
Advanced Custom Fieldsの使い方が知りたいです。

Advanced Custom Fieldsで入力項目を作成するには?
このようなお悩みをお持ちの方は多いのではないでしょうか?
Advanced Custom Fieldsとは、WordPreessの投稿ページなどに入力項目を作成できるプラグインのことです。
この記事では、Advanced Custom Fieldsの使い方について分かりやすく解説しています。
WordPress開発初心者の方は必見の内容になっているので、ぜひ参考にしてください。

Advanced Custom Fields(ACF)は入力項目を追加できるプラグイン

Advanced Custom Fields(ACF)とは、WordPressの固定ページや投稿ページに、入力項目を新たに設定できるプラグインのことです。
WordPressであらかじめ設定されている「タイトル」や「本文」以外に、別の入力項目が必要になったときに使用します。
例えば、ある商品を紹介したいときに「価格」や「サイズ」など、よく使用する項目があるとします。

そういった場合、あらかじめ入力項目を設定しておくことで、都度変更する手間が省けるのです。
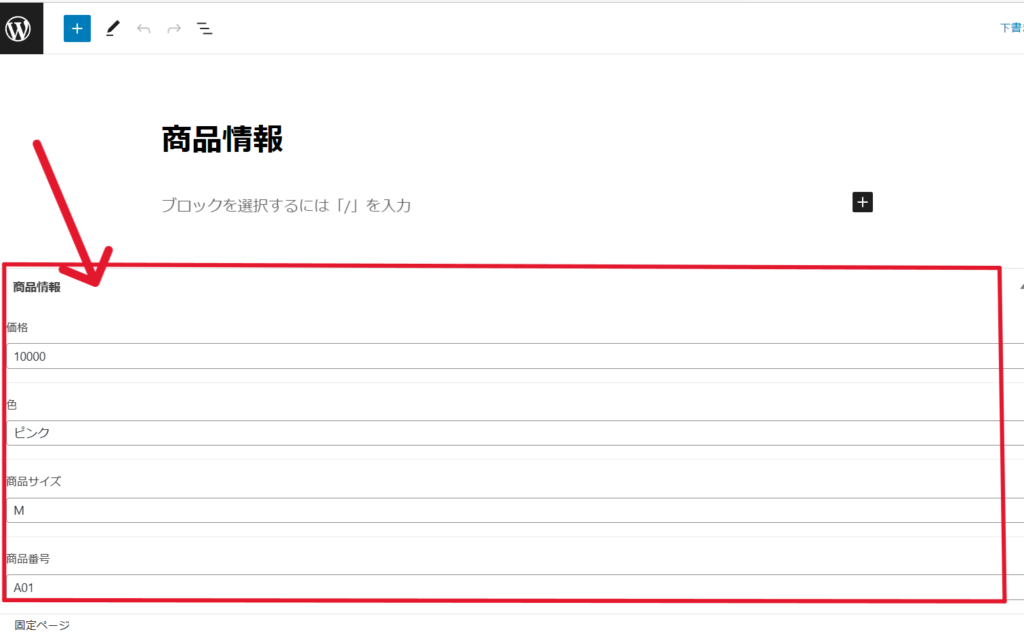
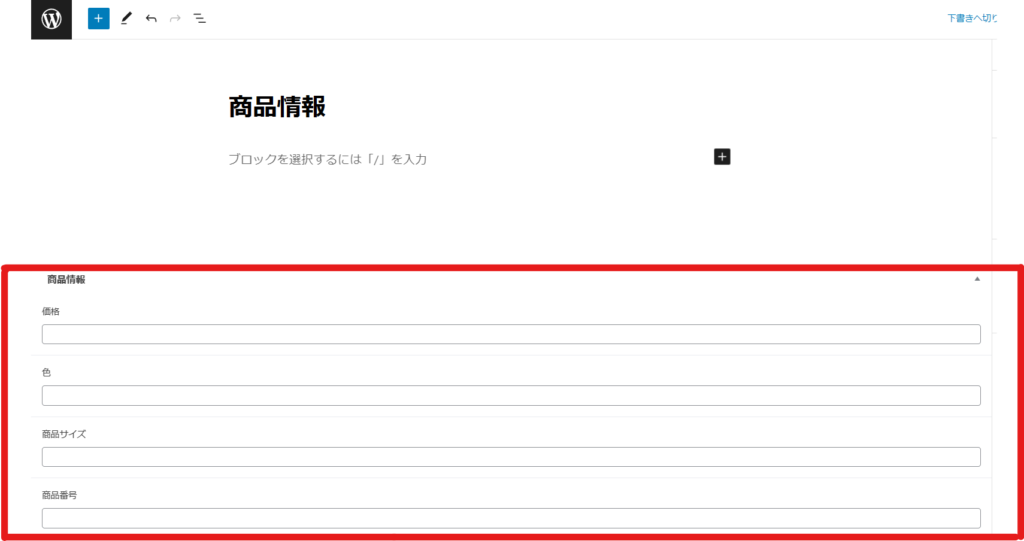
Advanced Custom Fieldsのプラグインをインストールすると、下記のように、投稿ページに新たな入力欄が追加されます。

入力項目の名前・内容・入力する位置などは、自由にカスタマイズできます。
Advanced Custom Fieldsは、無料で簡単に使えるおすすめのプラグインです。

Advanced Custom Fieldsをインストールして入力項目をページに反映させよう

ここからは、Advanced Custom Fieldsの具体的な使い方について解説します。
前提として、今回は下記のような「洋服の商品情報」を作成します。

Advanced Custom Fieldsのプラグインをインストール
まずは、Advanced Custom Fieldsのプラグインをインストールしていきましょう。
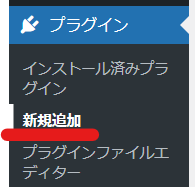
手順①:管理画面の「新規追加」をクリック
WorePress管理画面の「プラグイン」にカーソルをあてて、「新規追加」をクリックします。

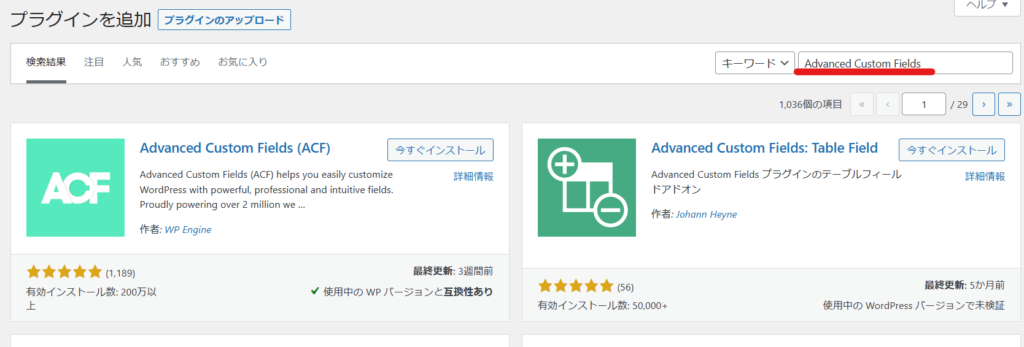
手順②:「Advanced Custom Fields」と検索
下記のような画面がでてきたら、右上の検索窓で「Advanced Custom Fields」と検索しましょう。

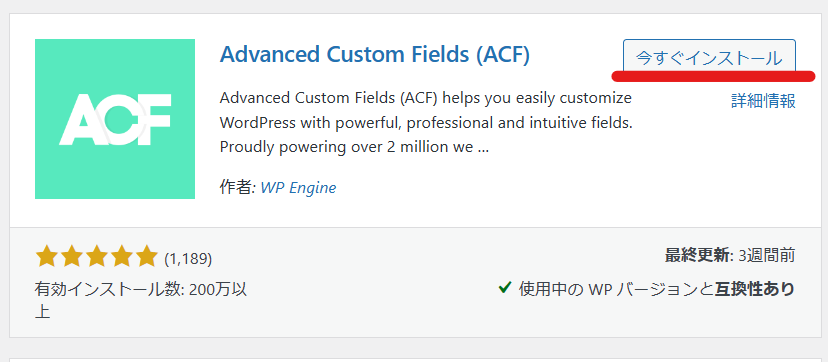
手順③:「今すぐインストール」をクリック
下記が「Advanced Custom Fields」のプラグインです。「今すぐインストール」をクリックします。

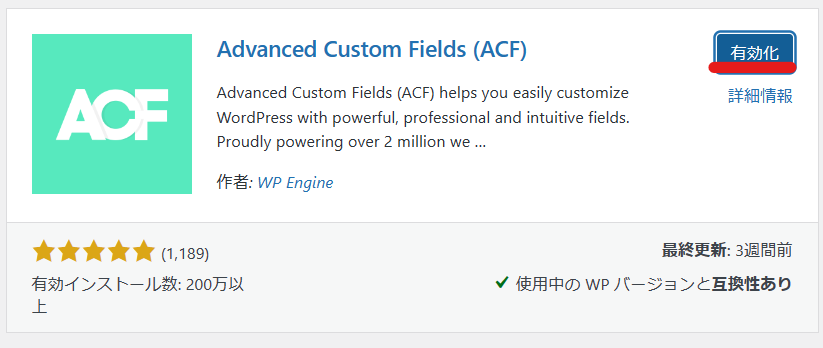
手順③:「有効化」をクリック
「有効化」をクリックすれば、インストール完了です。

フィールドグループを作成する
Advanced Custom Fieldsを追加したら、フィールドを作成していきます。
フィールドとは、投稿画面に追加する入力項目を作成するところです。
手順①:「フィールドグループ」を追加
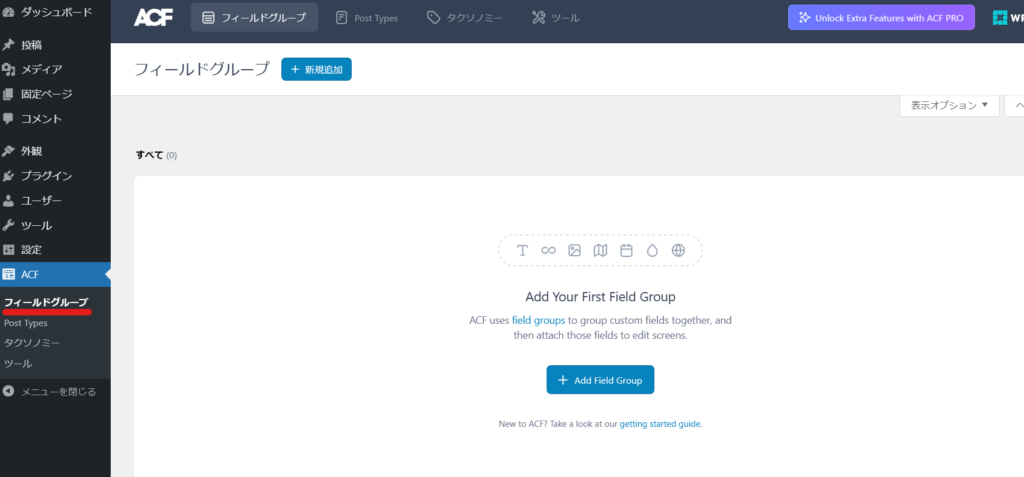
左側の管理画面に追加された「ACF」の中から、「フィールドグループ」という項目を選択します。

↓
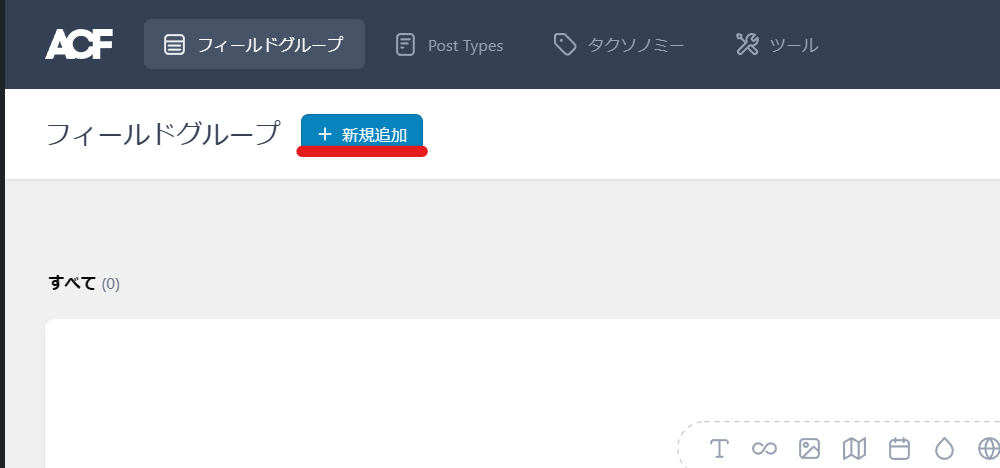
「新規追加」のボタンをクリックします。

↓
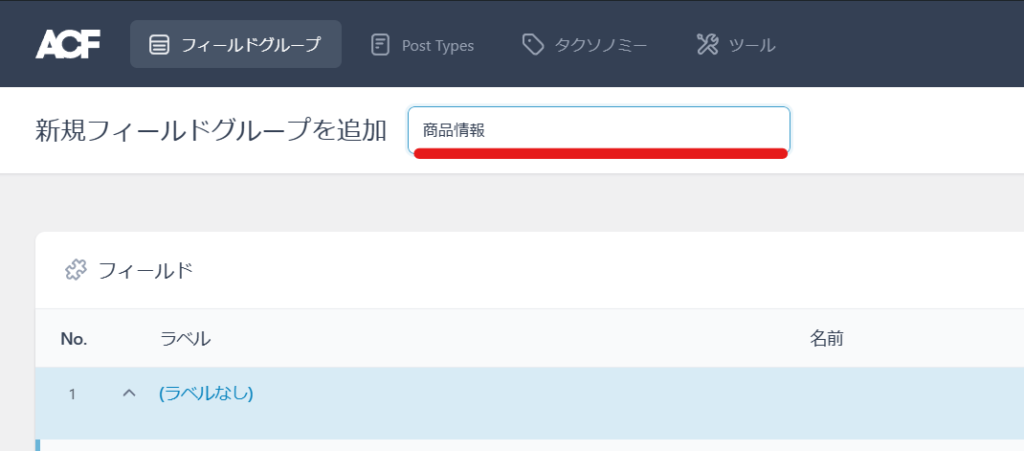
下記のような画面が出てきたら、フィールドグループ名を入力します。今回は「商品情報」という名前に設定しています。

手順①:フィールドの項目を作成
続いて、フィールドの項目を作成します。
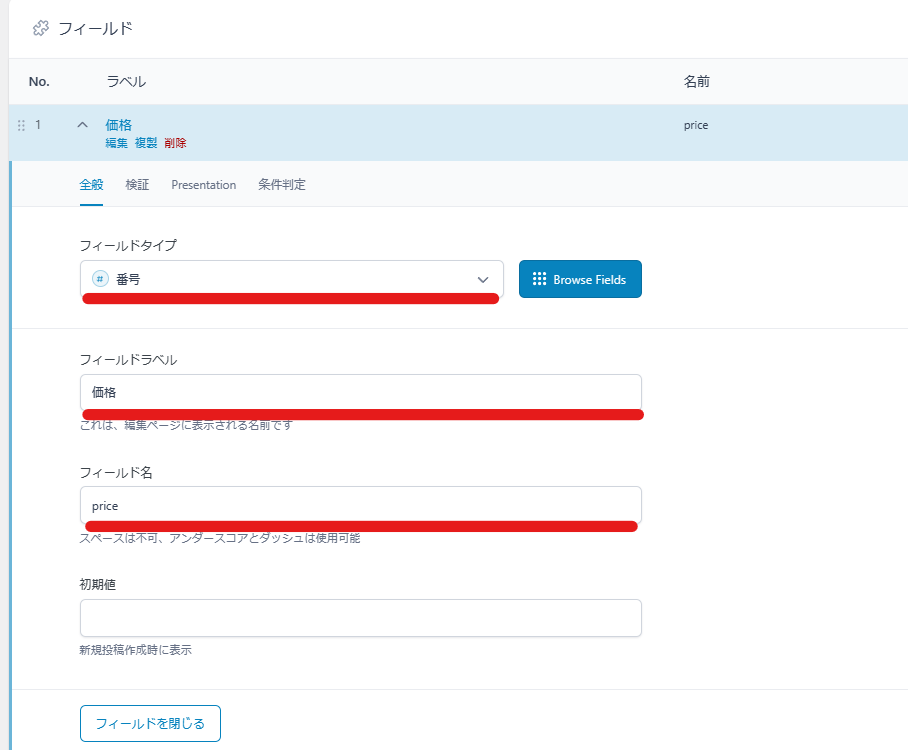
「フィールドタイプ」「フィールドラベル」「フィールド名」に必要な情報を入力してください。
下記は、価格項目の入力例です。

それぞれの設定項目の説明は下記のとおりです。
| フィールドタイプ | テキスト・番号・画像など、表示させたい形式を設定できます。 プルダウンから選択が可能です。 |
| フィールドラベル | 管理画面で表示される項目名を設定できます。 日本語でもOKです。 |
| フィールド名 | 入力内容をページに反映させる際に使用します。 半角英数字・アンダースコア・ダッシュが使用可能です。 |
価格の項目が作成できたら、「色」「商品サイズ」「商品番号」の項目も同じように作成してください。
手順②:「設定」欄で表示条件を設定 - Location Rules
続いて、ページの下の方にある「設定」欄で、表示条件を設定します。
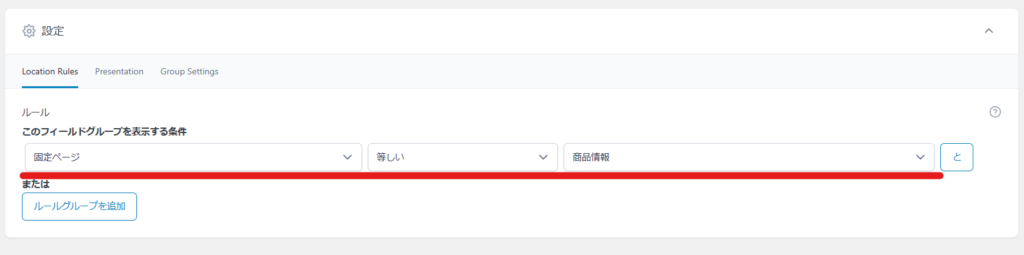
「Location Rules」では、先ほど追加したフィールドグループを、投稿ページ・固定ページのどちらに表示させるかなどを設定できます。

ここでは、”「固定ページ」で作成した「商品情報」のページに表示させる”というルールを設定しています。(※あらかじめ固定ページを作成しておく必要があります)
左側のボックスで「固定ページ」を選択し、右側のボックスで「商品情報」を選択してください。真ん中のボックスは「等しい」のままで大丈夫です。
↓
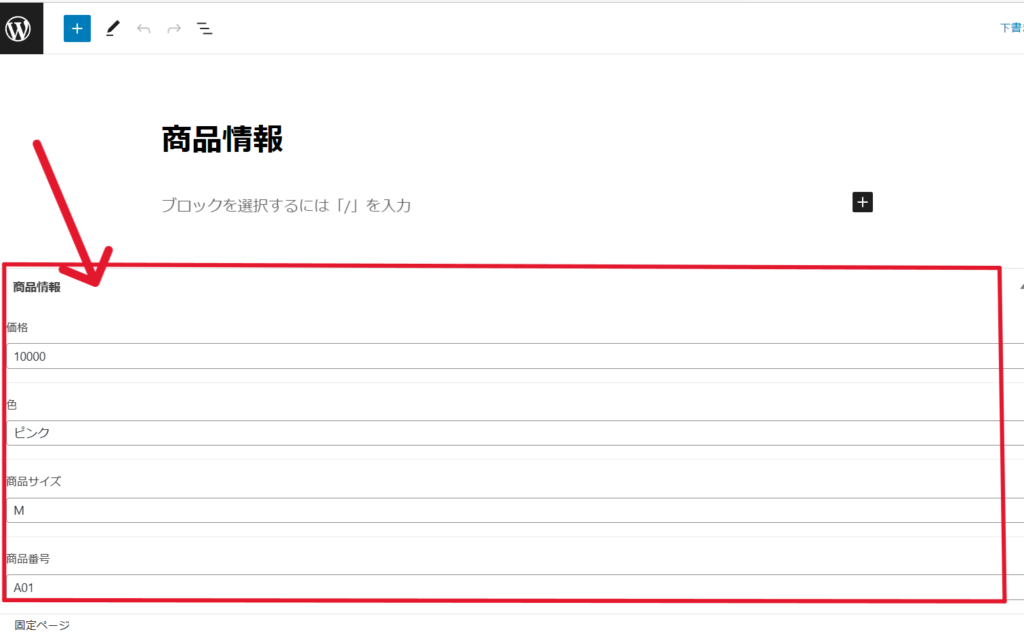
設定ができたら、商品情報の固定ページを確認してみてください。新たな入力項目が追加されているのを確認できると思います。

手順③:「設定」欄でレイアウトを設定 - Presentation
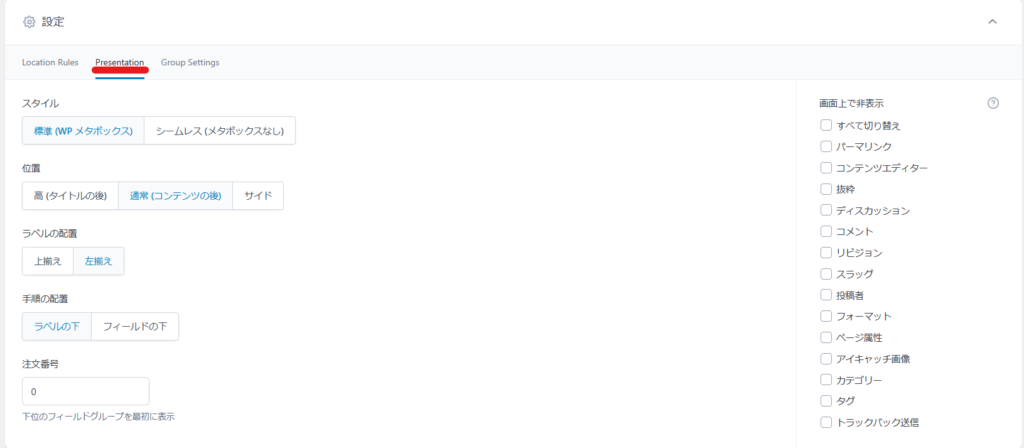
設定欄の「Presentation」では、管理画面内での入力欄の配置などを設定できます。

それぞれの設定項目の説明は下記のとおりです。
| スタイル | フィールドグループ表示の開閉設定ができます。 「標準」の場合は開閉でき、「シームレス」の場合は開閉ができません。 |
| 位置 | フィールドグループを表示させる位置を設定できます。 「高」はタイトルの後、「通常」はコンテンツの後、「サイド」は右側のメニューバーに表示されます。 |
| ラベルの配置 | フィールドラベルの位置を設定できます。 「上揃え」は入力エリアの上に、「左揃え」は入力エリアの左側に配置されます。 |
| 手順の配置 | フィールド説明の位置を設定できます。 |
| 注文番号 | フィールドグループが複数ある場合に、管理画面内で表示させる順番を設定できます。 |
| 画面上で非表示 | 投稿ページや固定ページ内で、不要な項目を非表示に設定することができます。 ACFで作成したフィールドグループだけで編集を行いたいときに便利です。 |
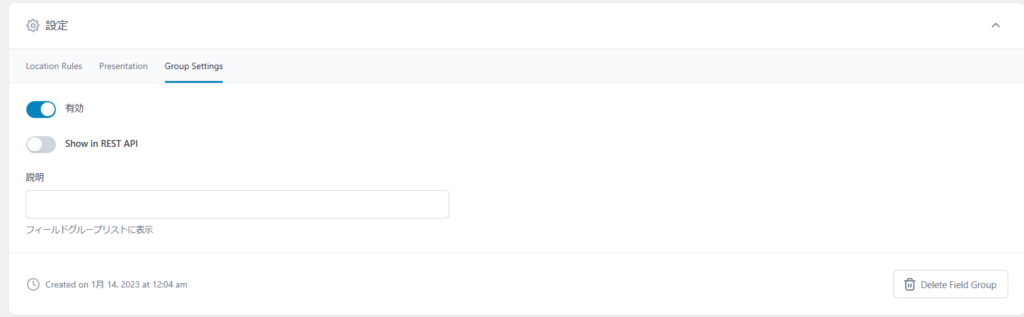
手順④:「設定」欄でレイアウトを設定 - Group Settings
設定欄の「Group Settings」では、フィールドグループを投稿・固定ページに表示させるかどうかを設定できます。

設定項目の説明は下記のとおりです。
| 有効 | フィールドグループを表示させるかどうかを設定できます。 |
| Show in REST API | WordPressのデータを外部システムからとり出す際に、カスタムフィールドを含めるかどうかを設定できます。 |
| 説明 | 作成したフィールドグループの説明を設定することができます。 複数のフィールドグループがある場合に識別しやすいようにできます。 |
投稿画面でフィールドの内容を入力
続いて、先ほど作成したフィールドに値を入力していきます。
投稿または固定ページの編集画面を開いてください。デフォルトの「タイトル」「本文」のほかに、「商品情報」のフィールドが追加されています。

↓
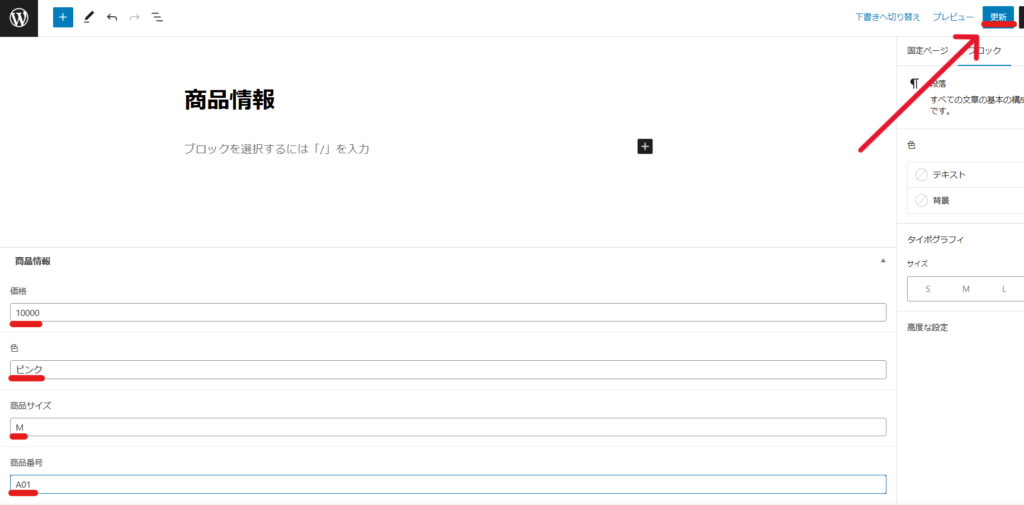
ここに、必要な情報を入力していきます。

入力ができたら、右上の「公開」を押して更新します。
これで記事は公開できましたが、カスタムフィールドの内容はまだページに表示されません。
カスタムフィールドの内容をページに反映させる
先ほど追加したカスタムフィールドをページに表示させるためには、コードを記述する必要があります。
そのためにまずは「商品情報」専用のファイルを作成します。下記のように設定してください。
商品情報専用のファイル作成方法
⓵商品情報用の固定ページでパーマリンク名を設定します。今回は「product」というパーマリンク名をつけています。

⓶Visual Studio Codeなど、お使いのコードエディタ内で「page-product.php」という名前のファイルを作成します。

これで固定ページとコードエディタがリンクしました。あとはコードエディタにコードを記述して内容を反映していきます。
page-product.phpファイル内に下記コードをコピペしてください。
<!-- ここから追加するコード-->
<div class="product-information">
<div class="product-img">
<img src="<?php echo get_template_directory_uri(); ?>/img/kodomofuku_girl.png" alt="">
</div>
<div class="item-group">
<div class="item">
<div class="title">
価格
</div>
<div class="text">
<p class="contents">
<?php echo number_format(get_field('price')); ?>円
</p>
</div>
</div>
<div class="item">
<div class="title">
色
</div>
<div class="text">
<p class="contents">
<?php the_field('color'); ?>
</p>
</div>
</div>
<div class="item">
<div class="title">
商品サイズ
</div>
<div class="text">
<p class="contents">
<?php the_field('size'); ?>
</p>
</div>
</div>
<div class="item">
<div class="title">
商品番号
</div>
<div class="text">
<p class="contents">
<?php the_field('number'); ?>
</p>
</div>
</div>
</div>
</div>
<!-- ここまで追加するコード-->カスタムフィールドを表示させるコードは下記のとおりです。
このコードを記載することで、カスタムフィールドに設定した内容をページに反映することができます。
⓵商品価格のカスタムフィールドを表示するコード(カンマあり)
<?php echo number_format(get_field('price')); ?>⓶色のカスタムフィールドを表示するコード
<?php the_field('color'); ?>⓷サイズのカスタムフィールドを表示するコード
<?php the_field('size'); ?>⓸商品番号のカスタムフィールドを表示するコード
<?php the_field('number'); ?>Webブラウザ画面をチェックしてみてください。おおよそ下記のように表示されていればOKです。(スタイルはまだ適用されていなくて大丈夫です。)

続いて、スタイルを適用していきます。style.cssに下記コードをコピペしてください。
.product-information {
display: block;
margin-top: 100px;
}
.product-img {
width: 300px;
height: 200px;
text-align: center;
margin: 0 auto 30px auto;
}
.item-group {
display: flex;
height: auto;
}
.item {
width: 218px;
height: auto;
border: 0.5px solid #1B224C;
margin-right: 7px;
}
.item:nth-of-type(4) {
margin-right: 0;
}
.title {
width: 218px;
height: 60px;
line-height: 60px;
font-weight: bold;
margin-right: 7px;
background-color: gray;
color: #FFFFFF;
text-align: center;
}
.text {
text-align: center;
margin: 10px 0;
}
.contents {
font-size: 25px;
font-weight: bold;
}Webブラウザ画面をチェックし、おおよそ下記のように表示されていればOKです。

お疲れ様でした!

Advanced Custom Fieldsをページに反映させる関数の説明

ここでは、カスタムフィールドを出力させる際に使用する関数の解説をしていきます。
値の出力を行うthe_field()関数
the_field()関数は、カスタムフィールドの値を出力できる関数です。
数字・テキスト・ラジオボタンなどの、一般的なフィールドの値を出力するときに使用します。
(例)色を出力させる際のコード
<?php the_field('color'); ?>かぎかっこ()のなかの引数には、ACFでフィールドを作成したときに設定した「フィールド名」をつけます。

値の取得を行うget_field()関数
get_field()は、テキストやチェックボックスなどのフィールドの値を取得したい場合に使用します。
the_field()との違いは、フィールド内で値があるかを確認して、条件分岐をしたいときなどに使える点です。
<?php if( get_field('フィールド名') ): ?>
<?php the_field('フィールド名'); ?>
<?php endif; ?>補足:number_format関数
金額などの数字にカンマを付けたい場合は、number_format関数を使用します。
この関数を使えば、カスタムフィールドに数字を入力するだけで、数字にカンマを付けて表示させてくれます。
<?php echo number_format(get_field('price')); ?>WordPress学習に役立つおすすめの参考書

ここからは、WordPress学習におすすめの参考書を3選ご紹介します。
| テキスト名 | 値段 | おすすめポイント | 発売日 | ページ数 |
|---|---|---|---|---|
| WordPressデザインレシピ集 | 3,058円 | WordPressの機能が230個も掲載されている | 2019/8/24 | 672ページ |
| WordPress 仕事の現場でサッと使える! デザイン教科書 | 3,300円 | 仕事で必要なWordPressの知識が身に付く | 2020/2/17 | 384ページ |
| WordPressオリジナルテーマ制作入門 | 2,948円 | オリジナルテーマの自作方法を丁寧に解説 | 2022/1/13 | 416ページ |
WordPressのさまざまな機能についてもっと理解を深めたい方は、ぜひ参考にしてください。
WordPressデザインレシピ集
WordPressデザインレシピ集のおすすめポイント
- WordPressの機能が230個も掲載されている
- 辞書のようにサッと使える
WordPressデザインレシピ集は、「あのカスタマイズってどうやるんだっけ?」をサッと解決できる辞書のような解説書です。
テーマ作成・投稿ページ・固定ページ・カスタム投稿タイプ・カスタムフィールドなど、WordPressの機能が230個も掲載されています。実現したいテクニックが目的別に整理されているので、すぐに引き出せるのが魅力です。
日ごろからWordPressを使用している人も、「WordPressってこんな機能もあったんだ!」と新たな発見につながるでしょう。
WordPress 仕事の現場でサッと使える! デザイン教科書
WordPress 仕事の現場でサッと使える! デザイン教科書のおすすめポイント
- 仕事で必要なWordPressの知識が身に付く
- オリジナルテーマを使用したWebサイト構築が学べる
WordPress 仕事の現場でサッと使える! デザイン教科書は、仕事で必須のWordPressの知識が身に付く解説書です。
テーマの仕組みや構造やが丁寧に解説されているほか、プラグインを利用して効率的にWordPressを運用する方法や、サイトの高速化やセキュリティ強化についても解説されています。
オリジナルテーマを使用したWebサイト構築が学べるため、「WordPressをもっと使いこなせるようになりたい」という方にぴったりの1冊です。
WordPressオリジナルテーマ制作入門
WordPressオリジナルテーマ制作入門のおすすめポイント
- オリジナルテーマの自作方法を丁寧に解説
- テーマをブロックエディターに対応させる方法を学べる
WordPressオリジナルテーマ制作入門は、オリジナルテーマの自作方法を基礎から学べる解説書です。
テーマ作成に必須の基礎知識から、テーマをブロックエディターに対応させる方法まで一から丁寧に解説されています。
これ1冊でしっかりと学べるため、「WordPressの案件でオリジナルテーマを作りたい」という方は必読です。
Advanced Custom Fieldsで簡単に入力欄を作成しよう

本記事ではAdvanced Custom Fieldsの使い方について解説しました。
Advanced Custom Fieldsを活用すれば、投稿ページに設定したい入力項目を作成することができます。
使いこなせるようになるとサイト制作の幅が広がるので、ぜひこの記事を読んでマスターしてください。
最後までお読みいただき、ありがとうございました。