
固定ページでページネーションを設置したいけど、やり方がわからない。

固定ページに設置したページネーションが、なぜか動かない…。
この記事を読めば、こんなお悩みを解決できます。
PHPに詳しくない方や初心者の方でも、コピペでパパっとつくれますよ。

1,固定ページのページネーションについて

「WordPressの固定ページでページネーションを設置したのに、うまく動かない。」という経験はありませんか?実は私もそうでした。
ページネーションが動かない原因の1つとして、ほかの一覧ページ(※)と同じような設置方法では機能しないということが挙げられます。
(※)主にindex.phpやarchive.php のことを指しています。
なぜなら固定ページとほかの一覧ページでは、ページネーション実装方法が異なるからです。
というのも、カスタムテンプレートである固定ページには、記事のループやページネーションを組むという想定がなされていません。
そのため、通常のページネーション実装方法で設定したとしても、固定ページだけうまく動作しないということが起こってしまうのです。
でも大丈夫です。この記事を読めば、固定ページに設置するページネーションの実装方法が分かります。
ちなみに投稿リスト(index.php など)やアーカイブ(archive.php など)で使われるページネーションについては、下記サイトで説明しています。

WordPressで簡単にページネーションを自作する方法【コピペOK】 - ぴっとログ (taekok.com)
-

-
WordPressでページネーションを自作する方法を解説!おすすめのプラグインやカスタマイズ方法も紹介
「WordPressの一覧ページでページネーションをつくりたいんだけど、どうやって作成すればいいの?」こんなお悩みを解決します。
続きを見る
2,固定ページでつくるページネーションの実装方法

それでは、固定ページでつくるページネーションの実装方法を説明していきます。
プラグインを使わずPHPコードで実装する方法と、プラグインで実装する方法の2つに分けて紹介していきます。
プラグインなしで実装するページネーション
まずは、phpコードを使用したページネーションの実装方法を解説していきます。
PHPコードでのページネーション実装方法
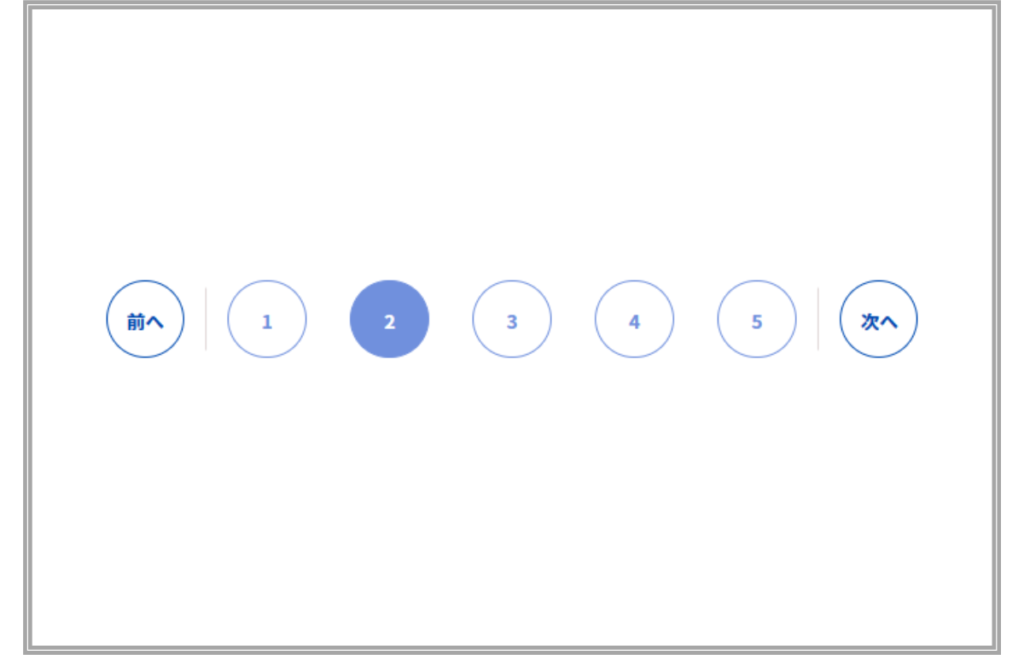
それでは、実際にページネーションを作成していきましょう。前提として、今回作成するページネーションは下記のようなイメージです。

それでは、作成方法を解説していきます。
-------作成方法--------
まずは下記のようなPHPコードを、テンプレートファイルにコピペします。
<div class="pagination">
<ul>
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$the_query = new WP_Query(array(
'post_status' => 'publish',
'paged' => $paged,
'posts_per_page' => 10, // 表示させる投稿数を設定
'orderby' => 'date',
'order' => 'DESC'
));
// ここからループ
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
?>
<!-- ここにループさせるコンテンツをいれる -->
<?php endwhile;
endif;
wp_reset_postdata(); ?>
</ul>
<div class="pnavi">
<?php //ページリスト表示処理
global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if (strpos($paginate_base, '?') || !$wp_rewrite->using_permalinks()) {
$paginate_format = '';
$paginate_base = add_query_arg('paged', '%#%');
} else {
$paginate_format = (substr($paginate_base, -1, 1) == '/' ? '' : '/') .
user_trailingslashit('page/%#%/', 'paged');
$paginate_base .= '%_%';
}
echo paginate_links(array(
'base' => $paginate_base, //URLのベース
'format' => $paginate_format, //ページネーションのリンクの構造
'total' => $the_query->max_num_pages, //ページ数(全ページを指定)
'mid_size' => 2, //ページリスト表示処理
'current' => ($paged ? $paged : 1), //現在のページの位置
'prev_text' => '前へ',
'next_text' => '次へ',
));
?>
</div>
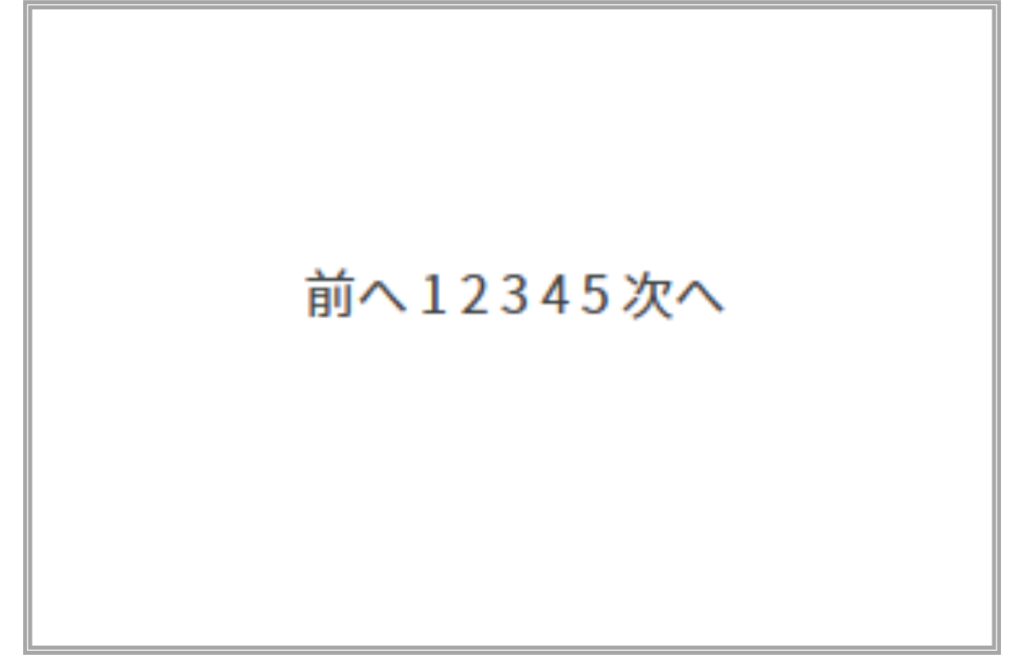
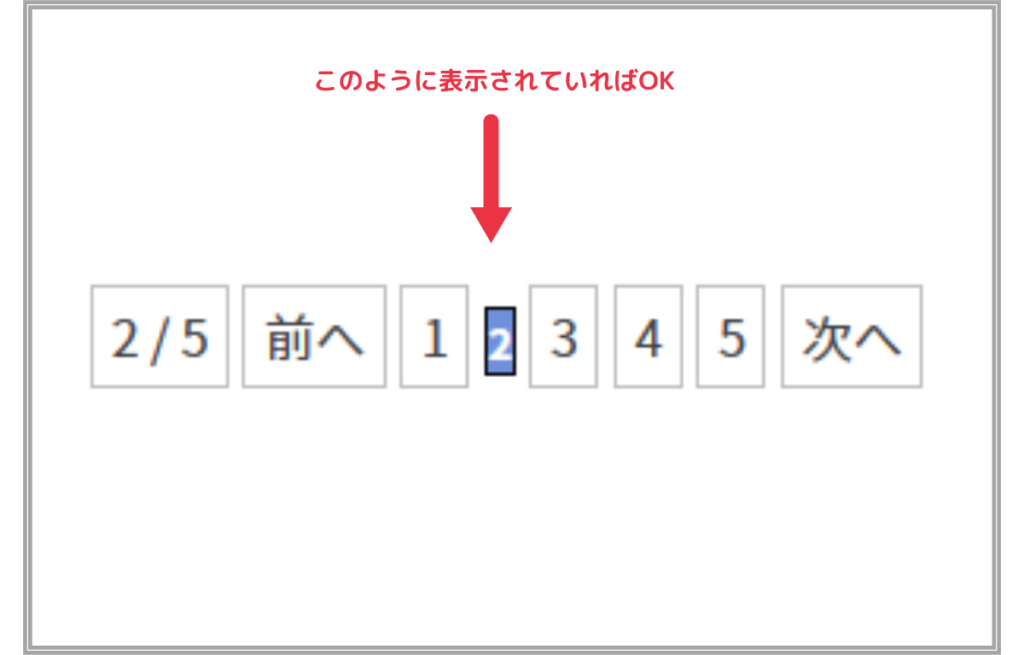
</div>ブラウザ画面をチェックしたときに、下記のような表示になっているかを確認してみてください。

PHPコードについて、下記でサクッと解説します。
「説明はいいから、CSSスタイルをはやく設定したい」という方は、「ページネーションをCSSでデザインする方法」へ飛んでください。

PHPコードの説明
-----ループについて-----
①投稿一覧を表示させるサブループには、WP_Queryを使用
WP_Queryの詳細は下記サイトをご参照ください。
関数リファレンス/WP Query - WordPress Codex 日本語版 (osdn.jp)
WordPressのWP_Queryを使って記事一覧を表示する方法 | 侍エンジニアブログ (sejuku.net)
②'posts_per_page'で、表示させる投稿数を設定
例えば、全100件の記事があるとします。そのうちの10件だけ表示させたい場合、'posts_per_page'に’10’を設定すれば、1ページ10件ずつ表示することが可能です。
WordPressループについてもっと詳しく知りたい方は、下記サイトをご参照ください。
【初心者必見】WordPressループの使い方をマスターして、投稿を正しく表示させよう
-

-
【初心者必見】WordPressループの使い方をマスターして投稿を正しく表示させよう
「WordPressループを使って記事一覧を表示させたいけど、やり方がわからない…。」「そもそもWordPressのループてなに?」本記事を読めば、こんなお悩みを解決できます!
続きを見る
-----ページネーションについて-----
①'mid_size' でページリストの表示設定
現在表示しているページ番号の、両隣に表示させるページ番号の数を設定できます。
例えば、'0'を設定すれば前後のページ番号は省略されます。'2'を設定すれば、現ページの前後に2ページ分の番号が表示されます。
③'prev_text' 'next_text' でリンクテキストの設定
'prev_text'で「前のページ」、'next_text'で「次のページ」のリンクテキストを変更できます。お好みで「<」「>」あるいは「≪」「≫」などの記号に変更することができます。
ページネーションをCSSでデザインする方法
先ほどPHPコードで作成したページネーションの、CSSスタイルを設定していきます。まずは、下記コードをstyle.cssにコピペしてみてください。
/* ページ中央に設置 */
.pnavi {
text-align: center;
}
/* 現在開いている以外のページのボタン */
.pagination .page-numbers {
display: inline-block;
margin-right: 25px;
padding: 0;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
border-radius: 50%;
color: #7090DD;
border: 1px solid #7090DD;
background: #fff;
font-weight: bold;
font-size: 12px;
}
/* マウスが乗った時の、ボタンの背景の色と文字の色 */
.pagination a.page-numbers:hover {
color: #FFF;
background-color: #999;
border-color: #999;
}
/* 現在のページのボタン */
.pagination .current {
padding: 0;
background: #7090DD;
color: #FFFFFF;
font-size: 12px;
}
/* 前へ、次へ */
.pagination .prev,
.pagination .next {
border: 1px solid #004BB1;
color: #004BB1;
position: relative;
font-size: 12px;
}
.pagination a.next.page-numbers {
margin-right: 0;
}
/* 縦線の共通CSS */
.pagination .next::before,
.pagination .prev::after {
content: "";
display: inline-block;
width: 0.5px;
height: 40px;
background-color: rgb(224, 215, 215);
position: absolute;
top: 50%;
transform: translateY(-50%);
}
// 「次へ」の前の線
.pagination .next::before {
left: -15px;
}
// 「前へ」の後の線
.pagination .prev::after {
right: -15px;
}
/* 数字の間のドット */
.pagination .dots {
background: transparent;
border: none;
}
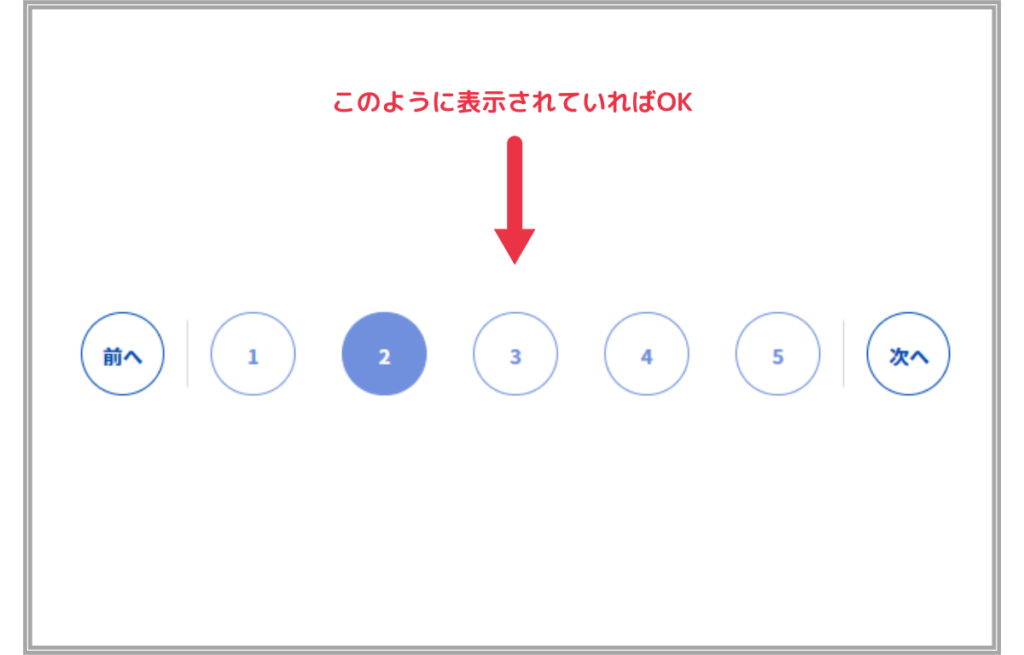
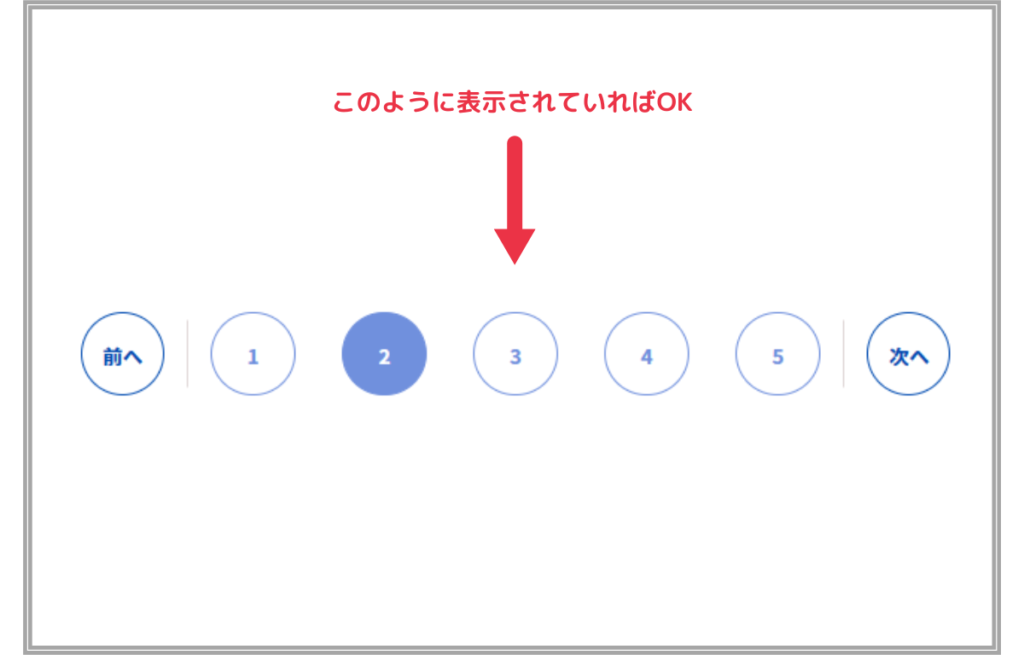
ブラウザ画面をチェックしたときに、下記のように表示されればOKです。あとは、お好きなようにCSSをカスタマイズしていただければと思います。

プラグインを使用したページネーション
ここからは、WordPressのプラグインを使って、ページネーションを作成する方法を解説します。今回は、「WP-PageNavi」というプラグインを使用します。
「WP-PageNavi」プラグイン導入方法については、下記で解説していますのでご参照ください。
プラグインを使ったページネーションの実装方法
それでは、インストールしたプラグインを実際に使ってみましょう。固定ページの場合は、下記のPHPコードを使用します。
<?php wp_pagenavi(array('query' => $the_query)); ?>上記のコードを、ページネーションを表示させたい箇所に設置します。下記コードをテンプレートファイルにコピペしてみてください。
<div class="pagination">
<ul>
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$the_query = new WP_Query(array(
'post_status' => 'publish',
// 'post_type' => 'post', // ページの種類(例、page、post、カスタム投稿タイプ名)
'paged' => $paged,
'posts_per_page' => 10, // 表示させる投稿数を設定可能
'orderby' => 'date',
'order' => 'DESC'
));
// ループ文
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
?>
<!-- ここにループさせるコンテンツをいれる -->
<?php endwhile;
endif;
wp_reset_postdata(); ?>
</ul>
<!-- ここにページネーションを設置 -->
<?php wp_pagenavi(array('query' => $the_query)); ?>
</div>ブラウザ画面を確認して、下記のように表示されていることを確認してみてください。

PHPコードよりも簡単に作成できそうですね!

なお、「前へ」「次へ」の表示テキストを変更したい場合は、「WP-PageNavi」プラグインの設定画面から変更が可能です。詳しくは下記の記事で解説してます。
「WP-PageNavi」プラグインの設定 ー 「前へ」「次へ」表示の変更方法
ページネーションをCSSでデザインする方法
先ほどのプラグインで作成したページネーションを、CSSでデザインしてみます。それでは、下記のCSSをstyle.cssにコピペしてみましょう。
/* ページ中央に配置 */
.wp-pagenavi {
text-align: center;
}
/* ページタブの共通スタイル */
.wp-pagenavi span.current,
.page.smaller,
.page.larger,
.nextpostslink,
.previouspostslink {
display: inline-block;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
padding: 0;
background: #7090DD;
color: #FFFFFF;
border-radius: 50%;
border: none;
font-weight: bold;
}
/* 現在ページ以外のボタン */
// 共通スタイル
.page.smaller,
.page.larger {
background: #fff;
color: #7090DD;
border: 1px solid #7090DD;
padding: 0;
}
// 現在ページより前のボタン
.page.smaller {
margin-right: 25px;
}
// 現在ページより後のボタン
.page.larger {
margin-left: 25px;
}
/* マウスが乗った時の、ボタンの背景の色と文字の色 */
.wp-pagenavi a:hover {
color: #FFF;
background-color: #999;
border: 1px solid #999 !important;
}
/*「次へ」, 「前へ」 共通スタイル */
.nextpostslink,
.previouspostslink {
line-height: 40px;
border: 1px solid $blue !important;
color: $blue !important;
position: relative;
background: #fff;
color: #7090DD;
top: -3px;
}
// 「次へ」
.nextpostslink {
left: 25px;
}
// 「前へ」
.previouspostslink {
right: 25px;
}
/* 縦線の共通スタイル */
.nextpostslink::before,
.previouspostslink::after {
content: "";
width: 0.5px;
height: 40px;
background-color: rgb(224, 215, 215);
position: absolute;
top: 50%;
transform: translateY(-50%);
}
// 「次へ」の前の縦線
.nextpostslink::before {
left: -15px;
}
//「前へ」の後の縦線
.previouspostslink::after {
right: -15px;
}
/* 〇/〇 の部分のスタイル → 不要の場合は非表示 */
.pages {
display: none;
}ブラウザ画面をチェックしたときに、下記のように表示されればOKです。あとは、お好きなようにCSSをカスタマイズしていただければと思います。

WordPress学習に役立つおすすめの参考書

ここからは、WordPress学習におすすめの参考書を3選ご紹介します。
| テキスト名 | 値段 | おすすめポイント | 発売日 | ページ数 |
|---|---|---|---|---|
| WordPressデザインレシピ集 | 3,058円 | WordPressの機能が230個も掲載されている | 2019/8/24 | 672ページ |
| WordPress 仕事の現場でサッと使える! デザイン教科書 | 3,300円 | 仕事で必要なWordPressの知識が身に付く | 2020/2/17 | 384ページ |
| WordPressオリジナルテーマ制作入門 | 2,948円 | オリジナルテーマの自作方法を丁寧に解説 | 2022/1/13 | 416ページ |
WordPressのさまざまな機能についてもっと理解を深めたい方は、ぜひ参考にしてください。
WordPressデザインレシピ集
WordPressデザインレシピ集のおすすめポイント
- WordPressの機能が230個も掲載されている
- 辞書のようにサッと使える
WordPressデザインレシピ集は、「あのカスタマイズってどうやるんだっけ?」をサッと解決できる辞書のような解説書です。
テーマ作成・投稿ページ・固定ページ・カスタム投稿タイプ・カスタムフィールドなど、WordPressの機能が230個も掲載されています。実現したいテクニックが目的別に整理されているので、すぐに引き出せるのが魅力です。
日ごろからWordPressを使用している人も、「WordPressってこんな機能もあったんだ!」と新たな発見につながるでしょう。
WordPress 仕事の現場でサッと使える! デザイン教科書
WordPress 仕事の現場でサッと使える! デザイン教科書のおすすめポイント
- 仕事で必要なWordPressの知識が身に付く
- オリジナルテーマを使用したWebサイト構築が学べる
WordPress 仕事の現場でサッと使える! デザイン教科書は、仕事で必須のWordPressの知識が身に付く解説書です。
テーマの仕組みや構造やが丁寧に解説されているほか、プラグインを利用して効率的にWordPressを運用する方法や、サイトの高速化やセキュリティ強化についても解説されています。
オリジナルテーマを使用したWebサイト構築が学べるため、「WordPressをもっと使いこなせるようになりたい」という方にぴったりの1冊です。
WordPressオリジナルテーマ制作入門
WordPressオリジナルテーマ制作入門のおすすめポイント
- オリジナルテーマの自作方法を丁寧に解説
- テーマをブロックエディターに対応させる方法を学べる
WordPressオリジナルテーマ制作入門は、オリジナルテーマの自作方法を基礎から学べる解説書です。
テーマ作成に必須の基礎知識から、テーマをブロックエディターに対応させる方法まで一から丁寧に解説されています。
これ1冊でしっかりと学べるため、「WordPressの案件でオリジナルテーマを作りたい」という方は必読です。
まとめ

今回は、WordPress固定ページでのページネーション実装方法を解説しました。
PHPコードが多く出てくるので、最初はややこしいと感じることがあるかもしれません。
PHPコードに苦手意識がある方は、ひとまずコピペだけで実装してみてください。「自分で実装できた」という自信をつけることが、まずは大事だと思います。
慣れてきたらご自分の好きなようにCSSをカスタマイズしてみて、楽しみながら実装していただければと思います。
今回の記事が参考になりましたら幸いです。