
「独学でWeb制作を副業にするためのロードマップが知りたい」

「Web制作の独学におすすめの本や学習サイトはある?」
と悩んでいる方も多いのではないでしょうか。
本記事では、独学でWeb制作を学び仕事にしている筆者自身が、Web制作でお金を稼げるようになるまでのロードマップを紹介しています。
この記事を読んで順番に実践するだけで、着実にWeb制作でお金を稼ぐスキルが身につくでしょう。
Web制作の独学におすすめの本や学習サイト、Web制作の案件を受注する方法についても紹介しているのでぜひ参考にしてください。
独学でWeb制作を副業にする方法とは?

この章では、独学でWeb制作を副業にするための方法や、必要な費用・期間などについて説明します。
Web制作の仕事を受注できるようになるまでの流れは、下記のとおりです。
独学でWeb制作の仕事を得るまでの流れ
- プログラミングスキルを身に付ける
- ポートフォリオを作成する
- 仕事を受注するために営業を行う
独学でWeb制作を副業にするためには、まずはプログラミングスキルを習得し、最終的に自身で営業活動を行う必要があります。
Web制作に必要なプログラミングスキルは、それほど高度なものではありません。書籍やネットなどを上手に活用すれば、独学でも十分取得できるレベルです。
独学でWeb制作を習得するために必要な費用は、教材費などを含めておおよそ10,000円~20,000円ほどです。
また、独学の場合は約6ヶ月~1年ほどで仕事に必要なスキルを習得することができます。
次章から、Web制作で仕事を得るまでの流れを丁寧に解説するので、Web制作で稼ぎたいと思っている方はぜひ参考にしてください。
プログラミングスキルを身に付ける

ここからは、独学でWeb制作を習得するためのプログラミングスキルについて解説します。
Web制作に必要なプログラミングスキルは下記のとおりです。
- HTML/CSS
- jQuery(JavaScript)
- WordPress
次の項目から、それぞれのスキルの特徴やおすすめの学習本について紹介します。
HTML/CSSを学習する
HTML/CSSとは、Webサイトを作成するための言語のことです。
HTMLでサイト全体の骨組みを作成し、CSSで全体の装飾・デザインを施すことができます。
| 特徴 | できること | |
|---|---|---|
| HTML | サイトの骨格をつくる | ・テキストボックス作成 ・文字の挿入 ・画像の挿入 ・表の作成 |
| CSS | サイト全体のレイアウトを整える | ・文字色を変える ・テーブルの見た目を設定 ・文字や画像の位置を指定 |
文章だけではイメージがしづらいと思うので、HTML/CSSを使った簡単なページ作成の例をご紹介します。
まず、HTML言語を下記のように記載してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" type="text/css">
<title>タイトル</title>
</head>
<body>
<p>この章では、独学でWeb制作を習得するための<br>
プログラミングスキルについて紹介します。</p>
</body>
</html>すると、Webブラウザに下記のような形で表示させることができます。
See the Pen Untitled by taeko k (@taeko-k) on CodePen.
今度はCSSを使って、上記の文章を装飾してみます。
p {
font-weight: bold; /* 文字の太さ */
font-size: 26px; /* 文字のサイズ */
color: red; /* 文字の色 */
}CSSで装飾をすると、下記のように文字の色やサイズを変更することができるのです。
See the Pen Untitled by taeko k (@taeko-k) on CodePen.
HTML/CSSの習得は避けては通れませんが、それほど難易度は高くないため独学のみでも習得しやすいでしょう。
HTML/CSSの学習教本おすすめ
ここからは、初心者におすすめのHTML/CSSの学習教本を紹介します。
スラスラわかるHTML&CSSのきほん 第3版
スラスラわかるHTML&CSSのきほん 第3版のおすすめポイント
- 簡単なサイトを作成しながら楽しく学べる
- 初心者でも理解しやすい図解入りの説明が魅力
- WindowsとMac両方に対応している
「スラスラわかるHTML&CSSのきほん 第3版」は、2013年に初版が発売されてから累計10万部のベストセラーを誇る人気のプログラミング入門書です。
サンプルとして用意されている簡単なウェブサイトを実際に作成しながら、HTML・CSS の基本を楽しく学ぶことができます。
サンプルコードや図解を用いて分かりやすく説明されているため、プログラミングを学んだことがない方も理解しやすいでしょう。
WindowsとMacの両方に対応しているのも人気の理由の1つで、Web制作学習の最初の参考書としてぴったりの1冊です。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
1冊ですべて身につくHTML & CSSとWebデザイン入門講座のおすすめポイント
- 手を動かしながら学べるので知識が定着しやすい
- HTMLとCSSを基本から丁寧に学べる
- 美しいデザインのWebサイトを作成できるようになる
「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」は、HTMLとCSSの基本が学べる教本として、4年連続で売上1位を誇る人気の参考書です。
HTML と CSSの基本について、知識ゼロの状態から体系的に学ぶことができます。
手を動かしながら学べるので、知識が定着しやすいのも魅力です。
HTMLとCSSの基本をマスターし、見やすく美しいウェブサイトを作成したい方はぜひチェックしてみてください。
HTML/CSSの動画学習サイトおすすめ
ここからは、「書籍よりも動画で学習したい」という方に向けて、HTML/CSSを学べるおすすめの動画学習サイトを紹介します。
Progate
1つ目のおすすめ動画学習サイトは、「Progate」です。ユーザー数は220万人、提供国数は100ヵ国を超えるオンラインサービスで、プログラミングの基礎を低コストで学べます。
最初はスライド形式の講義を受け、その後は実際に手を動かして知識を定着させる学習スタイルです。初心者でも理解しやすい説明が人気を集めています。
「無料版」と「有料会員プラン」の2種類から選ぶことができ、無料版では初級コースと中級コース(一部)を利用することができます。
ドットインストール
2つ目のおすすめ動画学習サイトは、「ドットインストール」です。動画で学べる学習サイトで、プログラミングに全く触れたことがない初心者の方も気軽に始められます。
HTML/CSSを学べるコースでは、30本以上もの動画を無料で視聴できるのがうれしいポイントです。
有料会員になると、月額1,080円(税込)で現役エンジニアに疑問点などを質問することができます。
jQuery(JavaScript)を学習する
HTML/CSSの学習を終えたら、jQuery(JavaScript)を学習しましょう。
jQuery(JavaScript)とは、サイトに動きを付ける際に利用する言語のことです。具体的には、下記のような機能を使えるようになります。
jQueryの機能
- ポップアップ画面
- スライドショー
- アニメーション
- メニュー機能
例えば下記のように、クリックを押すと別枠でウィンドウが開かれる「モーダルウィンドウ」を作成することができます。
「ここをクリック」を押してウィンドウを開いてみてください。
See the Pen Untitled by taeko k (@taeko-k) on CodePen.
jQueryが使えるようになれば、Webサイト上の要素を動かすことができるためコンテンツの幅がグッと広がります。
以下の項目で、jQueryの習得におすすめの書籍を紹介するのでぜひチェックしてみてください。
jQuery標準デザイン講座
jQuery標準デザイン講座のおすすめポイント
- 全30種類のサンプルを使って基礎から丁寧に学べる
- カラフルで分かりやすい図解入りの説明が魅力
「jQuery標準デザイン講座」は、HTMLとCSSの学習を終え、これからJavaScriptやjQueryの勉強を始めようと思っている初心者に向けた学習書です。
全30種類のレッスンを通して、jQueryのしくみや基礎知識を1から学ぶことができます。
簡単なサンプルを作成しながら学んでいけるので、飽きることなく楽しんで取り組めるのが魅力です。
カラフルでわかりやすい図解とともに説明されているため、プログラミング初心者でも挫折せずに読み進めることができるでしょう。
Web制作の現場で使うjQueryデザイン入門[改訂新版]
Web制作の現場で使うjQueryデザイン入門[改訂新版]のおすすめポイント
- 現場ですぐに使える100以上のサンプルコードを掲載
- jQueryの基本的な使い方からUIの作り方まで丁寧に解説
「Web制作の現場で使うjQueryデザイン入門」は、jQueryの知識がない初心者の方でも簡単に理解できると評判の参考書です。
HTML・CSSの知識をベースに、jQueryの基本的な使い方からUIの作り方までを図を使って丁寧に解説されています。
また、「現場ですぐに使える100以上のサンプルコード」が掲載されており、実践的に学習できるところも魅力です。
スマートフォンやタブレット向けサイトのサンプルもあるため、知識の習得のみならず、実際の業務においても大活躍するでしょう。
WordPressを学習する
HTML・CSS・jQueryの学習がひと通り終わったら、WordPressの使い方を学びましょう。
WordPressとは、Webサイトやブログを制作する際に使用するサイト作成ツールのことです。
文章や画像を挿入するだけで、誰でも簡単に美しいサイトを作ることができます。

Web制作の現場ではWordPressを用いた案件の数がとても多く、単価も高いことが多いため学んでおいて損はないでしょう。
下記で、WordPress学習におすすめの書籍を紹介するのでぜひチェックしてみてください。
1冊ですべて身につくWordPress入門講座
1冊ですべて身につくWordPress入門講座のおすすめポイント
- WordPressの基本からオリジナルテーマの作成方法まで学べる
- サンプルデータを使って手を動かしながら学べる
1冊ですべて身につくWordPress入門講座は、WordPressの基礎知識からオリジナルテーマの作成方法まで学べる参考書です。
HTMLとCSSで作成したサイトをWordPress化する方法や、サイト運営に必須のセキュリティ対策の方法などについて分かりやすく解説されています。
テーマのカスタマイズは多くの人が苦戦する領域ですが、図を用いて丁寧に説明されているため初心者も安心です。
サンプルデータで実際に手を動かしながら学べるため、挫折することなく学ぶことができるでしょう。
WordPressレッスンブック 5.x対応版
WordPressレッスンブック 5.x対応版のおすすめポイント
- テーマのカスタマイズに必要な基礎知識が身につく
- ワードプレスの導入方法やブロックエディタの機能がわかる
WordPressレッスンブック 5.x対応版は、テーマのカスタマイズに必要な基礎知識を丁寧に解説した参考書です。
白紙の状態からテーマを作成していくので、スキルや知識がしっかりと身につき、実際の案件でもそのまま流用することが可能です。
ワードプレスの導入方法やブロックエディタの機能などについても解説されているため、これ一冊でWordPressの基礎を押さえることができます。
Web制作の副業で必須!ポートフォリオを作成する

プログラミングスキルをひと通り学んだら、ポートフォリオを作成していきます。
ポートフォリオとは、自身のプログラミングスキルをクライアントにアピールするための制作物のことです。
この章では、ポートフォリオを作成するための手順を1つずつ丁寧に説明します。
模写でコーディング練習を行う
学習を終えていきなりポートフォリオを作成するのは難易度が高いため、まずは模写を行いコーディングに慣れることから始めましょう。
模写とは、すでに出来上がったサイトを参考にしながら、自分で同じデザインのサイトを作成することをいいます。
以下で、模写におすすめのサイトを2つご紹介します。
isara
1つ目の模写におすすめのサイトは、「ISARA」のランディングページです。
複雑なコーディングスキルは不要なため、HTMLやCSS、jQueryの学習を終えた初心者が挑戦するのにちょうど良い難易度といえます。
グーグルやYouTubeでも解説動画が多く出されているため、行きづまった際は参考にするとよいでしょう。
また、ルールに従えば制作実績としてクライアントに紹介できるため、ポートフォリオとして活用できるのも魅力です。
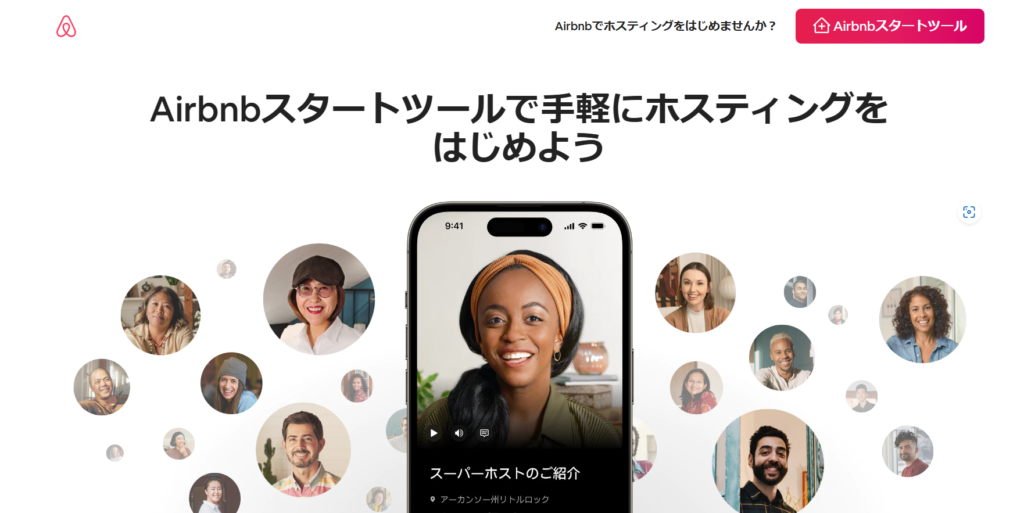
Airbnb
2つ目の模写におすすめのサイトは、「Airbnb」です。
iSARAよりも難易度は上がりますが、挑戦するだけで確実にコーディングのスキルがアップします。
Airbnbのサイトをコーディングするメリットは、動きのあるサイトの作成や、レスポンシブ対応の練習につながることです。
レスポンシブとは、パソコンだけでなくスマホやタブレット画面のサイズに合わせてデザインを最適化させることをいいます。
Web制作のほとんどの案件で必要になるスキルなので、実案件前に練習しておくのがよいでしょう。
オリジナルのポートフォリオを作ってみる
コーディングに慣れてきたら、いよいよ営業で実際に提出するポートフォリオを作成していきましょう。
とはいえ、何もないところからいきなりサイトを作成するのは至難の業かと思います。
そこで、Webエンジニアの方が実際に作成したポートフォリオを2点ご紹介するので、参考にしてみてください。
ポートフォリオの内容には、主にプロフィールやスキル、制作物(ポートフォリオ)、お問い合わせフォームなどを記載しておくと良いかと思います。
また、サイト全体のデザインを考える際は下記2つの参考書がおすすめです。
デザイン・クリエイティブ業界を目指す人のための ポートフォリオ見本帳
ポートフォリオ作成の基礎から、採用担当者の視点で見たチェックポイントを丁寧に解説しています。
実際に企業の内定を勝ち取った32点のポートフォリオも掲載されているため、デザイン案の参考になること間違いなしです。
クリエイティブ業界を目指す人のための ポートフォリオ見本帳
実際に企業の内定を得たポートフォリオ44点を見本として収録し、各ポートフォリオについて丁寧に解説をした参考書です。
採用担当者へのアピール方法や、どのような作品をどんな形で収録するべきかなどを丁寧にレクチャーしています。ポートフォリオ作成時の参考資料としてぴったりの良書です。
Web制作の実務に入る前にやっておくべきこと

この章では、Web制作の実案件前にやっておくべきことについて解説します。
レンタルサーバーの契約・独自ドメインの取得を行う
ポートフォリオサイトが作成できたら、独自ドメインの取得とレンタルサーバーの契約を行いましょう。
独自ドメインとサーバーがあれば、あなたのWebサイトをネット上に公開させることができます。
下記でおすすめのドメインやレンタルサーバーを紹介するので、ぜひチェックしてみてください。
「お名前ドットコム」で独自ドメインを取得
独自ドメインとは、「〇〇.jp」「○○.com」のようなサイトのURLのことを指し、取得することで自分だけのURLを持つことができます。
独自ドメインの取得には、「お名前ドットコム」がおすすめです。

お名前ドットコムは、累計登録実績が2,700万件を超える人気のドメイン公式登録サービスです。
ドメイン登録時にレンタルサーバーを一緒に契約すれば、ドメインの取得費用が無料となるうえに、更新費用もかかりません。
契約特典やキャンペーンなどを利用すると、さらにお得な価格でドメイン取得をすることも可能です。
レンタルサーバーの契約
サーバーとは、ブラウザ上にWebページを表示するためのものです。
企業がサーバーを貸し出すサービスのことをレンタルサーバーといい、Web制作を仕事にするならレンタルサーバーの契約は必須となります。
以下でおすすめのレンタルサーバーを3つ紹介するので、自分に合うサーバーを選んでみてください。
エックスサーバー

エックスサーバーは、運用サイト数が240万件を超える国内シェアNo.1(※)のレンタルサーバーです。
初心者でも使いやすいと好評で、サーバー選びに迷ったらとりあえずエックスサーバーを選んでおけば間違いないでしょう。
キャンペーン期間中に契約すると、独自ドメインが無料になるのもうれしいポイント。
ドメイン取得からWordPressのインストールまで簡単に行えるため、初心者でもつまづくことなくサイトを開設することができます。
※2023年10月時点
ConoHa WING(コノハ ウィング)

ConoHa WING(コノハ ウィング)は、初期費用が一切かからないレンタルサーバーです。
2つの独自ドメインが永久に無料で利用できるため、なるべくお金をかけずにサーバーを契約したい方におすすめです。
サーバー契約・独自ドメイン取得・WordPress設置が初心者でも簡単にできるため、パソコンにあまり詳しくない方も迷うことなくサイト開設ができます。
mixhost(ミックスホスト)

mixhostは、わずか30秒でWordPressを運用開始できるのが魅力のレンタルサーバーです。
WordPressの簡単インストールが可能で、初心者にとっても大変使いやすいと人気を集めています。
30日間の返金保証がついているため、お試しでレンタルサーバーを利用してみたい人にもおすすめです。
FTPツールを使えるようにしておく
Webサイトをレンタルサーバーへアップロードするためには、「FTP」というツールを使用する必要がありあす。
FTPとは「File Transfer Protocol」の略省で、サーバー上でファイルを送受信するための通信方式のことです。
FTPのおすすめは、Webサイト制作の現場でよく使われている「FileZila(ファイルジラ)」です。

インストールすると簡単に使えるようになるため、実案件前に一度アップロードの練習をしておくことをおすすめします。
FileZillaの詳しい使い方は下記サイトが参考になるかと思います。
【かんたん】FileZillaの使い方【初心者向け】 [コンピュータ基礎実習] (kyoto-su.ac.jp)
Web制作の仕事を受注するために営業を行う

ポートフォリオを作成し、レンタルサーバーを契約したらいよいよ営業を行います。
ここでは、初心者がWeb制作の案件を受注するための営業方法を3つ紹介します。
クラウドソーシングを活用する
クラウドソーシングとは、オンライン上で仕事の受発注ができるサービスのことをいいます。
無料で登録・利用ができるうえに、案件を受注する際の難易度が低く、経験値を得やすいため初心者におすすめです。
以下の項目で、登録しておいた方がよいクラウドソーシングサイト3つ紹介します。
案件受注の確率を上げるためにも、1つだけでなく複数社に登録しておくとよいでしょう。
ココナラ

ココナラは、40万件以上のサービスが出品されているスキルマーケットです。
取引の際はココナラの運営によるサポートがあるため、万が一お仕事中に相手と連絡が取れなくなった場合も安心です。
また、取引相手の実績・評価・口コミがすべて公表されているため、仕事を受注する前に相手の人となりを確認することができます。
基本的にはテキストでのやり取りになりますが、必要であればビデオチャットで相手と直接コミュニケーションをとることも可能です。
ランサーズ

ランサーズは、登録利用者数110万人を超える日本最大級のクラウドソーシングサイトです。
ランサーズは、ほかのクラウドソーシングサイトに比べて報酬を高く設定している案件や、法人のクライアントが多い傾向にあります。
また、受注から契約・納品・支払いまでをすべてサイト内で完結できるため、初心者の方でも大変使いやすいと好評です。
悪質な案件を受注しないよう監視を強化したり、規約違反者への対応を徹底したりしているなどサポート体制も充実しています。
クラウドワークス

クラウドワークスは、約480万人以上のユーザー数を抱えるクラウドソーシングサイトで、他社サービスと比べて案件数が豊富なところが魅力です。
「未経験可能」として募集している案件がたくさんあるため、経験が浅い初心者の方でも実績を積みやすいのがうれしいポイントです。
ある程度の実績を積めばクライアントから直接依頼を受けることも可能になるため、より好条件の仕事を受注することにも繋がるでしょう。
SNSやブログを活用する
SNSやブログを活用してWeb制作の仕事を受注する方法もあります。
具体的な方法として、学んだ知識やスキルを日々アウトプットしながら、「こんなことができますよ」と自分をアピールすることです。
SNSやブログが伸びてクライアントの目に留まれば、お仕事を直接依頼してもらえる可能性が高まるでしょう。
制作会社に直接営業する
最後は、Web制作会社に直接営業する方法です。
具体的な方法として、Web制作会社のホームページに設置されているお問い合わせフォームなどから、直接営業メールを送ります。
制作会社で働くメリット
- 単価相場が高い
- 継続案件につながりやすい
制作会社で働くメリットは、クラウドソーシングとは違って単価相場が高い傾向にあることです。
またWeb制作会社には案件が多く集まりやすいため、継続的に仕事ができる環境が整っています。
しかしその分求められるスキルが高いため、初心者にとってハードルが高くなりやすいです。
まずはクラウドソーシングなどで数件の実績をつくったあとに、Web制作会社に営業を行うとよいでしょう。
まとめ

本記事では、独学でWeb制作を副業にする方法をご紹介しました。
独学でWeb制作を副業にする手順
- プログラミングスキルを身に付ける
- ポートフォリオを作成する
- ドメインの設置とレンタルサーバー契約をする
- 営業を行う
独学であれば、約6ヶ月~1年前後でWeb制作のスキルを習得することができます。
筆者自身、未経験から独学でWeb制作の勉強を始めて、だいたい半年を過ぎたあたりから案件を受注することができるようになりました。
もしも独学での勉強で挫折しそうになったら、プログラミングスクールに通う方法もあります。
受講者数No. 1を謳う「TechAcademy」なら、7日間の無料体験講座でプログラミングの基礎を学べるのでぜひチェックしてみてください。
最後までお読みいただき、ありがとうございました。