためしに、文章の前に画像をいれてみます。
<p>犬の画像を入れる</p>p::before {
content: url(../img/inu.png);
display: block;/*文章と疑似要素を縦に並べる*/
}
「犬の画像を入れる」の文章の前に、わんちゃんの画像を挿入することができました。
自作のデザインを挿入する
「疑似要素のスタイルを自分で設定したい」ということもあるかと思います。
例えば、「もともとある記号を使うのではなく、自分で色や形を決めたい」というときなどです。
疑似要素を使いこなせるようになると、自分オリジナルのデザインをつくることができるようになりますよ。
色や大きさなどを自由に設定できるのがよいですね!

これまで説明したものよりCSSのコード量は増えますが、コード内容は基本的にどれも同じです。
ここからは、疑似要素を使用した場合の「下線の引き方」と、「丸印の作り方」について、コード例を紹介しながら説明していきます。
下線を引く方法
タイトルの下に下線を引くことも、疑似要素で表現することが可能です。
結果としては下記のような感じになります。

コードは下記のように記載します。
<h2>下線を引いてみる</h2>h2{
position: relative;
text-align: center;
padding-bottom: 5px;
}
h2::after {
content: '';
display: block;
width: 160px;
height: 3px;
background-color: gray;
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
}ポイントは下記の3点です。

上記のポイントについて順に説明していきます。
ポイント①:contentのなかには何も記載しない。
画像や文字などを使用せず、自作のデザインをいれたい場合はcontent内は空白にします。
ポイント②:positionで下線の場所を指定する
下線の位置を設定する場合は、positionを使用します。
★positionの設定手順
1,親要素に「relative」、疑似要素に「absolute」を設定
2.bottom: 0;に設定することで、親要素の下に下線を配置する
3,left: 50%;、 transform: translateX(-50%);で、文章の中央に下線がくるようにする。
positionについてもっと詳しく知りたいという方は、下記をチェックしてみてください。
position - CSS: カスケーディングスタイルシート | MDN (mozilla.org)
CSSのpositionを総まとめ!absoluteやfixedの使い方は? (saruwakakun.com)
ポイント③:下線の長さをwidth、幅をheightで指定する。
文章の長さに合わせて、線の横幅をwidthで調節できます。また、線の太さはheightで設定することが可能です。
文字の前後に丸印をいれる
続いて、丸印をいれる方法を解説します。例題として、下記画像のように、文章の前後に赤い丸印を挿入してみます。

コードは以下のとおりです。
<p>前後に自作の記号をいれる</p>p {
position: relative;
display: inline-block;
}
p::before {
content: '';
width: 11px;
height: 11px;
border-radius: 50%;
background-color: red;
position: absolute;
top: 3px;
left: -13px;
}
p::after {
content: '';
width: 11px;
height: 11px;
border-radius: 50%;
background-color: red;
position: absolute;
top: 3px;
right: -13px;
}ポイントとしては下記の3点です。

(content""とpositionについては、先ほどの「下線を引く方法」で説明しておりますので省略します。)
上記3つのポイントについて、順に説明していきます。
ポイント①:background-colorでカラーを設定
色を設定する際は、background-colorを使用します。colorでは設定できないのでご注意ください。
ポイント②:border-radius: 50%;で丸い形にする
border-radius:で50%を指定すると、きれいな円形をつくることができます。
ポイント③:サイズはwidthとheightで設定する
丸印の横幅をwidth、縦幅をheightで指定します。好きな大きさに調節しましょう。
まとめ

今回は、疑似要素の使い方についてご紹介してきました。
はじめは難しく感じることもあるかもしれません。しかし疑似要素を使いこなせるようになると、サイトの魅力度がさらにアップするかと思います。
今回の内容が、ご参考になりましたら幸いです。