
「カスタム投稿タイプでカテゴリーを取得する方法は?」

「カスタム投稿タイプでカテゴリーの一覧ページを作成したい。」
とお悩みの方も多いのではないでしょうか。
本記事では、カスタム投稿タイプでカテゴリーを取得する方法について、初心者でも分かるように説明しています。
カスタム投稿のカテゴリー一覧ページを作成する方法も紹介しているので、ぜひ参考にしてください。
WordPress開発に詳しくない方も、コピペだけで作成できちゃいます。

カスタム投稿のカテゴリーとは

カスタム投稿タイプには、投稿ページや固定ページのようにあらかじめカテゴリーの枠が用意されていないため、自身で作成する必要があります。
カスタム投稿タイプでカテゴリーを作成する際は、下記の用語を使用するため覚えておきましょう。
カスタム投稿タイプのカテゴリー作成で使用する語句
- カスタムタクソノミー(カスタム分類)
- ターム(項目)
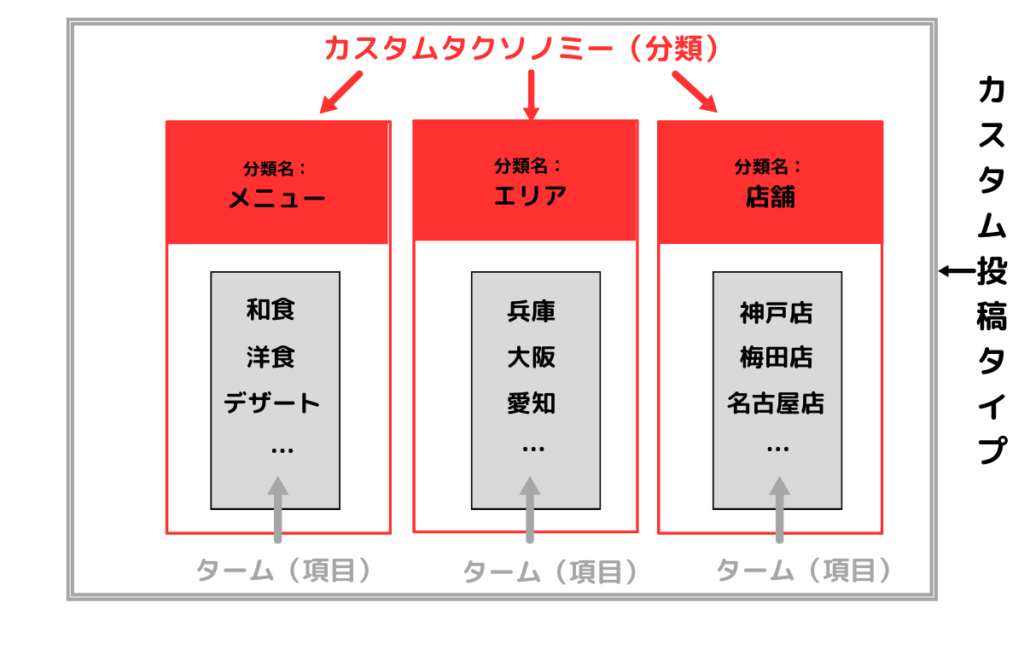
カスタム投稿タイプにおいて、独自で作成したカテゴリーのことをカスタムタクソノミー(カスタム分類) と呼び、各々のカスタム分類に属する詳細な語句のことをターム(項目)と呼びます。
例えば、「カスタム投稿内でカテゴリー分けしたい」となった場合は、まずカスタムタクソノミーで分類分けを行い、それぞれに属する項目を「ターム」で作成していくイメージです。

上記の例では、「メニュー」「エリア」「店舗」の3つのカスタムタクソノミーで分類分けを行い、それぞれに属する細かなターム(項目)を作成しています。
上記はプラグインで簡単に作成できるため、初心者の方も設定できますよ。

カスタム投稿のカテゴリーを取得してリスト表示させる方法

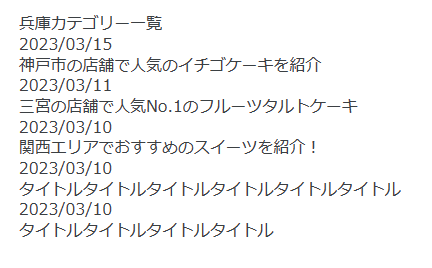
この章では、カスタム投稿のカテゴリーを取得してリスト表示させる方法をご紹介します。今回は、下記のようなカテゴリーリストを作成します。

具体的な手順は下記のとおりです。
PHPコードに知識のない初心者の方でも、コピペだけで作成できるのでご安心ください。
カスタムタクソノミーを設定してカテゴリーを取得する
まずは、カスタムタクソノミーを設定してカテゴリーを取得していきます。
ここでは、カスタム投稿タイプを作成できるプラグイン「Custom Post Type UI 」を使用します。インストール方法については下記の記事で紹介しているのでご参照ください。
プラグイン「Custom Post Type UI 」のインストール方法
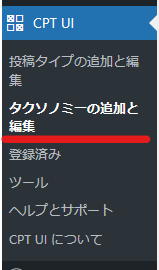
設定手順①:「タクソノミーの追加と編集」をクリック
「Custom Post Type UI」をインストールすると、WordPressのメニュー内に「CPT UI」というメニューが新たに追加されます。
「タクソノミーの追加と編集」をクリックしてください。

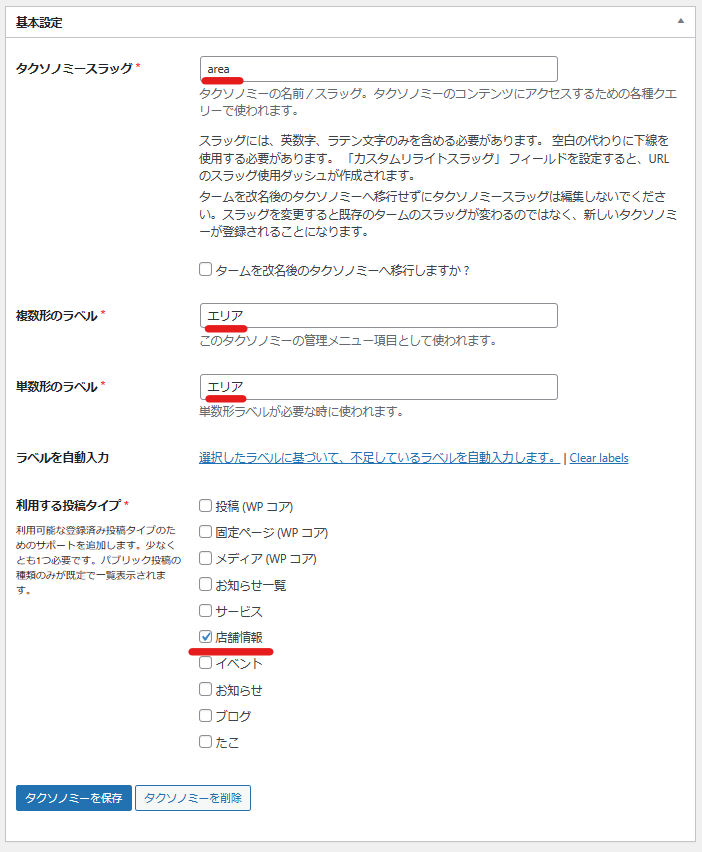
設定手順②:タクソノミーの「基本設定」を設定する
登録したいタクソノミーの基本設定を入力していきます。
ここの基本設定さえ登録しておけば、カスタムタクソノミーを使える状態になります。
例として、「店舗情報」というカスタム投稿タイプに「エリア」というタクソノミーを設定してみます。

各項目の解説は下記をご参照ください。
| タクソノミースラッグ | タクソノミーのスラッグ名を設定 (半角英小文字とアンダースコアで32文字以下) |
| 複数形のラベル | WPのメニュー欄に表示される名前を設定 |
| 単数形のラベル | 複数形ラベルと同じ名前を設定してOK |
| ラベルを自動入力 | 「選択したラベルに基づいて…」という文章をクリックすると、 追加ラベルが自動で入力されます (追加ラベルについては後ほど説明) |
| 利用する投稿タイプ | タクソノミーを設定したい投稿タイプを選択できます |
なお、カスタム投稿タイプの作成方法については下記記事で紹介しているのでご参照ください。
-

-
WordPressでカスタム投稿タイプの記事一覧ページを作成しよう【簡単コピペOK!】
「WordPressのカスタム投稿で、一覧ページをつくる方法が知りたい。」「そもそもカスタム投稿タイプってなに?」本記事を読めば、こんなお悩みを解決できます!
続きを見る
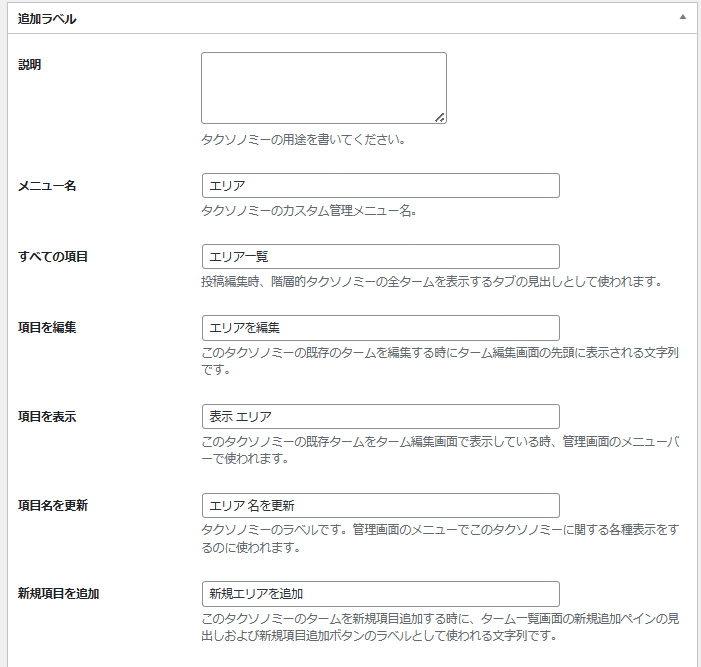
設定手順③:「追加ラベル」と「設定」を設定する
基本設定の次は、「追加ラベル」と「設定」の項目に移ります。
-------------------追加ラベル-------------------
まずは「追加ラベル」を設定します。
「追加ラベル」では主に、WordPressの管理メニュー等で表示される名称の設定ができます。
基本設定の 「ラベルを自動入力」を利用すれば、下記のように自動的に設定されるため特に変更しなくても問題はありません。

-------------------設定------------------
次に「設定」の欄に移行します。
「設定」欄では、タクソノミーの詳細な設定ができます。特に設定しなければいけない項目はありませんので、必要に応じて設定してください。

よく使いそうな項目について下記で説明を加えておりますので、必要な方はご参照ください。
| 階層 | 偽:親子関係を指定しない 真:親子関係を指定できる |
| UIを表示 | カスタム投稿の編集画面で表示させる |
| メニューに表示する | WordPress管理画面のメニュー欄に表示させる |
| 管理画面でカラムを表示 | カスタム投稿の一覧表示画面内でターム(項目名)を表示させることができる |
| REST API で表示 | ブロックエディター(Gutenberg)で利用する場合は 「true」に設定する |
| クイック編集 / 一括編集パネルに表示。 | カスタム投稿の一覧表示画面内で、「クイック編集」 に操作パネルを表示させる |
| デフォルトのターム | カスタムタクソノミーを未選択時に、入力した項目(ターム)が使用される |
すべての設定が終わったら、カスタム投稿タイプをクリックして確認してみましょう。下記のように、タクソノミー名が表示されていればOKです。

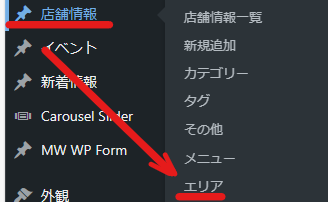
設定手順④:カテゴリーを作成する
続いて、記事内で使用するカテゴリーを作成していきましょう。
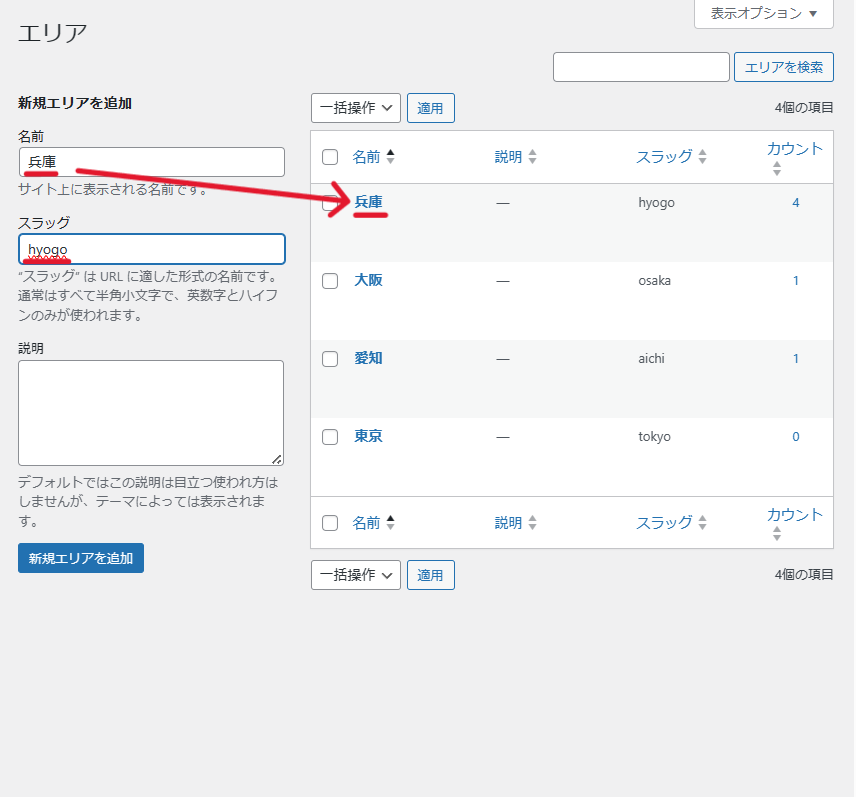
さきほど作成したタクソノミー「エリア」をクリックすると、下記のような画面が表示されます。
設定したいカテゴリーの「名前」と「スラッグ」を設定すると、下記のようにカテゴリーをどんどん作成することができます。

以上で、カテゴリーを作成することができました。
カテゴリー一覧をリスト表示させる
先ほど作成したカテゴリーをリスト表示させる方法について解説します。
ブログ記事のサイドバーなどに、下記のような形式でカテゴリーリストを表示させる場合に有効です。

以下で、リンク付きカテゴリー・リンクなしカテゴリーの2通りの作成方法を解説します。
⓵リンク付きでカテゴリーを表示させる方法
まず、リンク付きでカテゴリーを表示させるためのコードを紹介します。
下記のコードを、カテゴリーリストを表示させたい箇所に設置してください。
<h2>エリア</h2>
<ul>
<?php
$terms = get_terms('area'); //←タクソノミーのスラッグ名を記載する
foreach ($terms as $term) {
echo '<li><a href="' . get_term_link($term) . '">' . $term->name . '</a></li>';
}
?>
</ul>get_terms('area')の( )の中には、タクソノミースラッグを記載します。今回の場合はareaを設定しています。
ブラウザ画面で下記のように表示されていればOKです。(スタイルは未設定の状態)

関連記事が0件のカテゴリーを表示させる方法
関連する記事が1つも投稿されていない場合、上記の方法ではカテゴリーを表示させることができません。
もしも関連記事が0件のカテゴリーを表示させたい場合は、空のタームである'hide_empty=0'を追加します。
<h2>エリア</h2>
<ul>
<?php
$terms = get_terms('area','hide_empty=0'); // ←空のタームを出力する
foreach ( $terms as $term ) {
echo '<li><a href="'.get_term_link($term).'">'.$term->name.'</a></li>';
}
?>
</ul>②リンクなしでカテゴリー一覧をリスト表示させる方法
リンクなしでカテゴリー(ターム)一覧をリスト表示させたい場合は、下記のコードを使用します。
<h2>エリア</h2>
<ul>
<?php
$terms = get_terms('area'); //←タクソノミーのスラッグ名を記載する
foreach ($terms as $term) {
echo '<li>' . $term->name . '</li>';
}
?>
</ul>カテゴリー一覧リストのスタイルを設定する
次に、カテゴリー一覧リストのスタイルを設定する方法を解説します。
リストをまとめて装飾する場合と、個別で装飾する場合に分けて解説します。
-------リストをまとめて装飾する方法---------
リストをまとめて装飾する場合は、下記のように<li>にクラス名を追加します。今回は例としてterms-areaというクラス名を追加しました。
<h2 class="taxonomy-title">エリア</h2>
<ul>
<?php
$terms = get_terms('area');
foreach ($terms as $term) {
echo '<li class="terms-area"><a href="' . get_term_link($term) . '">' . $term->name . '</a></li>';
}//←<li>にクラス名を追加
?>
</ul>次に、CSSスタイルを下記のように設定します。
// ターム一覧のスタイル
.terms-area {
margin-bottom: 5px;
list-style: inside;
color: #4682b4;
font-size: 18px;
}
.terms-area a:visited {
color: #4682b4;
}
// タクソノミー名(タイトル)のスタイル
.taxonomy-title {
width: auto;
display: inline-block;
height: 33px;
vertical-align: middle;
padding: 0 10px;
background-color: #1b224c;
color: #ffffff;
}ブラウザ画面をチェックし、下記のように表示されていればOKです。

-------各リストを個別で装飾する場合---------
続いて、リストを個別で装飾する方法を解説します。
例えば、「兵庫のカテゴリーだけを目立たせたい」という場合は下記のようにスタイル設定できます。

それでは、リストを表示させたい箇所に下記コードをコピペしてください。
<h2 class="taxonomy-title">エリア</h2>
<ul>
<?php
$terms = get_terms('area');
foreach ($terms as $term) {
echo '<li class="terms-area"><a href="' . get_term_link($term) . '" ' . 'class="' . esc_attr($term->slug) . '">' . $term->name . '</a></li>';
}
?>
</ul>
続いてCSSスタイルを設定します。
1番目の「兵庫」の文字だけを目立たせたいので、タームスラッグとして設定した「hyogo」にスタイルを設定します。
//「兵庫」だけを太文字・大文字に設定する
.hyogo {
font-size: 18px;
font-weight: bold;
}
// タクソノミー名(タイトル)のスタイル
.taxonomy-title {
width: auto;
display: inline-block;
height: 33px;
vertical-align: middle;
padding: 0 10px;
background-color: #1b224c;
color: #ffffff;
}
// リンク付きのターム一覧のスタイル
.terms-area {
margin-bottom: 5px;
list-style: inside;
color: #4682b4;
font-size: 14px;
}
.terms-area a:visited {
color: #4682b4;
}
ブラウザ画面をチェックし、下記のように表示されていればOKです。

カスタム投稿の記事に紐づくカテゴリー名を表示させる方法

この章では、記事に紐づくカテゴリー名を表示させる方法をご紹介します。
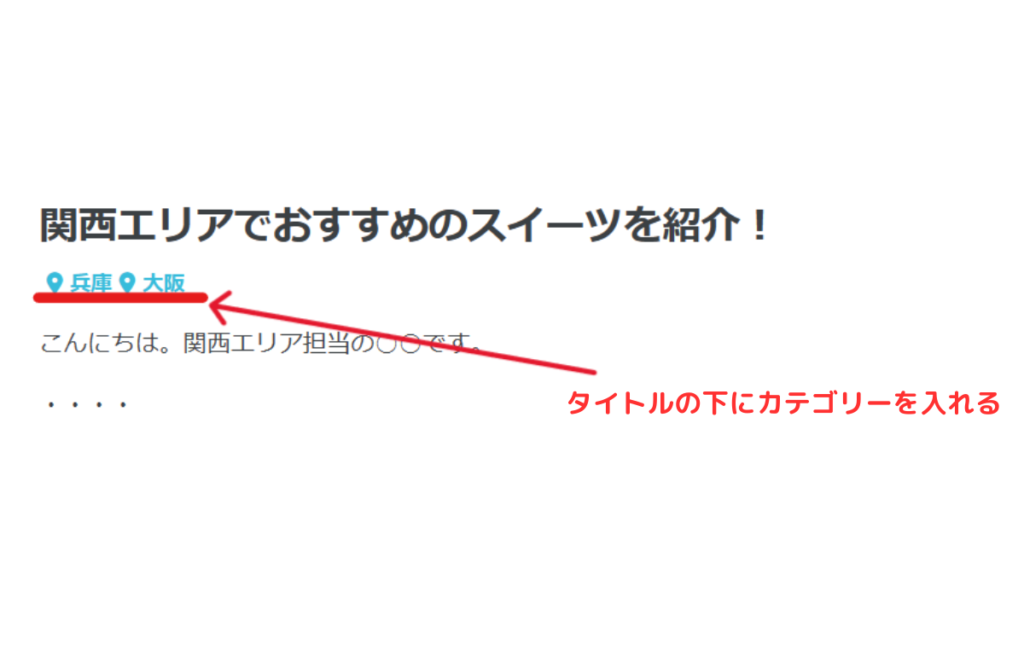
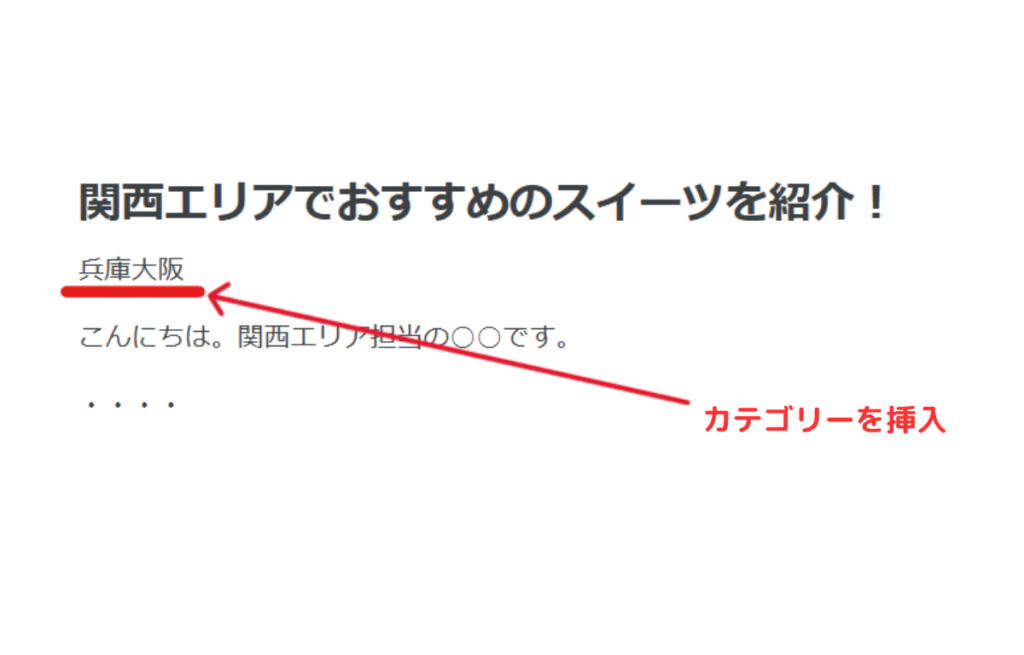
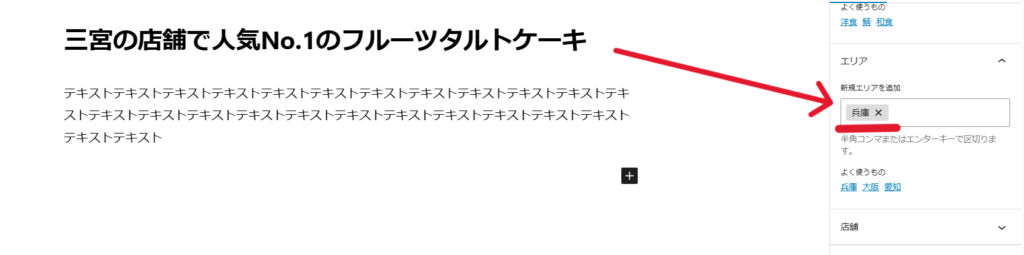
例えば、「記事タイトルの下にカテゴリー名を設置したい」となった場合、下記図のように表示させることができます。

次の項目では、リンクあり・リンクなしの方法に分けてカテゴリー名を設置する方法を解説します。
カスタム投稿の記事に紐づくカテゴリーをリンク付きで表示させる方法
はじめに、記事に紐づくカテゴリーをリンク付きで表示させる方法を解説します。
作成方法①:投稿画面でカテゴリーを設定しておく
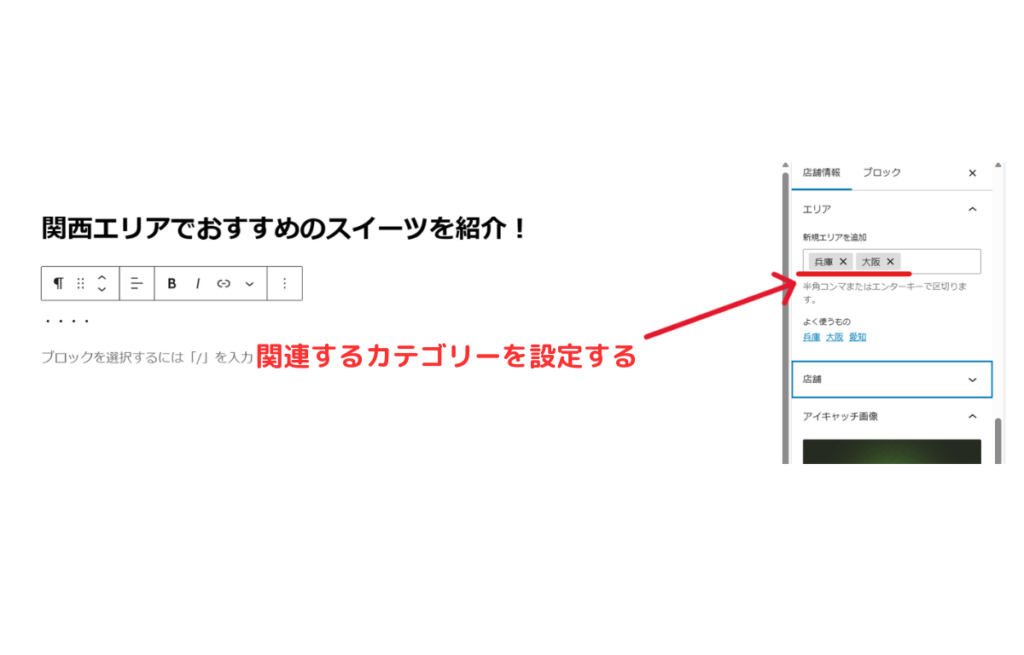
WordPress内の投稿画面で、記事に関連するカテゴリーを設定しておきましょう。
該当する投稿ページの編集画面を開き、右側のメニュー欄から設定することができます。

作成方法②:PHPコードを記述する
続いて、カテゴリーを表示させるためのPHPコードを記述します。
下記の<!--エリアカテゴリー-->の箇所にあるPHPコードを、タイトルの下に設置してください。
<!-- タイトル -->
<h1 class="title"><?php the_title(); ?></h1>
<!-- エリアカテゴリー -->
<?php
$terms = get_the_terms($post->ID, 'area'); //タクソノミーのスラッグを設定
if ($terms) :
foreach ($terms as $term) {
echo '<a href="' . get_term_link($term) . '">' . $term->name . '</a>';
}
endif;
?>記事にひもづくカテゴリーを表示させる場合は、「get_the_terms」を使用します。引数には、タクソノミーのスラッグを設定してください。(今回は「area」 としています。)
ブラウザ画面をチェックし、タイトルの下にカテゴリー名が入っていればOKです。

作成方法③:カテゴリーのスタイルを設定する
続いて、カテゴリーのスタイルを設定します。まずは、さきほどのPHPコードのなかにアイコンを挿入してください。
<!-- タイトル -->
<h1 class="title"><?php the_title(); ?></h1>
<!-- カテゴリー -->
<p class="area">
<?php
$terms = get_the_terms($post->ID, 'area');
if ($terms) :
foreach ($terms as $term) {
echo '<i class="fas fa-map-marker-alt area-icon">';//←アイコンを挿入
echo '</i>';
echo '<a href="' . get_term_link($term) . '">' . $term->name . '</a>';
}
endif;
?>
</p>アイコンのダウンロード方法は下記の記事で解説しているので、ご参照ください。
次に、CSSスタイルを下記のように設定します。
// タイトル
.title {
margin-bottom: 10px;
font-size: 26px;
}
// カテゴリーのスタイル
.area {
font-weight: bold;
font-size: 14px;
}
.area a {
color: #37bcdb;
margin: 0;
}
// アイコンのスタイル
.area-icon {
color: #37bcdb;
padding: 0 5px;
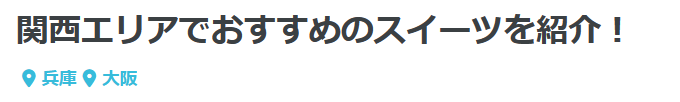
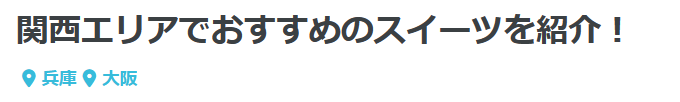
}ブラウザ画面を確認して、下記のように表示されていればOKです。

カスタム投稿の記事に紐づくカテゴリーをリンクなしで表示させる方法
次に、記事に紐づくカテゴリーをリンクなしで表示させる方法をご紹介します。リンクありの場合とほぼ変わらないため、簡単に設定できるかと思います。
作成方法①:PHPコードを記述する
最初に、カテゴリーを表示させるためのPHPコードを記述します。
タイトルの下に、下記のPHPコードを設置してください。
<!-- タイトル -->
<h1 class="title"><?php the_title(); ?></h1>
<!-- リンクなしのカテゴリー-->
<?php
$terms = get_the_terms($post->ID, 'area');
if ($terms) :
foreach ($terms as $term) {
echo '<span>' . $term->name . '</span>';
}
endif;
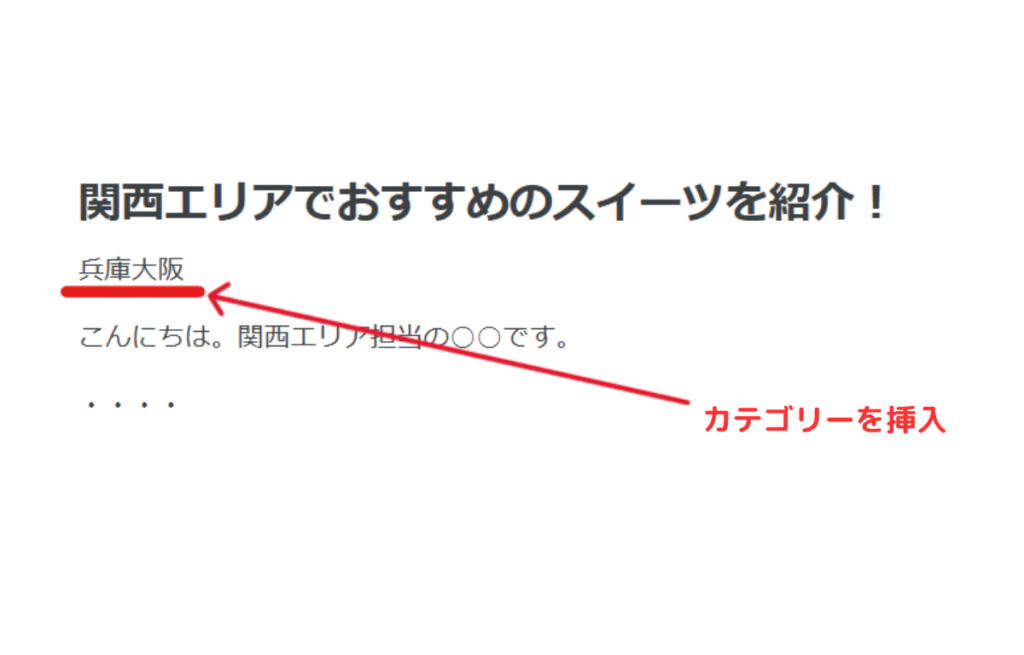
?>ブラウザ画面をチェックし、タイトルの下にカテゴリー名が入っていればOKです。

作成方法②:カテゴリーのスタイルを設定する
続いて、カテゴリーのスタイルを設定します。まずは、さきほどのPHPコードのなかにアイコンを挿入してください。
<!-- タイトル -->
<h1 class="title"><?php the_title(); ?></h1>
<!-- リンクなしのカテゴリー -->
<p class="area">
<?php
$terms = get_the_terms($post->ID, 'area');
if ($terms) :
foreach ($terms as $term) {
echo '<i class="fas fa-map-marker-alt area-icon">';//←アイコンを挿入
echo '</i>';
echo '<span class="area">' . $term->name . '</span>';//←クラス名を設定
}
endif;
?>
</p>次に、CSSスタイルを下記のように設定します。
// タイトル
.title {
margin-bottom: 10px;
font-size: 26px;
}
// カテゴリーのスタイル
.area {
font-weight: bold;
font-size: 14px;
color: #37bcdb;
}
// アイコンのスタイル
.area-icon {
color: #37bcdb;
padding: 0 5px;
}ブラウザ画面を確認して、下記のように表示されていればOKです。

カスタム投稿でカテゴリーごとの記事一覧ページを作成する方法
ここからは、カスタム投稿でカテゴリーごとの記事一覧ページを作成する方法を解説します。
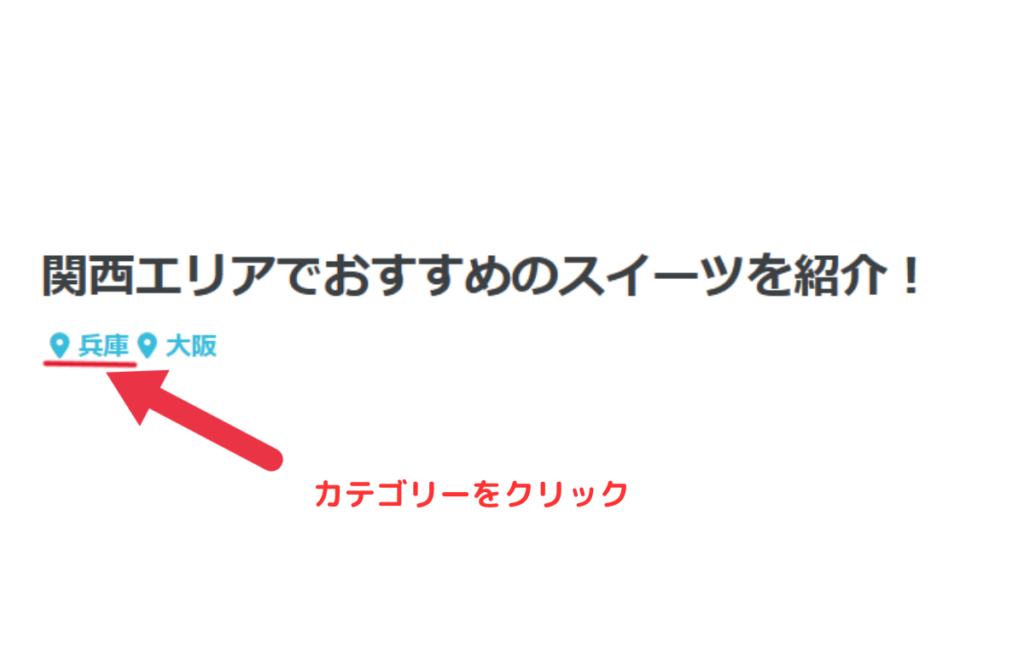
下記は「兵庫」のカテゴリーをクリックすると、そのカテゴリーに紐づく記事を一覧で表示させている例です。

↓
兵庫カテゴリーに紐づく記事が一覧で表示された

次の項目から作成方法を解説します。
カスタム投稿のカテゴリー一覧用のファイルを作成する
最初に、カスタム投稿のカテゴリー一覧用のファイルを作成します。
下記の形式でファイルを作成してください。
taxonomy-○○(タクソノミースラッグ名).php
今回はVisual Studio Code内で「taxonomy-area.php」というテンプレートファイルを作成しています。

ループ処理を行う
先ほど作成したテンプレートファイル内で、一覧ページの作成に必要なループ処理を行います。下記コードをそのままコピペしていただいて問題ございません。
<div class="category">
<h2 class="category-heading"><?php single_cat_title(); ?>カテゴリー一覧</h2>
<ul class="category-contents">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<a class="category-link" href="<?php the_permalink(); ?>">
<dl class="category-item">
<dt class="category-date">
<!-- 日付 -->
<?php the_time('Y/m/d'); ?>
</dt>
<!-- タイトル -->
<dd class="category-title">
<?php the_title(); ?>
</dd>
</dl>
</a>
<?php endwhile; ?>
<?php endif;
wp_reset_postdata(); ?>
</ul>
</div>ブラウザ画面をチェックしたときに、下記のように表示されればOKです。(CSSスタイルは未設定の状態)

記事の投稿とカテゴリー設定
事前にカスタム投稿タイプで記事をいくつか投稿しておいてください。
また、投稿画面で記事に関連するカテゴリーを設定しておきましょう。
カテゴリーは、該当する投稿ページの編集画面を開いて右側のメニュー欄から設定することができます。

カスタム投稿のカテゴリー一覧のCSSスタイルを設定する
続いてCSSスタイルを設定します。下記のコードをstyle.cssにそのままコピペしてください。
.category {
margin: 50px auto;
width: 700px;
}
.category-heading {
font-size: 36px;
text-align: center;
font-weight: bold;
margin: 50px 0;
}
.category-contents {
display: block;
margin-bottom: 50px;
border-top: 1px solid rgb(199, 192, 192);
}
.category-item {
display: flex;
align-items: center;
justify-content: center;
font-size: 16px;
border-bottom: 1px solid rgb(199, 192, 192);
}
.category-date {
width: 40%;
padding: 23.5px 0 24.5px;
text-align: center;
}
.category-title {
width: 60%;
padding: 23.5px 0 24.5px;
text-align: left;
}ブラウザ画面をチェックしたときに、下記のように表示されればOKです。

カスタム投稿のカテゴリー一覧のページネーションを作成する
続いて、ページネーションを設定します。下記のコードを、ページネーションを設置したい箇所に記述してみてください。
<div class="pagination">
<?php global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if (strpos($paginate_base, '?') || !$wp_rewrite->using_permalinks()) {
$paginate_format = '';
$paginate_base = add_query_arg('paged', '%#%');
} else {
$paginate_format = (substr($paginate_base, -1, 1) == '/' ? '' : '/') .
user_trailingslashit('page/%#%/', 'paged');;
$paginate_base .= '%_%';
}
echo paginate_links(array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $wp_query->max_num_pages,
'mid_size' => 1,
'current' => ($paged ? $paged : 1),
'prev_text' => '←',
'next_text' => '→',
));
?>
</div>ページネーションのCSSスタイルは下記を参考にしてみてください。
.pagination {
text-align: center;
}
/* 現在開いている以外のページのタブ */
.pagination .page-numbers {
display: inline-block;
margin-right: 25px;
padding: 0;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
border-radius: 50%;
color: $footer-font-color;
border: 1px solid $footer-font-color;
background: #fff;
font-weight: bold;
font-size: 12px;
}
/* マウスが乗った時の、ボタンの背景の色と文字の色 */
.pagination a.page-numbers:hover {
color: #FFF;
background-color: #999;
border-color: #999;
}
/* 現在のページのタブ */
.pagination .current {
padding: 0;
background: $footer-font-color;
color: #FFFFFF;
font-size: 12px;
}
/* 前へ、次へ */
.pagination .prev,
.pagination .next {
// display: block;
border: 1px solid $blue;
color: $blue;
position: relative;
font-size: 12px;
}
.pagination a.next.page-numbers {
margin-right: 0;
}
// 矢印より前の縦線
.pagination .next::before {
content: "";
display: inline-block;
width: 0.5px;
height: 40px;
background-color: rgb(224, 215, 215);
position: absolute;
top: 50%;
transform: translateY(-50%);
left: -15px;
}
// 矢印より後の縦線
.pagination .prev::after {
content: "";
display: inline-block;
width: 0.5px;
height: 40px;
background-color: rgb(224, 215, 215);
position: absolute;
top: 50%;
transform: translateY(-50%);
right: -15px;
}
/* 数字の間のドット */
.pagination .dots {
background: transparent;
border: none;
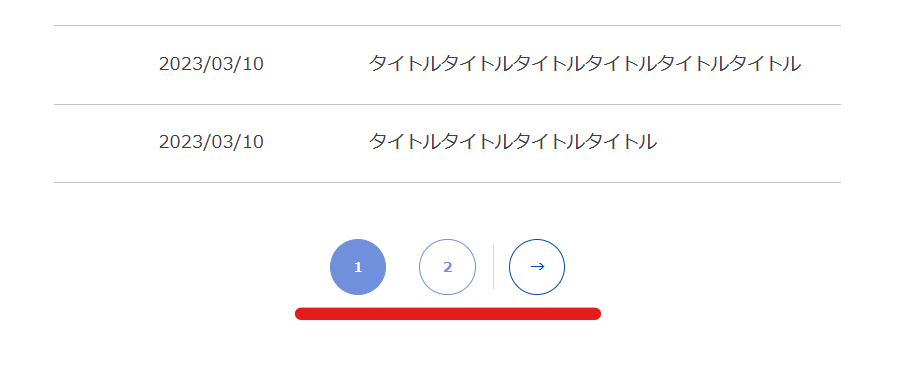
}ブラウザ画面をチェックし、下記のようなページネーションが入っていればOKです。

functions.phpで表示件数を設定する
最後に、functions.phpで表示件数を設定します。下記コードをfunctions.php内の任意の箇所に記述してみてください。
function change_posts_per_page($query)
{
if (is_admin() || !$query->is_main_query()) {
return;
}
if ($query->is_tax(array('area'))) { //タクソノミー名を設定
$query->set('posts_per_page', '5'); //表示件数を設定
}
}
add_action('pre_get_posts', 'change_posts_per_page');'posts_per_page'で1ページ内に表示される投稿件数を自由に設定することができます。
ブラウザ画面をチェックし、下記のように表示されていればOKです。

以上で、カテゴリーに紐づく記事一覧を表示させることができました。
WordPress学習に役立つおすすめの参考書

ここからは、WordPress学習におすすめの参考書を3選ご紹介します。
| テキスト名 | 値段 | おすすめポイント | 発売日 | ページ数 |
|---|---|---|---|---|
| WordPressデザインレシピ集 | 3,058円 | WordPressの機能が230個も掲載されている | 2019/8/24 | 672ページ |
| WordPress 仕事の現場でサッと使える! デザイン教科書 | 3,300円 | 仕事で必要なWordPressの知識が身に付く | 2020/2/17 | 384ページ |
| WordPressオリジナルテーマ制作入門 | 2,948円 | オリジナルテーマの自作方法を丁寧に解説 | 2022/1/13 | 416ページ |
WordPressのさまざまな機能についてもっと理解を深めたい方は、ぜひ参考にしてください。
WordPressデザインレシピ集
WordPressデザインレシピ集のおすすめポイント
- WordPressの機能が230個も掲載されている
- 辞書のようにサッと使える
WordPressデザインレシピ集は、「あのカスタマイズってどうやるんだっけ?」をサッと解決できる辞書のような解説書です。
テーマ作成・投稿ページ・固定ページ・カスタム投稿タイプ・カスタムフィールドなど、WordPressの機能が230個も掲載されています。実現したいテクニックが目的別に整理されているので、すぐに引き出せるのが魅力です。
日ごろからWordPressを使用している人も、「WordPressってこんな機能もあったんだ!」と新たな発見につながるでしょう。
WordPress 仕事の現場でサッと使える! デザイン教科書
WordPress 仕事の現場でサッと使える! デザイン教科書のおすすめポイント
- 仕事で必要なWordPressの知識が身に付く
- オリジナルテーマを使用したWebサイト構築が学べる
WordPress 仕事の現場でサッと使える! デザイン教科書は、仕事で必須のWordPressの知識が身に付く解説書です。
テーマの仕組みや構造やが丁寧に解説されているほか、プラグインを利用して効率的にWordPressを運用する方法や、サイトの高速化やセキュリティ強化についても解説されています。
オリジナルテーマを使用したWebサイト構築が学べるため、「WordPressをもっと使いこなせるようになりたい」という方にぴったりの1冊です。
WordPressオリジナルテーマ制作入門
WordPressオリジナルテーマ制作入門のおすすめポイント
- オリジナルテーマの自作方法を丁寧に解説
- テーマをブロックエディターに対応させる方法を学べる
WordPressオリジナルテーマ制作入門は、オリジナルテーマの自作方法を基礎から学べる解説書です。
テーマ作成に必須の基礎知識から、テーマをブロックエディターに対応させる方法まで一から丁寧に解説されています。
これ1冊でしっかりと学べるため、「WordPressの案件でオリジナルテーマを作りたい」という方は必読です。
まとめ

本記事では、カスタム投稿タイプでカテゴリーを取得する方法について解説しました。
カスタム投稿のカテゴリーが必要になった際に、この記事が参考になりましたら幸いです。
最後までお読みいただき、ありがとうございました