
「WordPressのページネーションを自作する方法は?」

「WordPressのページネーション作成でおすすめのプラグインはある?」
上記のようにお悩みの方も多いのではないでしょうか。
本記事では、WordPressのページネーションを自作する方法について解説しています。
おすすめのプラグインや、カスタマイズ方法についても紹介しているのでぜひ参考にしてください。
いちから詳しく知りたいという方も、コピペでてっとり早く再現したい!という方も必見の内容です。

1、WordPressのページネーションとは

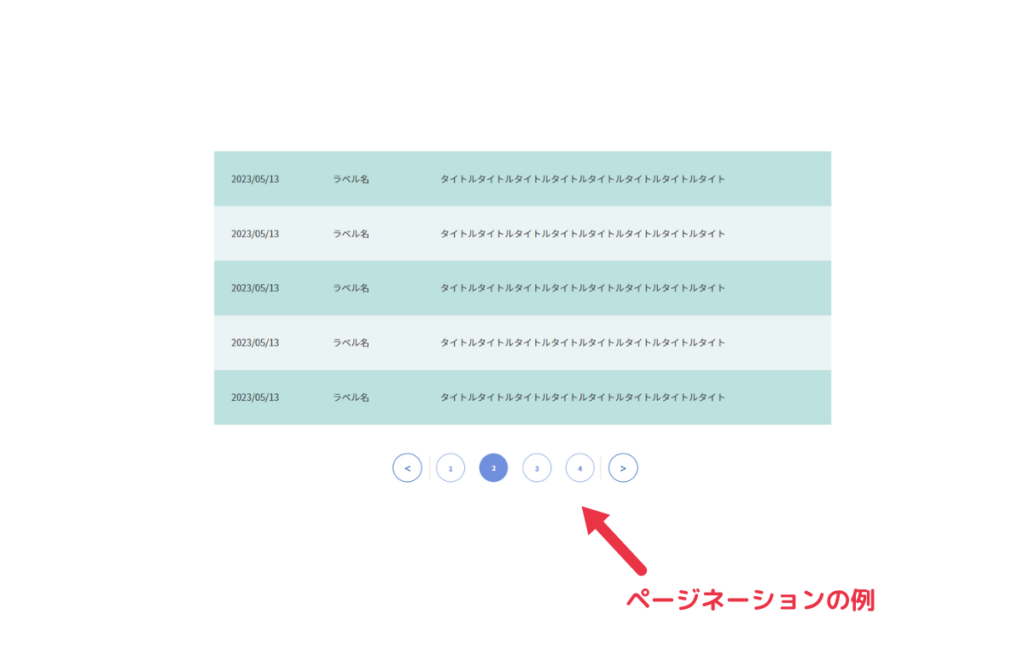
ページネーションとは、簡単にいえばページ送りのことです。
例えば、100件以上の記事を抱えるサイトがあるとします。
これを1ページにすべて表示させるとなると、過去の記事にさかのぼるまで延々とスクロールさせる必要があり、とても大変ですよね。
しかし、ページネーションを使って10件ごとにページを分けて表示させれば、読みたい記事にすぐに飛ぶことができるようになります。

1ページあたりのボリュームを最小限にして、ユーザーにとって読みやすいページを実現することができますよ。

2、WordPressのページネーションを自作する方法

ここからは、ページネーションの使い方を説明していきます。
プラグインを使わずPHPコードで実装する方法と、プラグインで実装する方法の2つに分けて紹介していきます。
WordPressのページネーションをプラグインなしで自作する方法
まずは、プラグインなしでページネーションを実装する方法を解説します。
今回は、「the_posts_pagination()」関数を使用してページネーションを作成します。
この関数は、投稿リスト(index.php など)やアーカイブ(archive.php など)で使われるページネーションですので、固定ページなどでは使用できません。
固定ページでの実装方法は下記の記事で詳しく解説しています。
【WordPress】固定ページでページネーションを実装する方法 - ぴっとログ (taekok.com)
-

-
【WordPress】固定ページでページネーションを実装する方法
「固定ページでページネーションを設置したいけど、やり方がわからない。」「固定ページに設置したページネーションが、なぜか動かない…。」この記事を読めば、こんなお悩みを解決できます。
続きを見る
WordPressのページネーションをPHPコードで簡単に実装する方法
それでは、実際にページネーションを作成していきましょう。前提として、今回作成するページネーションは下記のようなイメージです。

PHPコードに関する知識がない方でも、コピペだけで簡単につくれますよ!

それでは、作成方法を解説していきます。
-------作成方法--------
まずは下記のコードを、テンプレートファイルにコピペします。ページネーションを表示させたい箇所に設置してください。
<?php the_posts_pagination(
array(
'mid_size' => 2, // 現在ページの左右に表示するページ番号の数
'prev_next' => true, // 「前へ」「次へ」のリンクを表示する場合はtrue
'prev_text' => ('<'), // 「前へ」リンクのテキスト
'next_text' => ('>'), // 「次へ」リンクのテキスト
'type' => 'list', // 戻り値の指定 (plain/list)
)
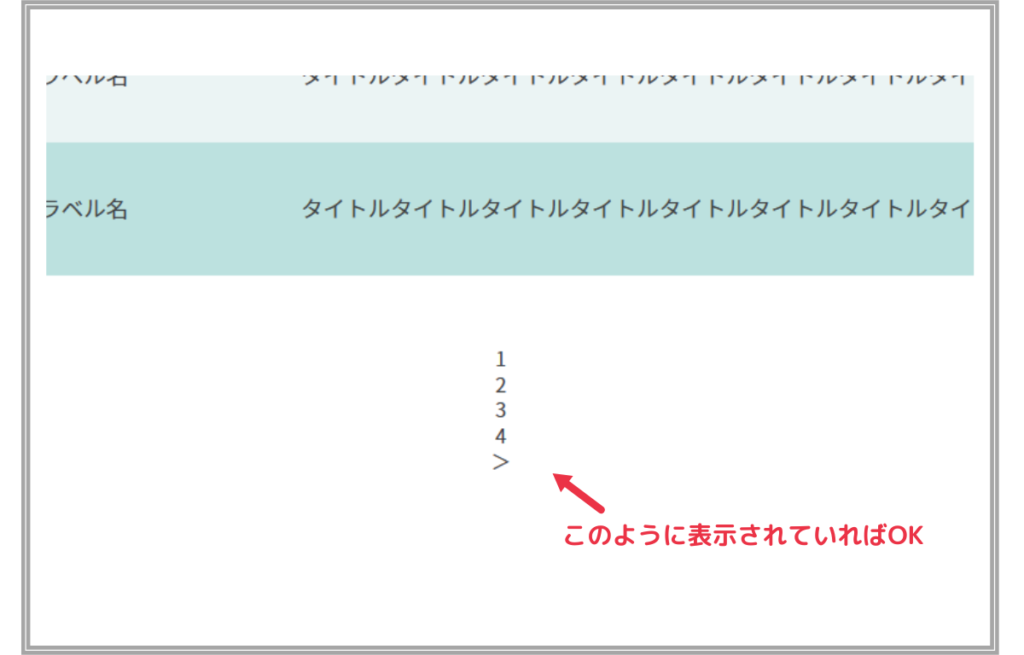
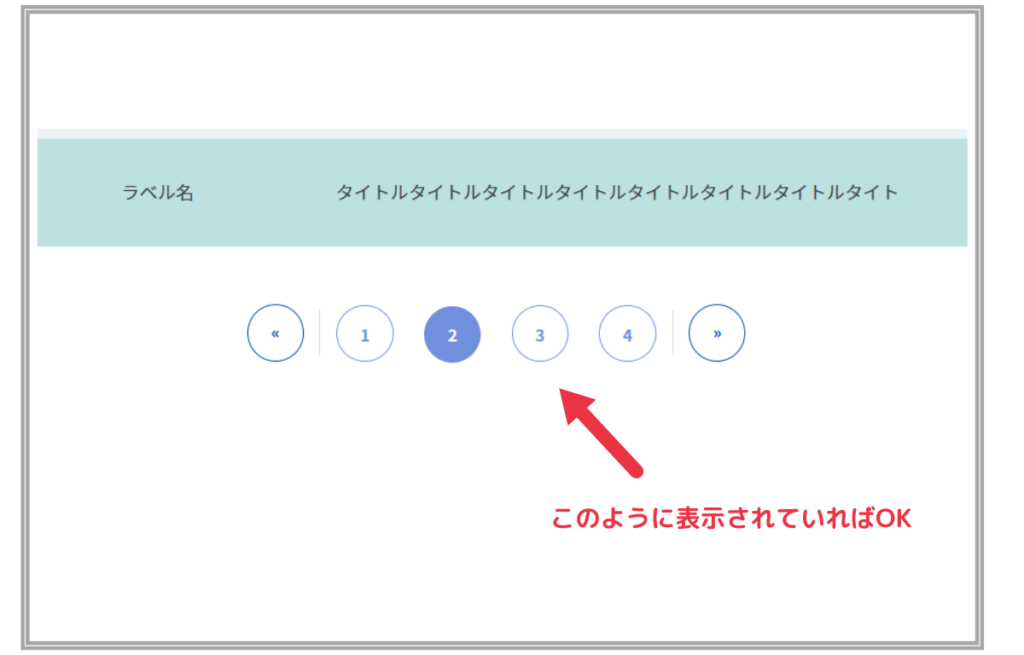
); ?>ブラウザ画面をチェックしたときに、下記のような表示になっていれば正解です。

また、上記のPHPコードを使用し、実際に出力されるHTMLは下記のようになります。(「ページのソース表示」から確認できます)
<nav class="navigation pagination" aria-label="投稿">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links">
<ul class='page-numbers'>
<li><a class="prev page-numbers" href="http://blogtest.local/houryu/"><</a></li>
<li><a class="page-numbers" href="http://blogtest.local/houryu/">1</a></li>
<li><span aria-current="page" class="page-numbers current">2</span></li>
<li><a class="page-numbers" href="http://blogtest.local/houryu/page/3/">3</a></li>
<li><a class="page-numbers" href="http://blogtest.local/houryu/page/4/">4</a></li>
<li><a class="next page-numbers" href="http://blogtest.local/houryu/page/3/">></a></li>
</ul>
</div>
</nav><ul>タグや<a>タグ、<nav>タグには、WordPressの仕様によってあらかじめCSSクラスが設定されています。
そのためご自身でCSSスタイルを設定する場合は、上記のHTMLに合わせて設定を行う必要があります。

WordPressのページネーションをCSSでカスタマイズする方法
次に、CSSスタイルを設定していきます。まずは、下記コードをstyle.cssにコピペしてみてください。
// 真ん中に設置
.pagination {
text-align: center;
}
// 横並びにする
.nav-links .page-numbers {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
// ページタブの共通スタイル
.nav-links a.page-numbers ,
.nav-links .current,
.nav-links a.prev,
.nav-links a.next,
.nav-links .dots {
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
background: #fff;
color: #7090DD;
border-radius: 50%;
margin-right: 25px;
font-size: 12px;
font-weight: bold;
border: 1px solid #7090DD;
}
// マウスが乗った時の、ボタンの背景の色と文字の色
.nav-links a.page-numbers:hover {
color: #FFF;
background-color: #999;
border-color: #999;
border-radius: 50%;
}
// 現在のページのタブ
.nav-links .current {
background: #7090DD;
color: #FFFFFF;
padding: 0;
}
/* 前への「<」、次への「>」 */
.nav-links a.prev,
.nav-links a.next {
border: 1px solid #004BB1;
color: #004BB1;
position: relative;
}
// 縦線の共通CSS
.nav-links .next::before,
.nav-links .prev::after {
content: "";
display: inline-block;
width: 0.5px;
height: 40px;
background-color: rgb(224, 215, 215);
position: absolute;
top: 50%;
transform: translateY(-50%);
}
// 「次へ」の前の縦線位置
.nav-links .next::before {
left: -15px;
}
//「前へ」の後の縦線位置
.nav-links .prev::after {
right: -15px;
}
// 数字省略の「・・・」
.nav-links .dots {
background: transparent;
border: none;
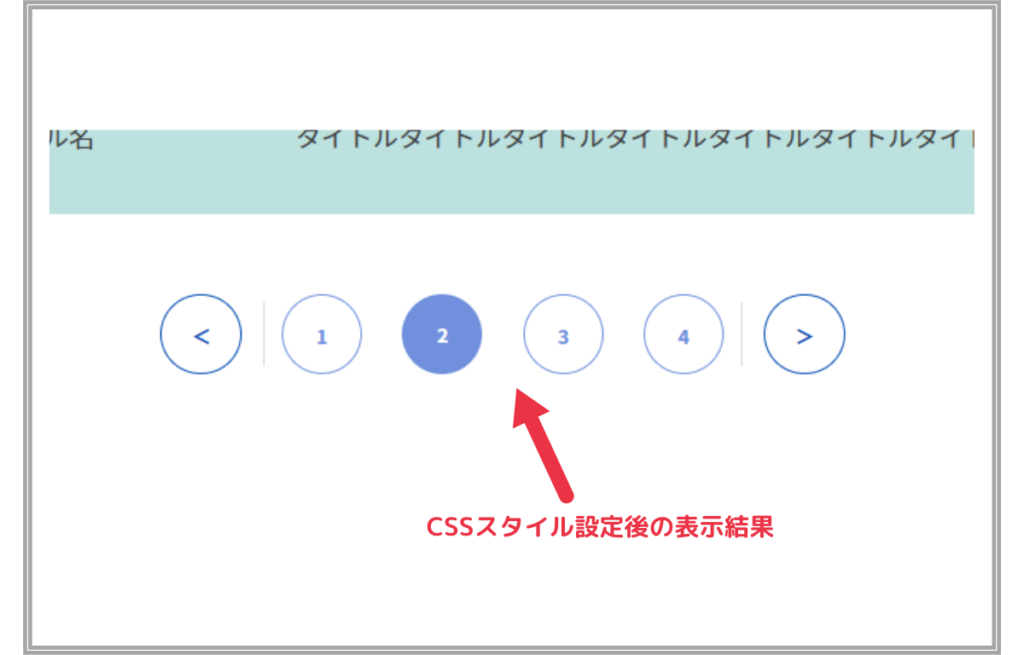
}下記のように表示されればOKです。

WordPressのページネーションをおすすめのプラグインで自作する方法
続いては、プラグインでページネーションを作成する方法を解説します。今回は、「WP-PageNavi」というプラグインを使用します。
簡単に設置できるので、てっとり早く作成したいという方におすすめの方法です。

おすすめのプラグイン「WP-PageNavi」を導入する方法
それでは、WordPressで実際にプラグインを導入していきましょう。
設定手順①:
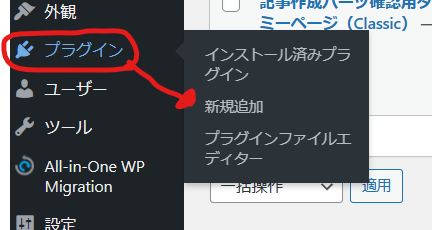
WorePress管理画面の「プラグイン」にカーソルをあてて、「新規追加」をクリックします。

設定手順②:
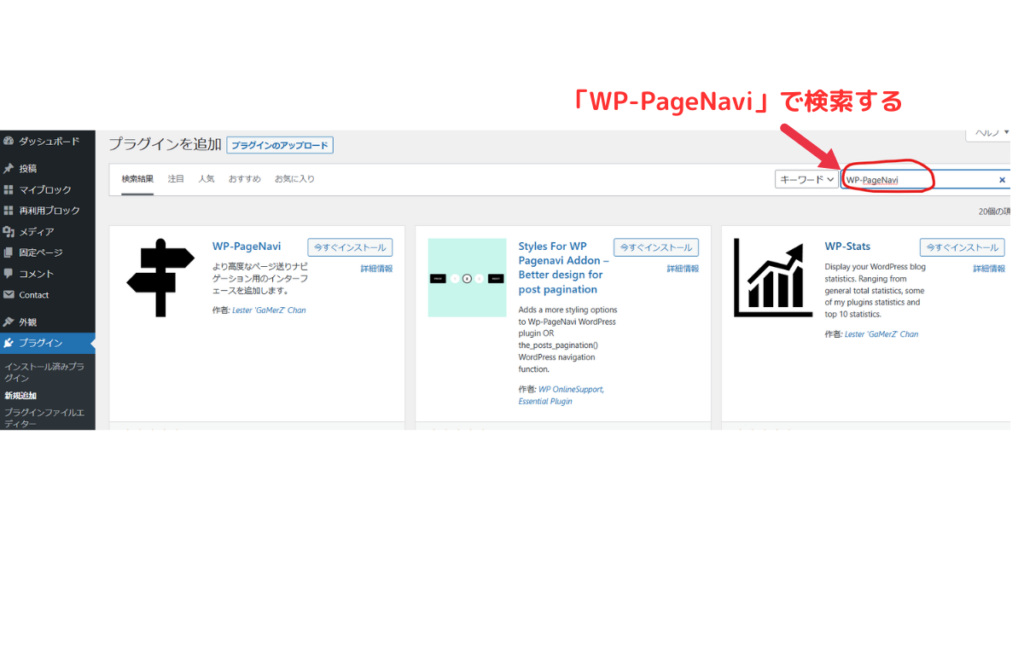
右上の検索窓で、「WP-PageNavi」を検索しましょう。

設定手順③:
「WP-PageNavi」のプラグインがでてくるので、「今すぐインストール」をクリックします。

設定手順④:
「有効化」をクリックすれば、インストール完了です。

WordPressのページネーションをプラグインで実装する方法
先ほどインストールしたプラグインを実際に使ってみましょう。下記のコードを、ページネーションを設置したい箇所にコピペします。
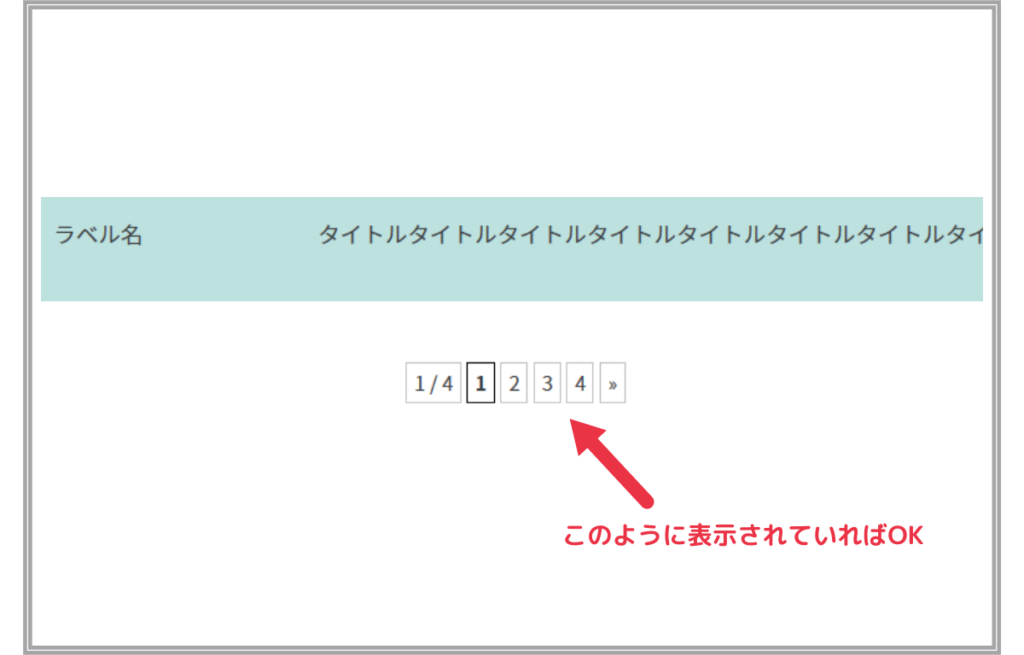
<?php wp_pagenavi(); ?>ブラウザ画面を確認して、下記のように表示されていればOKです。

なお、「前へ」「次へ」を表す「≪」「≫」の部分を変更したい場合は、「WP-PageNavi」プラグインの設定画面から変更が可能です。詳しくは下記で説明します。
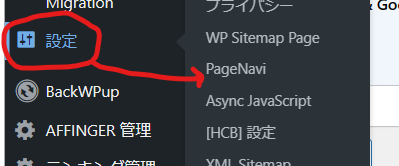
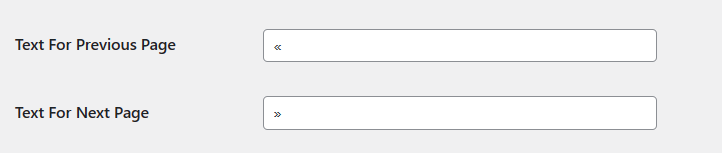
①WordPress管理画面メニューの「設定」にカーソルを合わせ、「PageNavi」を選択します

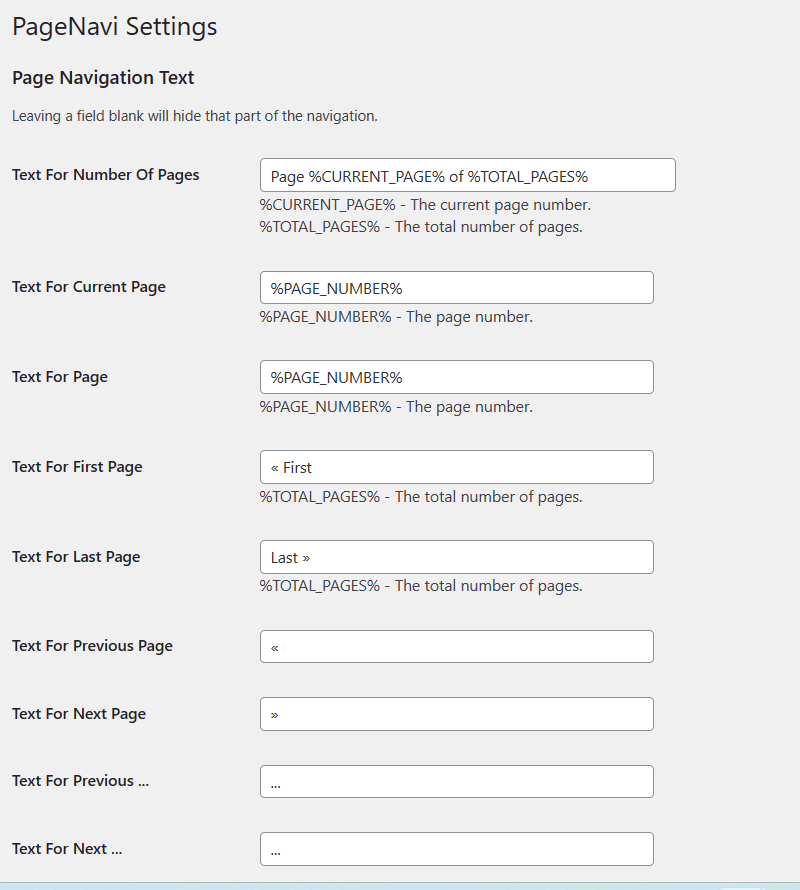
②下記のような「WP-PageNavi」の設定画面が表示されます。

設定画面内の「Text For Previous Page」「Text For Next Page」の部分に、好きな文字、あるいは記号などをいれてみましょう。
そうすると、自分好みのデザインに変更することができます。

WordPressページネーションをCSSでデザインする方法
先ほどのプラグインで作成したページネーションを、CSSでデザインしてみます。
ちなみに、さきほどのPHPコードから出力されるHTMLは下記のようになっています。(「ページのソース表示」から確認できます)
<div class='wp-pagenavi' role='navigation'>
<span class='pages'>2 / 4</span>
<a class="previouspostslink" rel="prev" aria-label="前のページ" href="http://blogtest.local/houryu/">«</a>
<a class="page smaller" title="ページ 1" href="http://blogtest.local/houryu/">1</a>
<span aria-current='page' class='current'>2</span>
<a class="page larger" title="ページ 3" href="http://blogtest.local/houryu/page/3/">3</a>
<a class="page larger" title="ページ 4" href="http://blogtest.local/houryu/page/4/">4</a>
<a class="nextpostslink" rel="next" aria-label="次のページ" href="http://blogtest.local/houryu/page/3/">»</a>
</div>
「PHPコードのページネーション実装方法」でもお伝えした通り、CSSでデザインを設定する際は、上記のHTMLに合わせて設定を行う必要があります。
上記を踏まえたうえで、CSSスタイルを設定していきます。それでは、下記のCSSをstyle.cssにコピペしてみましょう。
// 中央に配置
.wp-pagenavi {
text-align: center;
}
// ページボタンの共通スタイル
.wp-pagenavi span.current,
.page.smaller,
.page.larger,
.nextpostslink,
.previouspostslink
{
display: inline-block;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
padding: 0;
background: #7090DD;
color: #FFFFFF;
border-radius: 50%;
border: none;
}
// 現在ページ以外のボタン
/* 共通スタイル*/
.page.smaller,
.page.larger {
background: #fff;
color: #7090DD;
border: 1px solid #7090DD;
padding: 0;
}
/* 現在ページより前のボタン */
.page.smaller {
margin-right: 25px;
}
/* 現在ページより後のボタン */
.page.larger {
margin-left: 25px;
}
// マウスが乗った時の、ボタンの背景の色と文字の色
.wp-pagenavi a:hover {
color: #FFF;
background-color: #999;
border: 1px solid #999 !important;
}
// 次へ, 前へ 共通スタイル
.nextpostslink,
.previouspostslink {
line-height: 40px;
border: 1px solid $blue !important;
color: $blue !important;
position: relative;
background: #fff;
color: #7090DD;
top: -3px;
}
// 次へ
.nextpostslink {
left: 25px;
}
// 前へ
.previouspostslink {
right: 25px;
}
// 縦線の共通スタイル
.nextpostslink::before,
.previouspostslink::after {
content: "";
width: 0.5px;
height: 40px;
background-color: rgb(224, 215, 215);
position: absolute;
top: 50%;
transform: translateY(-50%);
}
// 「次へ」の前の縦線
.nextpostslink::before {
left: -15px;
}
//「前へ」の後の縦線
.previouspostslink::after {
right: -15px;
}
/* 〇/〇 の部分のスタイル → 不要の場合は非表示 */
.pages {
display: none;
}
ブラウザ画面を確認して、下記のように表示されていればOKです。

CSSコードの解説は以下のとおりです。
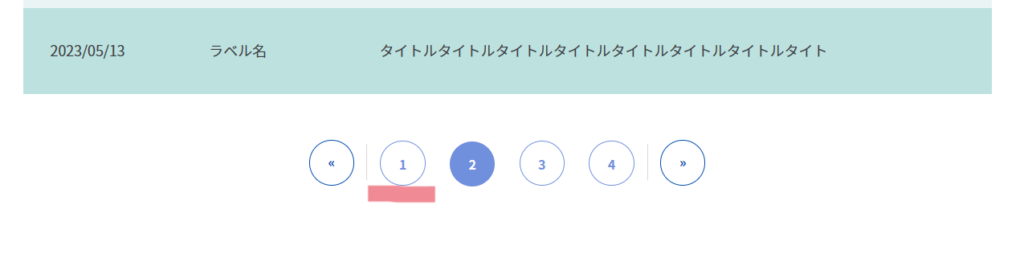
.page.smaller
→現在開いているページより、前のボタンのスタイルを設定しています。
(例)2ページ目を開いている状態である場合は、1ページ目のボタンのスタイルを設定することになります。
下記の赤線を引いた箇所です。

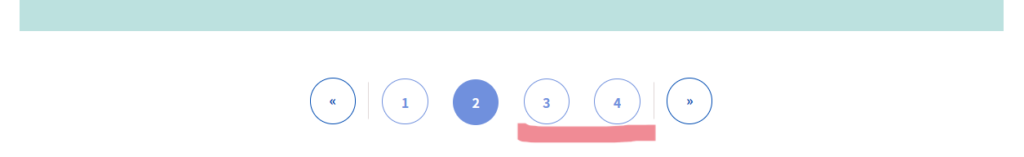
.page.larger
→現在開いているページより、後のボタンのスタイルを設定しています。
(例)2ページ目を開いている状態である場合は、3ページ目と4ページ目のボタンのスタイルを設定することになります。
下記の赤線を引いた箇所です。

WordPress学習でおすすめの参考書

ここからは、WordPress学習に使えるおすすめの参考書をご紹介します。
| テキスト名 | 値段 | おすすめポイント | 発売日 |
|---|---|---|---|
| WordPressデザインレシピ集 | 3,058円 | WordPressでよく使われるテクニックが満載 | 2019/8/24 |
| WordPress 仕事の現場でサッと使える! デザイン教科書 | 3,300円 | WordPressテーマの仕組みや構造について詳しく学べる | 2020/2/17 |
| WordPressオリジナルテーマ制作入門 | 2,948円 | オリジナルテーマの作成方法を1から学べる | 2022/1/13 |
WordPressのさまざまな機能についてもっと理解を深めたい方は、ぜひ参考にしてください。
WordPressデザインレシピ集
WordPressデザインレシピ集のおすすめポイント
- WordPressでよく使われるテクニックが満載
- 辞書のように使えて便利
WordPressデザインレシピ集は、よく使われるWordPressの機能が230個も掲載されている解説書です。
投稿ページや固定ページの作成方法から、カスタム投稿タイプ・カスタムフィールドの作成方法まで、実現したいテクニックが目的別に整理されています。
カスタマイズ方法に悩んだときも、辞書のようにサッと引けるためすぐに疑問を解決できるでしょう。
WordPress 仕事の現場でサッと使える! デザイン教科書
WordPress 仕事の現場でサッと使える! デザイン教科書のおすすめポイント
- WordPressテーマの仕組みや構造について詳しく学べる
- 仕事で必須のWordPressの知識・スキルが身につく
WordPress 仕事の現場でサッと使える! デザイン教科書は、WordPressテーマの仕組みや構造について詳しく学べる解説書です。
カスタマイズやプラグインの活用方法、スマホ・タブレットへの対応方法など、仕事で必須のWordPressの知識・スキルが身につきます。
クライアントワークで必要なノウハウも掲載されているため、仕事の現場で重宝するでしょう。
WordPressオリジナルテーマ制作入門
WordPressオリジナルテーマ制作入門のおすすめポイント
- オリジナルテーマの作成方法を1から学べる
- テーマをブロックエディターに対応させる方法が分かる
WordPressオリジナルテーマ制作入門は、オリジナルテーマの作成方法を1から学べる解説書です。
テーマ作成の基礎知識から、ブロックエディターに対応させる方法まで分かりやすく解説されています。
これ1冊でWordPressの使い方がマスターできるため、「オリジナルテーマを作成したい!」という方はチェックしてみてください。
まとめ

PHPコードとプラグインそれぞれを使用した、ページネーションの作成方法を解説しました。
ここで紹介したデザインは、あくまで1つの方法です。ぜひ、自分好みのスタイルに変更してみてくださいね。
ページネーションのカスタマイズ方法を習得して、オリジナルのページネーションが作れるようになると、サイト制作がもっと楽しくなると思います。
今回の内容が参考になりましたら幸いです。