
悩む人

悩む人
とお悩みはないでしょうか?
本記事ではSwiperのダウンロード方法や、動かなくなったときの対処方法について詳しく紹介しています。
オプションやスライダー実装例についても解説しているので、ぜひ参考にしてください。
Swiperとはスライドショーを作成できるプラグイン
 Swiper - The Most Modern Mobile Touch Slider (swiperjs.com)
Swiper - The Most Modern Mobile Touch Slider (swiperjs.com)
Swiperは、スライドショー作成用のプラグインです。
下記はSwiperを使用した例です。右にドラッグ(スマホはスワイプ)すると、要素を順にスライドさせることができます。
See the Pen
ページネーションとナビゲーションボタン by taeko k (@taeko-k)
on CodePen.
Swiperを使用するメリットとして、下記の3点が挙げられます。
- jQuery非依存なので処理速度の低下を防げる
- オプションの種類が豊富なのでカスタマイズしやすい
- レスポンシブに対応しているため実装しやすい
Swiperは、jQueryの読み込みをしなくても利用できるプラグインです。そのため、処理速度の低下によりサイト全体の動きが遅くなるのを防ぐことができます。
また、レスポンシブに対応しているので、スマホやタブレット画面でのスライダーの動きも指定できるため便利です。
サイトに訪れた人の目を引いたり、文章だけでは表現できないことを伝えたりできるのがswiperのメリットですね!

ぴっと
Swiperの使い方を解説

この章では、Swiperの使い方を紹介します。Swiperを導入する流れは下記のとおりです。
- Swiperをインストールする
- HTMLファイルにコードを追加
- JavaScriptファイルで初期設定を行う
- CSSファイルでスタイルを整える
Swiperを作成する際は、HTMLファイル・JavaScriptファイル・CSSファイルが必要です。
上記3つのファイルを事前に用意しておいてください。
Swiperのインストール方法はファイルのダウンロード・CDN・NPMの3つ
まずは、Swiperをインストールします。
インストール方法は、お使いの開発環境に合わせて下記3種類のなかから選べます。
初心者の方は、CDNかダウンロードがおすすめです。CDNは、公式サイトに記載されているコードをHTMLファイルにコピーするだけで簡単に使えます。
ここでは、CDNとダウンロードでSwiperをインストールする方法を解説します。
CDNでインストールする方法
まずは、CDNでSwiperをインストールする方法を解説します。
CDNとは、「Content Delivery Network(コンテンツデリバリーネットワーク)」の略です。Webサイトを効率的に、かつすばやく配信できるように作成されたネットワークのことです。
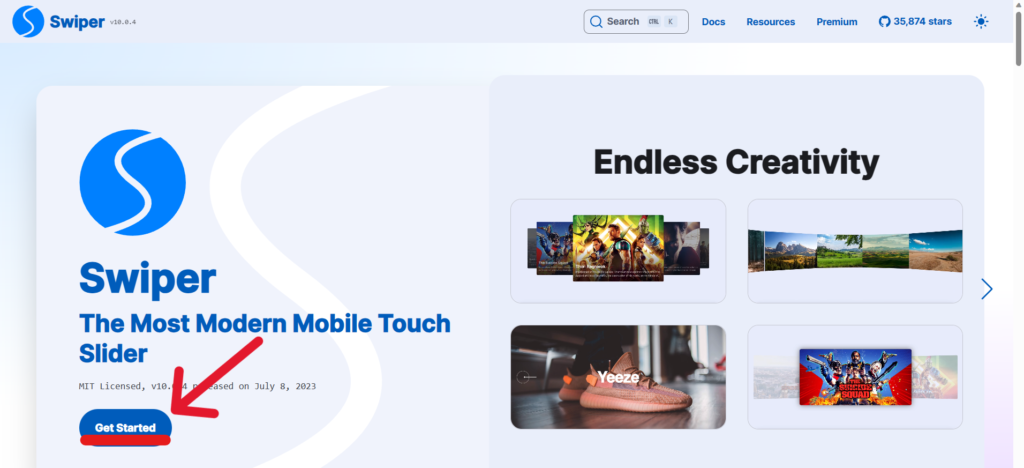
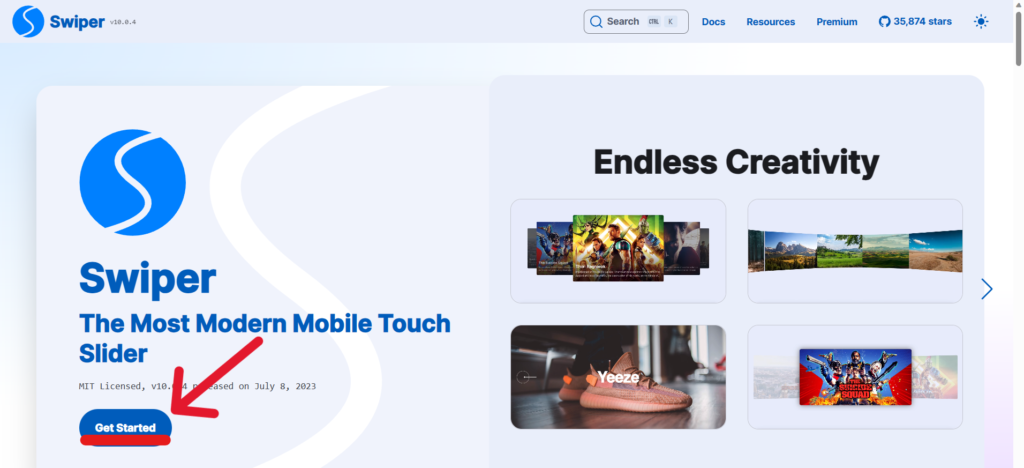
手順①:Swiper公式サイトで「Get Started」をクリック
Swiperの公式サイトに遷移します。
Swiper公式サイトはこちら
トップページが開いたら、「Get Started」というボタンをクリックしてください。
 Swiper - The Most Modern Mobile Touch Slider (swiperjs.com)
Swiper - The Most Modern Mobile Touch Slider (swiperjs.com)
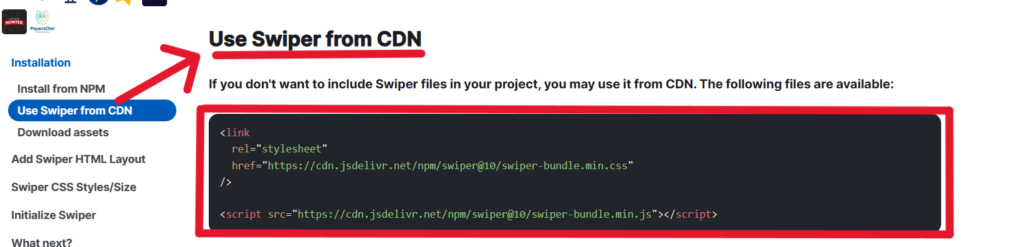
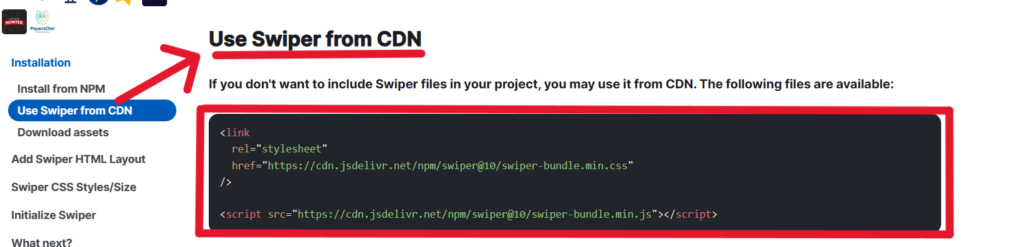
手順②:「Use Swiper from CDN」のコードをコピーする
左側の「Installation」から「Use Swiper from CDN」を選びます。
「Use Swiper from CDN」の項目に記載されている下記のコードをコピーしてください。
 Getting Started With Swiper (swiperjs.com)
Getting Started With Swiper (swiperjs.com)
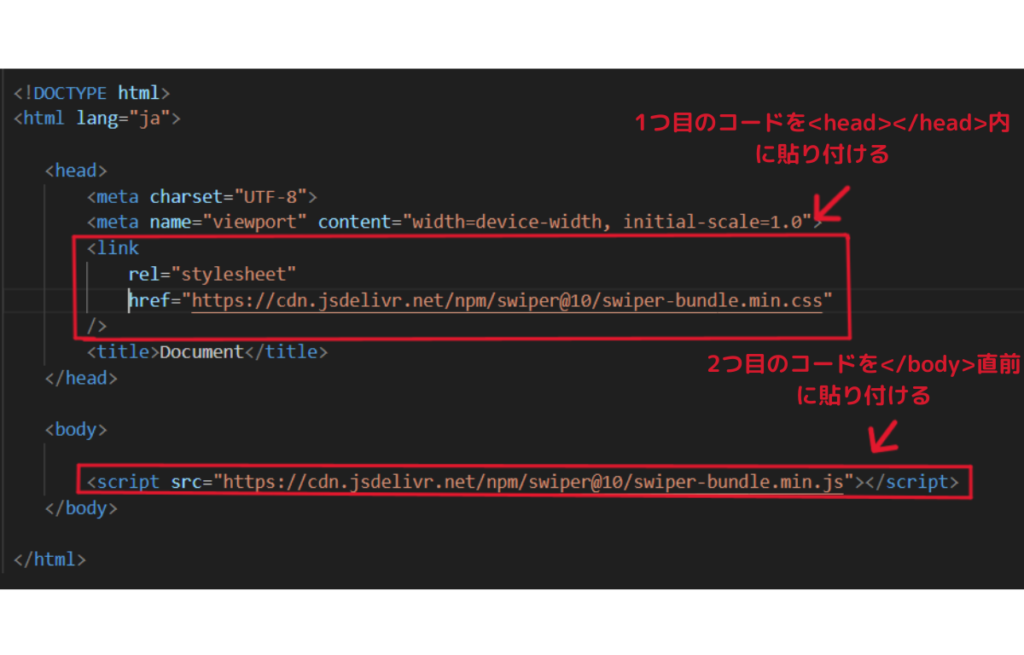
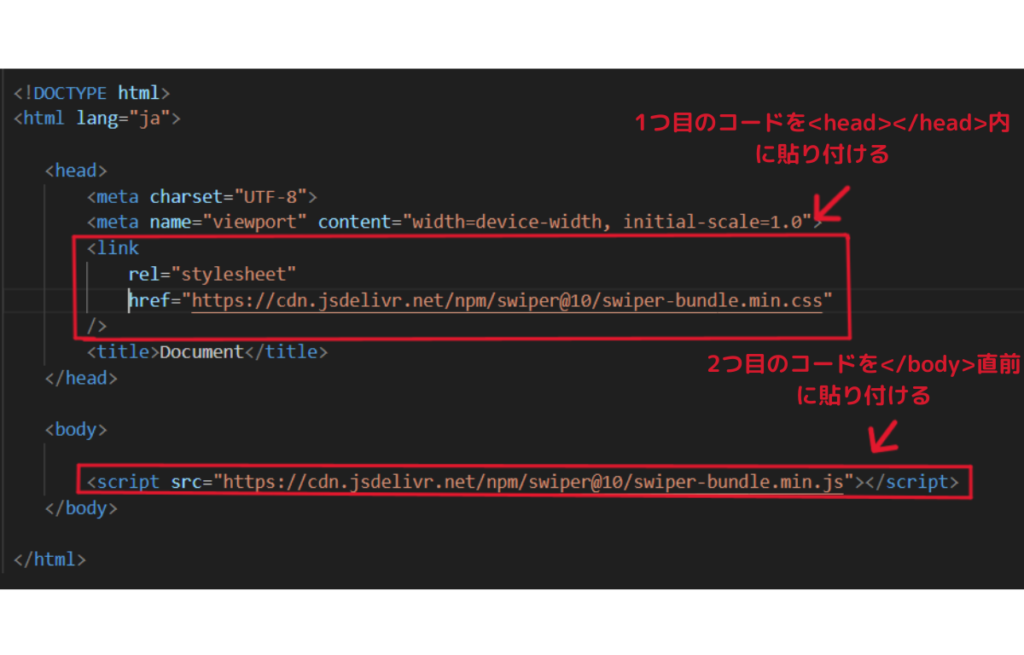
手順③:HTMLにコピーしたコードを貼り付ける
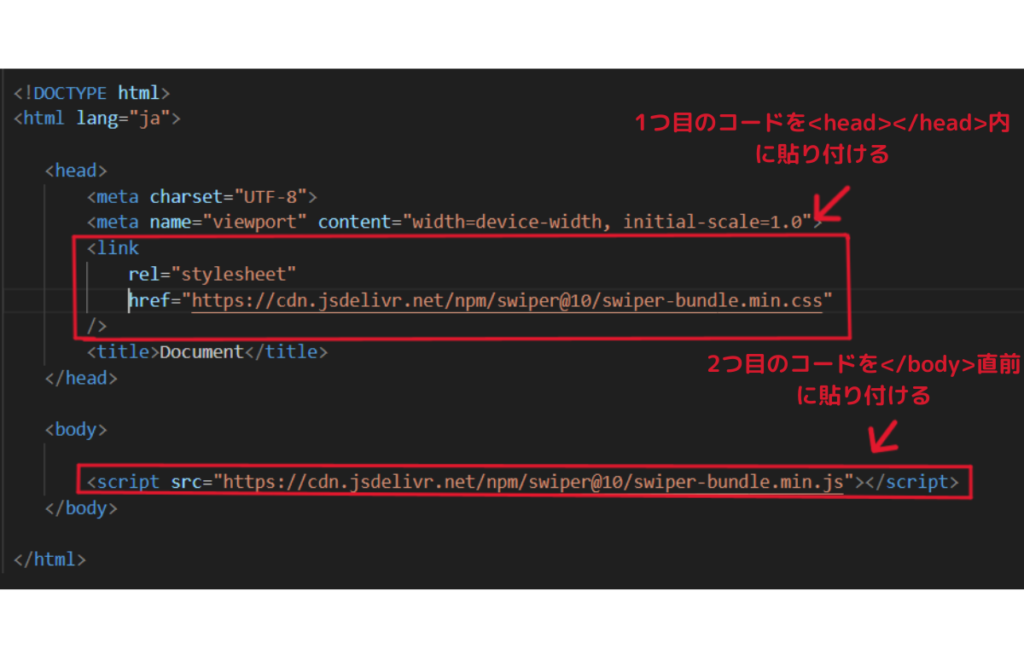
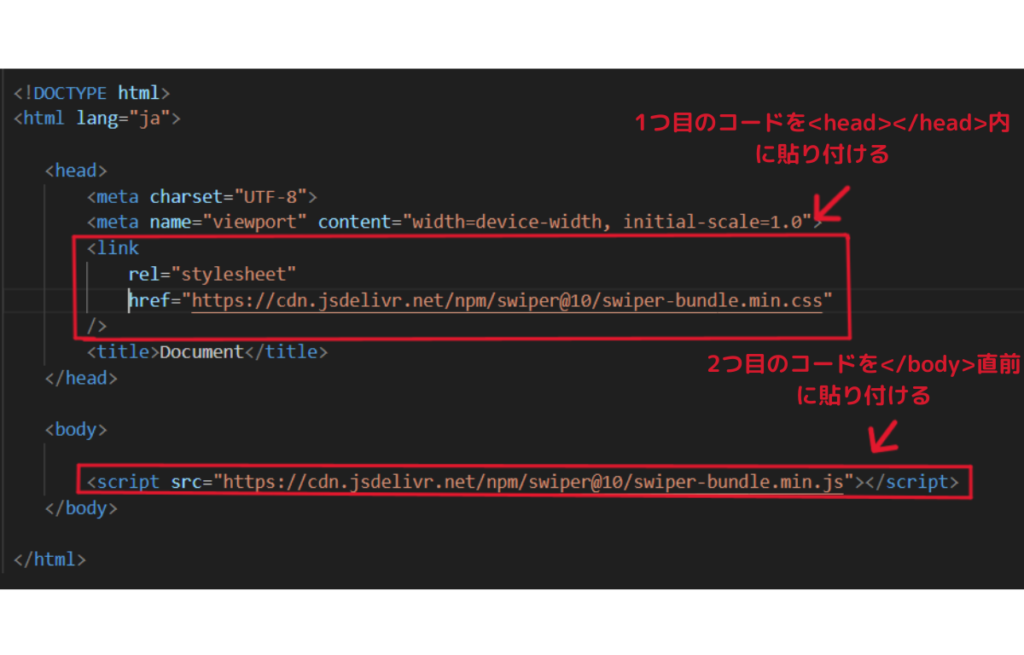
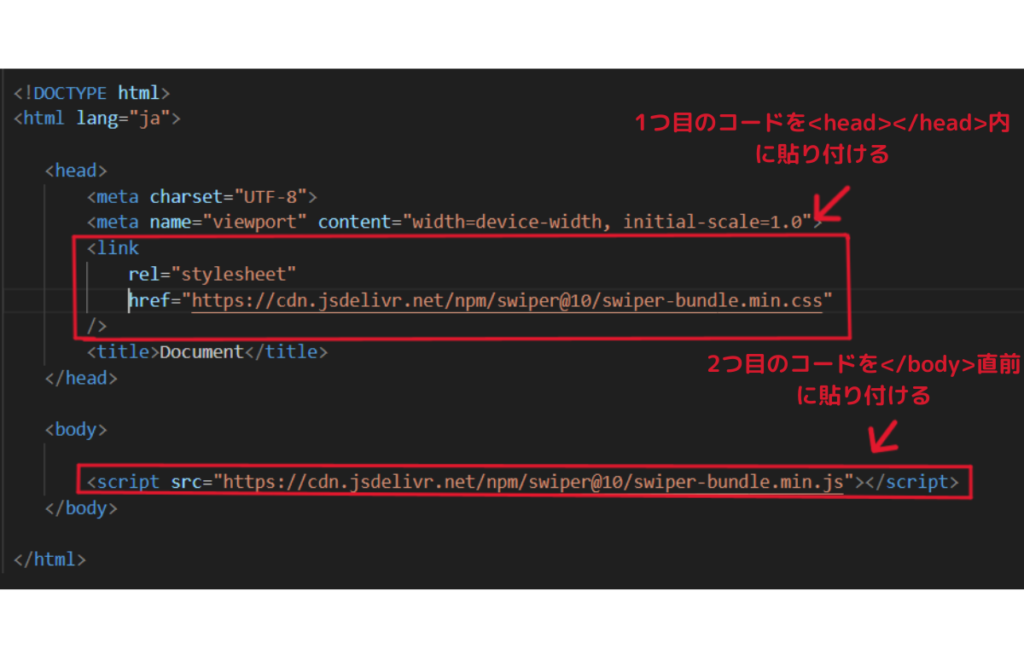
先ほどコピーしたコードを、HTMLファイル内に下記のように貼り付けます。

コードを貼り付ける際の注意点は下記のとおりです。
- 1つ目の「swiper-bundle.min.css」のコードは<head></head>内に貼り付ける
- 2つ目の「swiper-bundle.min.js」のコードは</body>直前に貼り付ける
以上で、CDNを使用したSwiperのインストールが完了しました。
ファイルをダウンロードする方法
続いて、Swiperのファイルをダウンロードする方法を解説します。
手順①:CSSファイルとJSファイルをダウンロードする
はじめに、下記のリンクにアクセスします
UNPKG - swiper
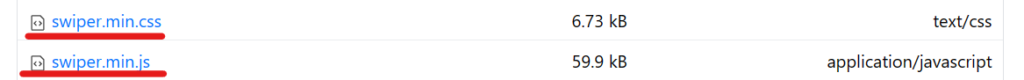
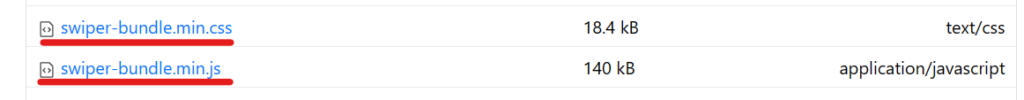
以下のようなページが開いたら、CSSファイルとJSファイルを探してそれぞれダウンロードします。



SwiperのCSSとJSには、それぞれ2種類のファイルが用意されています。
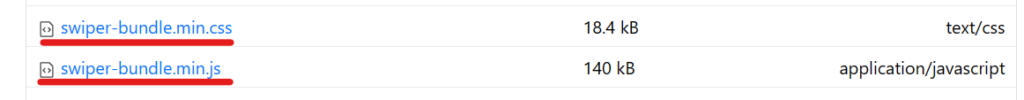
⓵あらかじめ基本的なスタイルが設定されているbudleファイル
「swiper-bundle.min.css」
「swiper-bundle.min.js」
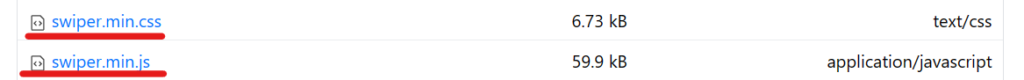
⓶ある程度のスタイルが設定されているノーマルファイル
「swiper.min.css」
「swiper.min.js」
基本的にはお好きな方を読み込んでいただいて大丈夫です。
「swiper-bundle.min.○○」は、CSSを書かなくてもある程度のスタイルが設定されているため、Swiperに不慣れな方や初心者の方におすすめです。
手順②:CSSファイルとJSファイルを保存する
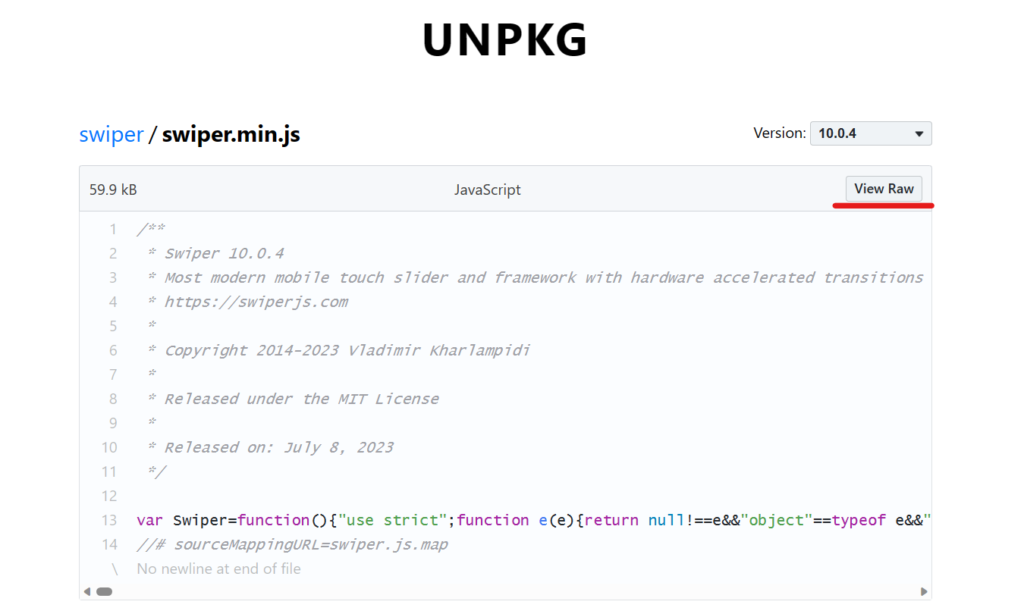
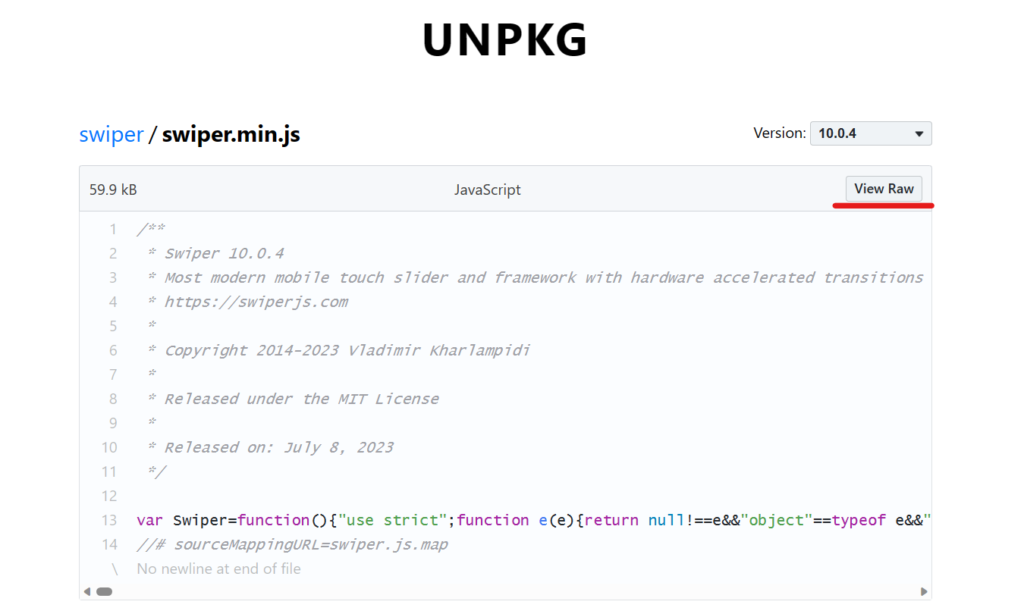
先程のファイルをクリックすると、下記のような画面が表示されます。
右上にある「Vew Row」というボタンをクリックするとファイルが開くので、コピーか保存をしておきます。

手順③:ダウンロードしたファイルをHTMLファイルで読み込む
先ほど保存しておいた「swiper-bundle.min.css」と「swiper-bundle.min.js」を、HTMLファイルで下記のように読み込みます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<-- CSSファイルの読み込み -->
<link rel="stylesheet" href="css/swiper-bundle.min.css" />
<title>Document</title>
</head>
<body>
<-- JavaScriptファイルの読み込み -->
<script src="js/swiper-bundle.min.js"></script>
</body>
</html>
コードを読み込む際の注意点は下記のとおりです。
- CSSのコードは<head></head>内に貼り付ける
- JavaScriptのコードは</body>直前に貼り付ける
以上で、Swiperがダウンロードできました。
HTMLファイルにスライドの要素を記載する
Swiperがインストールできたので、ここからは実際にスライダーを作成していきます。
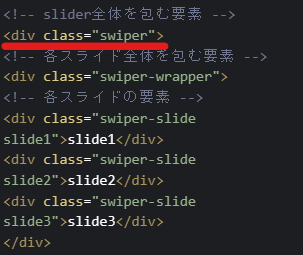
まずは、スライダーを表示させるための下記コードをHTMLファイルに記述します。
<!-- slider全体を包む要素 -->
<div class="swiper">
<!-- 各スライド全体を包む要素 -->
<div class="swiper-wrapper">
<!-- 各スライドの要素 -->
<div class="swiper-slide slide1">slide1</div>
<div class="swiper-slide slide2">slide2</div>
<div class="swiper-slide slide3">slide3</div>
</div>
</div>
JavaScriptファイルでSwiperの初期設定を行う
次に、JavaScriptファイルに初期設定のコードを記述します。
下記コードを、用意したJavaScriptファイルにコピペしてください。
const swiper = new Swiper(".swiper",{}); //スライダー全体を包む要素のクラス名を入れる
かぎかっこ()の中には、スライダー全体を包む要素のクラス名(ここでは「swiper」)を記載します。
CSSファイルでSwiperのスタイルを整える
最後に、Swiperのスタイルを整えるコードをCSSファイルに記述します。
あくまで動作確認をするためのスタイルなので、自由に変更していただいて大丈夫です。
.swiper {
width: 100%;
height: 300px;
}
// 各スライド要素の幅と高さ、テキストの位置を設定
.swiper-slide {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
}
// 各スライドの背景色を設定
.slide1 {
background-color: #a3cce0;
}
.slide2 {
background-color: #a4da1c;
}
.slide3 {
background-color: #cb4651;
}
Webブラウザ画面を確認してみてください。下記のようなスライドができていれば大丈夫です。
See the Pen
Untitled by taeko k (@taeko-k)
on CodePen.
PCの場合はドラッグ、スマホの場合は指で右にスワイプさせると、スライドが切り替わるようになっています。
Swiperの使い方を知りたい人におすすめなスライダーの実装例を紹介

この章では、スライダーの実装例を紹介します。コード例や、スライダーの実際の動きも提示しているので、サイト実装の参考にしてください。
基本的なスライダーの動き
まずは、基本的なスライダーの動きを実装してみましょう。
下記の例では、右にドラッグ(スマホはスワイプ)すると要素が順番に切り替わるように設定しています。
See the Pen
Untitled by taeko k (@taeko-k)
on CodePen.
HTMLファイルのコードは下記のように記載します。
<!-- slider全体を包む要素 -->
<div class="swiper">
<!-- 各スライド全体を包む要素 -->
<div class="swiper-wrapper">
<!-- 各スライドの要素 -->
<div class="swiper-slide slide1">slide1</div>
<div class="swiper-slide slide2">slide2</div>
<div class="swiper-slide slide3">slide3</div>
</div>
</div>
CSSファイルに記載するコードは下記のとおりです。
.swiper {
width: 100%;
height: 300px;
}
// 各スライド要素の幅と高さを設定
.swiper-slide {
width: 100%;
height: 100%;
// テキストの位置調節
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
}
// 各スライドの背景色を設定
.slide1 {
background-color: #a3cce0;
}
.slide2 {
background-color: #a4da1c;
}
.slide3 {
background-color: #cb4651;
}
JSファイルは下記のように記載します。
const swiper = new Swiper(".swiper",{}); //スライダー全体を包む要素のクラス名を入れる
ページネーションとスライドボタンを設置する
続いて、Swiperにページネーションとスライドボタンを追加する方法を解説します。
ページネーションでスライダーの現在地を表示させ、スライドボタンでスライダーを左右にスライドさせることができます。
See the Pen
Untitled by taeko k (@taeko-k)
on CodePen.
それでは実装方法を解説します。
まずはindex.htmlファイル内に、下記コードをコピペしてください。<--各スライド全体を包む要素-->の下に、ページネーションとナビゲーションのクラス名を追加しています。
<!-- slider全体を包む要素 -->
<div class="swiper">
<!-- 各スライド全体を包む要素 -->
<div class="swiper-wrapper">
<!-- 各スライドの要素 -->
<div class="swiper-slide slide1">slide1</div>
<div class="swiper-slide slide2">slide2</div>
<div class="swiper-slide slide3">slide3</div>
</div>
<!-- ページネーション -->
<div class="swiper-pagination"></div>
<!-- ナビゲーションボタン -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
style.cssには下記コードをコピペします。
.swiper {
width: 100%;
height: 300px;
}
.swiper-slide {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
}
.slide1 {
background-color: #a3cce0;
}
.slide2 {
background-color: #a4da1c;
}
.slide3 {
background-color: #cb4651;
}
JavaScriptファイルでは、ページネーションとナビゲーションボタンのオプションを追加します。
const swiper = new Swiper(".swiper", {
// ページネーションを追加
pagination: {
el: ".swiper-pagination"
},
// ナビゲーションボタンを追加
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
}
});
スライダーをループ表示させて最初の画像に戻る
続いて、スライダーをループさせる方法です。
ループを設定すると、最後のスライドで終了せず、再び最初のスライドに戻るように設定できます。
See the Pen
Untitled by taeko k (@taeko-k)
on CodePen.
実装方法を説明します。
JSファイルに、loop: trueを追加してください。
const swiper = new Swiper(".swiper", {
// ループ表示させる
loop: true,
pagination: {
el: ".swiper-pagination"
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
}
});
HTML、CSSファイルに記載するコードは下記のとおりです。
<!-- slider全体を包む要素 -->
<div class="swiper">
<!-- 各スライド全体を包む要素 -->
<div class="swiper-wrapper">
<!-- 各スライドの要素 -->
<div class="swiper-slide slide1">slide1</div>
<div class="swiper-slide slide2">slide2</div>
<div class="swiper-slide slide3">slide3</div>
</div>
<!-- ページネーション -->
<div class="swiper-pagination"></div>
<!-- ナビゲーションボタン -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
.swiper {
width: 100%;
height: 300px;
}
.swiper-slide {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
}
.slide1 {
background-color: #a3cce0;
}
.slide2 {
background-color: #a4da1c;
}
.slide3 {
background-color: #cb4651;
}
スライダーを自動再生させる方法
スライダーを自動的に再生させる方法を紹介します。
下記はスライドボタンを押さなくても、3秒ごとに自動でスライドが切り替わるよう設定した例です。
See the Pen
Untitled by taeko k (@taeko-k)
on CodePen.
実装方法を以下で説明します。
JSファイルに、自動再生オプションのautoplayを追加してください。
delayの設定で、切り替え時間をミリ秒単位で設定できます。例えば「delay:3000」で3秒ごとに、「delay:5000」で5秒ごとに切り替えられます。
const swiper = new Swiper(".swiper", {
// 自動再生
autoplay: {
delay: 3000, // 3秒ごとにスライド切り替え
},
loop: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
}
});
HTML、CSSファイルに記載するコードは下記のとおりです。
<!-- slider全体を包む要素 -->
<div class="swiper">
<!-- 各スライド全体を包む要素 -->
<div class="swiper-wrapper">
<!-- 各スライドの要素 -->
<div class="swiper-slide slide1">slide1</div>
<div class="swiper-slide slide2">slide2</div>
<div class="swiper-slide slide3">slide3</div>
</div>
<!-- ナビゲーションボタン -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
.swiper {
width: 100%;
height: 300px;
}
.swiper-slide {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
}
.slide1 {
background-color: #a3cce0;
}
.slide2 {
background-color: #a4da1c;
}
.slide3 {
background-color: #cb4651;
}
スライダー画面の両端を見切れさせて表示する方法
スライダー画面の両端を少しはみ出させて表示する方法を紹介します。
See the Pen
Untitled by taeko k (@taeko-k)
on CodePen.
実装方法を解説します。
JSファイルに下記コードを記載してください。
const swiper = new Swiper(".swiper", {
slidesPerView: 1.5, //表示させるスライド枚数を指定
centeredSlides: true, //1枚目のスライドを真ん中に配置させる
spaceBetween: 10, //スライド間のスペースを設定
loop: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
}
});
上記で追加したオプションは下記の3つです。
- slidesPerView:表示させるスライド枚数を指定できる
- centeredSlides:1枚目のスライドを中央に配置できる
- spaceBetween:スライド間のスペースを設定できる
また、loopパラメータが設定されていないと上手く表示できないため、忘れないよう設定してください。
続いてHTML、CSSファイルに記載するコードは下記のとおりです。
<!-- slider全体を包む要素 -->
<div class="swiper">
<!-- 各スライド全体を包む要素 -->
<div class="swiper-wrapper">
<!-- 各スライドの要素 -->
<div class="swiper-slide slide1">slide1</div>
<div class="swiper-slide slide2">slide2</div>
<div class="swiper-slide slide3">slide3</div>
<div class="swiper-slide slide4">slide4</div>
</div>
<!-- ナビゲーションボタン -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
loop: trueを設定したときの要素数について
パラメーターloop: trueを使用する場合、画像などの要素数 >= slidesPerView * 2の条件を適用させる必要があります。
つまり、slidesPerView:1.5に設定したのなら、画像は3枚以上設定する必要があるということです。
要素数が足りない場合、スタイルが崩れることがあるため気をつけましょう。
下記はCSSファイルのコードです。
.swiper {
width: 100%;
height: 300px;
}
.swiper-slide {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
}
.slide1 {
background-color: #a3cce0;
}
.slide2 {
background-color: #a4da1c;
}
.slide3 {
background-color: #cb4651;
}
.slide4 {
background-color: #DEC20B;
}
複数のSwiperを同じページに表示させる方法
Swiperを1つのページに複数表示させる方法を紹介します。
下記は、ループさせるスライダーと自動再生させるスライダーを、同じページに設定した例です。
See the Pen
swiper 同じページに2つ表示させる by taeko k (@taeko-k)
on CodePen.
基本的な作成手順は下記のとおりです。
- HTMLファイルに、同じスライダーを2つ作成する
- 1で作成したスライダー要素それぞれに、異なるID名を設定する
- JavaScriptファイルに、2種類それぞれのスライダーの項目を設定する
下記で順番に説明します。
HTMLファイルに、同じ内容のスライダーを2つ作成してください。
それぞれのスライダーに、異なるID名を設定します。(今回は、1つ目を「loop」、2つ目を「auto」に設定)
<!-- loopの内容 -->
<div id="loop" class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide slide1">slide1</div>
<div class="swiper-slide slide2">slide2</div>
<div class="swiper-slide slide3">slide3</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<!-- autoplayの内容 -->
<div id="autoplay" class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide slide1">slide1</div>
<div class="swiper-slide slide2">slide2</div>
<div class="swiper-slide slide3">slide3</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
続いてJavaScriptファイルに、2種類それぞれのスライダーの項目を設定します。ID名を設定するのを忘れないようにしましょう。
// loopの設定内容
const loop = new Swiper("#loop", {
// ループ
loop: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
}
});
// autoplayの設定内容
const autoplay = new Swiper("#autoplay", {
// 自動再生
autoplay: {
delay: 3000,
},
loop: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
}
});
最後に、CSSファイルでスタイルを整えます。
.swiper {
width: 100%;
height: 300px;
margin: 10px auto;
}
.swiper-slide {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
}
.slide1 {
background-color: #a3cce0;
}
.slide2 {
background-color: #a4da1c;
}
.slide3 {
background-color: #cb4651;
}
.slide4 {
background-color: #DEC20B;
}
Swiperをレスポンシブに対応させる方法
Swiperをレスポンシブに対応させ、パソコン・タブレット・スマホなどのブラウザサイズ別に設定する方法を紹介します。
下記は、ブレイクポイントごとに要素数を設定変更した例です。画面サイズを拡大/縮小させて、要素数が切り替わるのを確認してみてください。
See the Pen
swiper レスポンシブ by taeko k (@taeko-k)
on CodePen.
レスポンシブ設定は下記の順番で行います。
- JavaScriptファイルでbreakpointsオブジェクトを作成する
- 1で作成したオブジェクト内で、ブレイクポイントごとの横幅(px)を設定する
- それぞれのブレイクポイント内でslidesPerViewを設定する
上記の説明をもとに、実際に作成してみましょう。
まずはJavaScriptファイル内に、breakpointsオブジェクトを設置します。
const swiper = new Swiper(".swiper", {
// 599px以下の場合
slidesPerView: 1, // 1枚表示
spaceBetween: 10,
centeredSlides: true,
loop: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
// ブレイクポイントオブジェクトを設定
breakpoints: {
// 599px以上980px以下の場合
599: {
slidesPerView: 1.5, // 1.5枚表示
},
// 980px以上の場合
980: {
slidesPerView: 3, // 3枚表示
},
}
});
上記は、それぞれのpxごとに枚数を指定しています。
- 599px以下:1枚表示
- 599px以上980px以下:1.5枚表示
- 980px以上:3枚表示
ブレイクポイント設定時の注意点は下記のとおりです。
ブレイクポイント設定時の注意点
breakpointsオブジェクトを設定する場合は、ブラウザの横幅が小さい順に上から設定するようにします。そのため、今回の例では下記の順で設定しています。
599px以下 > 599px以上980px以下 > 980px以上
HTML、CSSファイルのコードは下記のとおりです。
<!-- slider全体を包む要素 -->
<div class="swiper">
<!-- 各スライド全体を包む要素 -->
<div class="swiper-wrapper">
<!-- 各スライドの要素 -->
<div class="swiper-slide slide1">slide1</div>
<div class="swiper-slide slide2">slide2</div>
<div class="swiper-slide slide3">slide3</div>
<div class="swiper-slide slide4">slide4</div>
<div class="swiper-slide slide5">slide5</div>
<div class="swiper-slide slide6">slide6</div>
<div class="swiper-slide slide7">slide7</div>
</div>
<!-- ナビゲーションボタン -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
.swiper {
width: 100%;
height: 300px;
}
.swiper-slide {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
}
.slide1 {
background-color: #a3cce0;
}
.slide2 {
background-color: #a4da1c;
}
.slide3 {
background-color: #cb4651;
}
.slide4 {
background-color: #DEC20B;
}
.slide5 {
background-color: #8000ff;
}
.slide6 {
background-color: #ca9797;
}
.slide7 {
background-color: #f2c1d5;
}
Swiperが動かないときはCSS・JavaScriptの読み込みや記述ミスを確認する

この章では、Swiperが動かないときの対応方法について解説しています。
Swiperが機能しないときは、下記を確認してみてください。
- Swiper専用のCSSとJavaScriptが読み込めているかチェック
- CSSとJavaScriptファイルを読み込む順番を間違っていないか確認
- HTMLファイルにSwiperの必須コードを記述しているかを確認
- JavaScriptファイル内で記述ミスをしていないかを確認
以下で1つずつ説明するので、Swiperが動かなくて困っている人は参考にしてください。
Swiper専用のCSSとJavaScriptが読み込めているかチェック
Swiperを設置するために必要なCSSとJavaScriptが正しく読み込めているかチェックしてみましょう。
インストールしたファイルを、下記のように正しい場所に設置できているか確認してみてください。

CSSとJavaScriptを読み込む方法は「Swiperのインストール方法はファイルのダウンロード・npm・cdnの3つ」の章で解説していますので、再度チェックしてみてください。
CSSとJavaScriptファイルを読み込む順番を間違っていないか確認
CSSとJavaScriptファイルを読み込む順番は間違っていないか確認してみましょう。
具体的には下記の位置で読み込みます。
- CSSファイルは、<head></head>内に記載
- JSファイルは</body>の直前に記載

また、Swiper専用のJavaScriptファイルと、自分で作成したJSファイルの順番にも注意が必要です。
必ずSwiper専用のJavaScriptファイルを先に記載し、そのあとに自分で作成したJSファイルを記載します。
<!-- Swiper専用のJSファイルを先に記述 -->
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<!-- 自分で作成したJSファイルを後に記述 -->
<script src="js/main.js"></script>
</body>
</html>
HTMLファイルにSwiperの必須コードを記述しているかを確認
SwiperをHTMLファイルに設定する際は、必須コードを記載する必要があります。
下記に必須コードを提示しているため、正しく記載できているかチェックしてみてください。
<!-- slider全体を包む要素(必須)-->
<div class="swiper">
<!-- 各スライド全体を包む要素(必須) -->
<div class="swiper-wrapper">
<!-- 各スライドの要素(必須) -->
<div class="swiper-slide slide1">slide1</div>
<div class="swiper-slide slide2">slide2</div>
<div class="swiper-slide slide3">slide3</div>
</div>
</div>
上記の要素が1つでも欠けている場合、Swiperはうまく機能しないので注意しましょう。
JavaScriptファイル内で記述ミスをしていないかを確認
JavaScriptファイル内で何らかの記述ミスをしていないかを確認してみましょう。
よくある記述ミスには、主に下記のようなものがあります。
- new Swiperで設定するクラス名を間違えている
- オプション名を間違えている
- オプションの値を間違えている
- オプションを複数記述する際、カンマ(,)区切りを忘れている
順に解説します。
new Swiperのクラス名を間違えている
new Swiperのあとに入れるクラス名は間違っていないか、チェックしてみましょう。
const swiper = new Swiper(".swiper", { // ←ここのクラス名に間違いはないか?
// オプションが入る
});
クラス名には、HTMLファイルの「slider全体を包む要素」のクラス名を記載します。
オプション名を間違えている
オプション名の記述を間違えていないか確認してみましょう。
下記の例でいえば、「loop」がオプション名になります。
const swiper = new Swiper(".swiper", {
loop: true, // ← loopがオプション名
});
Swiperのオプションは数が多いので、本記事で紹介したオプションや、公式サイトなどでチェックしてみてください。
本記事で紹介したオプション:
Swiperの使い方を知りたい人に向けてパラメータ・プロパティなどのオプションを紹介
公式サイト:
Swiper API (swiperjs.com)
オプションの値を間違えている
オプションの値は正しく記述できているか確認してみましょう。
値には、下記のようにさまざまな書き方があります。
- 数値
- true/false
- シングルクォーテーション/ダブルクオーテーション
3つの書き方を実際に使った例が下記です。
const swiper = new Swiper(".swiper", {
autoplay: {
delay: 3000, // ← 数値
},
loop: true, // ← true/false
navigation: {
nextEl: ".swiper-button-next", // ← ダブルクオーテーション
prevEl: ".swiper-button-prev"
}
});
値にもあらゆる種類があるので、一度公式サイトでチェックしてみてください。
オプションを複数記述する際にカンマ(,)区切りを忘れている
オプションを複数設定する場合、カンマで区切るのを忘れていないかチェックしてみてください。
下記のように、カンマで区切りながら追記していきます。
const swiper = new Swiper(".swiper", {
slidesPerView: 1.5, // ←カンマを入れる
spaceBetween: 10, // ←カンマを入れる
loop: true,
});
Swiperの使い方を知りたい人に向けてパラメータ・プロパティなどのオプションを紹介

この章では、Swiperで使用できるオプションの種類を紹介します。
オプションとはSwiperの機能のことで、自動再生やスクロールバーなど多彩な動きを設定できます。
具体的な使い方や見本については、次章の「Swiperの使い方を知りたい人におすすめなスライダーの実装例を紹介」で解説しているのでご参照ください。
スライドの表示方法を設定できるパラメータの紹介
まずは、パラメータについて紹介します。
パラメータとは、オプションを設定する際に使用する「オプション名」と「設定値」のことです。スライドの表示方法などを細かく指定できます。
使用する際は、JavaScriptファイル内に記載します。下記は、loopのパラメータを設定した例です。
const swiper = new Swiper(".swiper", {
//ここにオプションと値を記述していく
loop: true,
});
書き方のポイントは下記のとおりです。
- パラメータと設定値はコロンで区切る
- 複数設定する場合は、設定値のうしろにカンマをいれる
ここで、よく使うパラメータを抜粋して紹介します。
| パラメータ | デフォルト値 | 説明 |
|---|
| autoplay | - | 自動再生を有効にする。切り替わる時間はdelayで指定。 |
| delay | 3000 | autoplay内で次のスライドに移行するまでの時間を設定。 |
| breakpoints | - | パラメータをブレークポイントごとに変更する。 |
centeredSlides
| false
| true:1枚目のスライドを中央に設定する。 |
| loop | false | true:スライダーを無限ループさせる。 |
| slidesPerView | 1 | 静止状態でのスライドの表示枚数を指定できる。 |
| spaceBetween | 0 | スライド間のスペースをpxで指定できる。
CSSで指定するとスライドの位置がずれることがあるので、こちらで指定するのがおすすめ。 |
| direction | ‘horizontal’ | ‘vertical’:スライドさせる向きを垂直方向に設定する。 |
| reverseDirection | false | 自動再生の方向を逆向きに設定する。
|
| disableOnInteraction | true | true:ユーザーが操作したときに自動再生を止めるよう設定できる。 |
| pagination | - | スライダーの現在地を表示させるページネーション。 |
| navigation | - | スライダーにスライド機能を持たせるためのボタン。 |
パラメータはほかにもたくさんあるので、下記公式サイトをご参照ください。
公式サイト:Swiper API (swiperjs.com)
Swiperの動きに変化をつけるプロパティとメソッドを紹介
続いて、プロパティとメソッドについて紹介します。
プロパティ
プロパティとは、オブジェクトの状態を表す情報のことです。プロパティを使用すると、Swiperオブジェクトの中にある情報を取得することができます。
下記でプロパティの一部を紹介しています。
| プロパティ | 説明 |
|---|
| .width | スライダーの要素の幅を取得できる。 |
| .height | スライダーの要素の高さを取得できる。 |
| swiper.activeIndex | スライド番号を取得できる。 |
swiper.realIndex
| スライド番号を取得できる。
※ループを設定している場合はこちらを優先 |
swiper.params
| 初期化時のパラメータの値を取得できる。 |
プロパティの一部メソッド
メソッドとは、Swiperオブジェクトを操作することができる関数のことです。関数を自分で作成する必要はなく、コード内でメソッドを実行するだけで処理ができます。
下記でメソッドの一部を紹介します。
| メソッド | 説明 |
|---|
| .on(event, handler) | イベントを登録できる。 |
| .slideTo(index, speed, runCallbacks) | 指定したスライドの方に進む。 |
| .slidePrev(speed, runCallbacks ) | 前のスライドへ戻る。 |
| .slideNext(speed, runCallbacks) | 次のスライドへ進む。 |
| swiper.destroy(deleteInstance, cleanStyles) | スライダーを無効化させる。 |
| swiper.getTranslate() | スライダーのtranslate の値を取得できる。 |
| swiper.setTranslate(translate) | スライダーの translate の値を書き換えることができる。 |
| swiper.slideTo(index, speed, runCallbacks) | 指定したインデックスのスライドに移動できる。 |
| swiper.slideToLoop(index, speed, runCallbacks) | 指定したインデックスのスライドに移動できる。
※ループを使用している際はこちらを優先 |
メソッドの一部ほかにもさまざまなプロパティやメソッドがあるので、下記公式サイトでチェックしてみてください。
公式サイト:Swiper API (swiperjs.com)
さまざまな動きに対応できるイベントの紹介
続いて、イベントを紹介します。
イベントとは、サイト上で発生するあらゆるパターンの動きのことです。入力・クリック・読み込み終了時などの動きに応じて、さまざまな処理を追加できます。
イベントの登録方法には、下記2つがあります。
- Swiper初期化時に「onパラメータ」でイベントを指定する
- Swiper初期化後に「onメソッド」でイベントを指定する
Swiper初期化時に「onパラメータ」でイベントを指定する方法は下記のとおりです。onパラメータのなかに、イベントが発生したときの処理を設定します。
const swiper = new Swiper('.swiper', {
// onパラメータを指定する
on: {
// ここでイベントが発生した際の処理を指定する
init: function () {
console.log('swiper initialized');
},
},
});
Swiper初期化後に「onメソッド」でイベントを指定する方法は下記のとおりです。onメソッドの第一引数にイベント名、第2引数にイベントが発生したときの処理を設定します。
const swiper = new Swiper('.swiper', {
// ...
});
// Swiper初期化後に「onメソッド」で登録
swiper.on('slideChange', function () {
console.log('slide changed');
});
ここで、イベントの一部を紹介します。
| イベント名 | 説明(イベント発生のタイミング) |
|---|
| setTransition | アニメーションを開始する際 |
| slideChange | スライドが遷移する際 |
| beforeTransitionStart | アニメーション開始前 |
| transitionStart | アニメーション開始時 |
| transitionEnd | アニメーション終了後 |
| breakpoint | ブレークポイント変更時 |
| click | Swiper をクリック/タップしたとき |
イベントの一部ほかにもさまざまなイベントがあるので、下記公式サイトでチェックしてみてください。
公式サイト:Swiper API (swiperjs.com)
WordPress学習に役立つおすすめの参考書

ここからは、WordPress学習におすすめの参考書を3選ご紹介します。
| テキスト名 | 値段 | おすすめポイント | 発売日 | ページ数 |
|---|
WordPressデザインレシピ集
詳しくはコチラ | 3,058円 | WordPressの機能が230個も掲載されている | 2019/8/24 | 672ページ |
WordPress 仕事の現場でサッと使える! デザイン教科書
詳しくはコチラ | 3,300円 | 仕事で必要なWordPressの知識が身に付く | 2020/2/17 | 384ページ |
WordPressオリジナルテーマ制作入門
詳しくはコチラ | 2,948円 | オリジナルテーマの自作方法を丁寧に解説 | 2022/1/13 | 416ページ |
WordPressのさまざまな機能についてもっと理解を深めたい方は、ぜひ参考にしてください。
WordPressデザインレシピ集
WordPressデザインレシピ集のおすすめポイント
- WordPressの機能が230個も掲載されている
- 辞書のようにサッと使える
WordPressデザインレシピ集は、「あのカスタマイズってどうやるんだっけ?」をサッと解決できる辞書のような解説書です。
テーマ作成・投稿ページ・固定ページ・カスタム投稿タイプ・カスタムフィールドなど、WordPressの機能が230個も掲載されています。実現したいテクニックが目的別に整理されているので、すぐに引き出せるのが魅力です。
日ごろからWordPressを使用している人も、「WordPressってこんな機能もあったんだ!」と新たな発見につながるでしょう。
Amazonで購入
楽天で購入
WordPress 仕事の現場でサッと使える! デザイン教科書
WordPress 仕事の現場でサッと使える! デザイン教科書のおすすめポイント
- 仕事で必要なWordPressの知識が身に付く
- オリジナルテーマを使用したWebサイト構築が学べる
WordPress 仕事の現場でサッと使える! デザイン教科書は、仕事で必須のWordPressの知識が身に付く解説書です。
テーマの仕組みや構造やが丁寧に解説されているほか、プラグインを利用して効率的にWordPressを運用する方法や、サイトの高速化やセキュリティ強化についても解説されています。
オリジナルテーマを使用したWebサイト構築が学べるため、「WordPressをもっと使いこなせるようになりたい」という方にぴったりの1冊です。
Amazonで購入
楽天で購入
WordPressオリジナルテーマ制作入門
WordPressオリジナルテーマ制作入門のおすすめポイント
- オリジナルテーマの自作方法を丁寧に解説
- テーマをブロックエディターに対応させる方法を学べる
WordPressオリジナルテーマ制作入門は、オリジナルテーマの自作方法を基礎から学べる解説書です。
テーマ作成に必須の基礎知識から、テーマをブロックエディターに対応させる方法まで一から丁寧に解説されています。
これ1冊でしっかりと学べるため、「WordPressの案件でオリジナルテーマを作りたい」という方は必読です。
Amazonで購入
楽天で購入
Swiperの使い方を知って魅力的なサイトをつくろう

本記事ではSwiperの使い方について解説しました。
Swiperは簡単にダウンロードできるうえに、設定もそこまで難しくありません。
使いこなせるようになるとサイト制作の幅が広がり、対応できる案件も増えてくるかと思います。
ここで紹介しきれなかったオプションもあるので、公式サイトもチェックしながら様々なパターンのスライダーを作成してみてください。
最後までお読みいただき、ありがとうございました。